2023.11.14
コーダー同士の情報のやり取りで効率がアップした話
その他

2023.11.14
こんにちは!コーダーのぶんちゃんです。
今週のGoodNewsはですね、コーディングの技術的な話です。
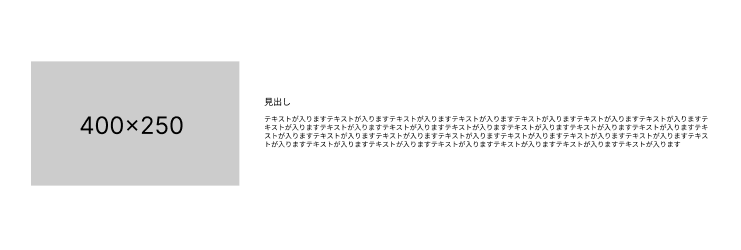
よくこういうレイアウトってありますよね。

お知らせやコラムなど投稿を一覧で表示する際のレイアウトです。
flexで横並びにした時、レスポンシブまで考慮して可変させたいときどうしてますか?
今までの私は
.img_area{
width:400px;
margin-right:50px;
}
.text_area{
width:calc(100% - 450px);
}
そして、今回私が知ったのが、
.img_area{
width:400px;
margin-right:50px;
}
.text_area{
flex:1;
}
可変したい要素にflex:1;と入れるだけで勝手に可変してくれるというのです。
知りませんでした。。
そしてこの話をしたら、弊社のコーダー・オガワは「私最近flexでgap使うのハマってるんですよ~!」と。え、使ってみたい!となり、直近のプロジェクトで使い始め、flexの実装が実に快適になりましたとさ。
flex:1を知らなかった皆様、おめでとうございます。これでレスポンシブも怖くないですね!!
それではまた。読んでいただきありがとうございました!