2022.07.20
【動画編集ソフト】アフターエフェクトとプレミアプロってなにが違うの?違...
その他

2022.07.27
こんにちは!
Webデザインアワードで入賞しているWebサイトのご紹介第27回です。
今回も引き続き「CSS Design Awards」または「Awwwards」の中から特に目に留まったWebサイトをご紹介していきます!

https://bridgelanding.qodeinteractive.com/tour/
今回ご紹介するのは、WordPressのベストセラーであるBridgeテーマのコレクションサイトです。
CSS Design Awards、Awwwardsのどちらも入賞しています。
▼CSS Design Awards掲載ページ
https://www.cssdesignawards.com/sites/bridge-tour/38829/
▼Awwwards掲載ページ
https://www.awwwards.com/sites/bridge-tour
目次
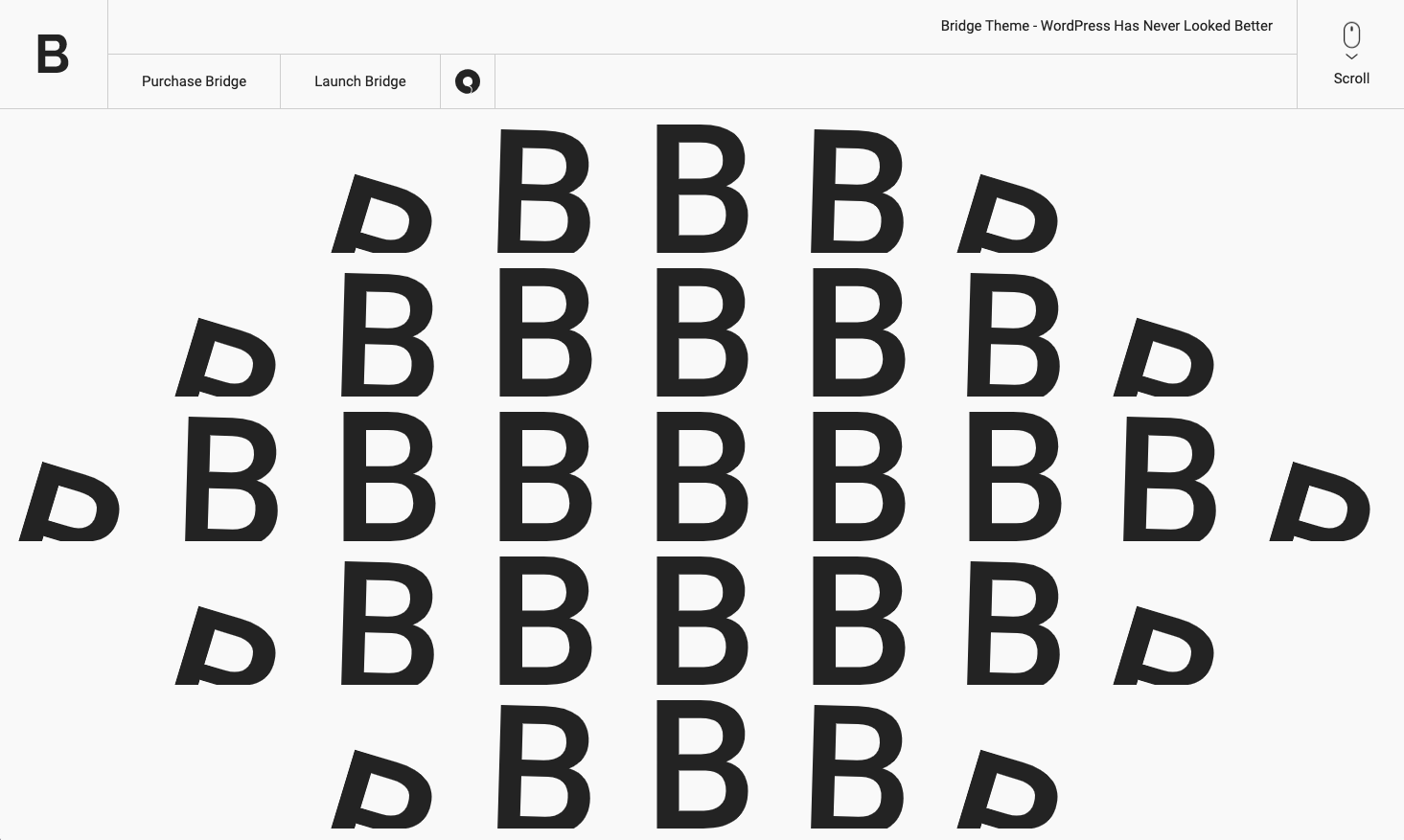
こちらのWebサイトは、アクセスするとスクロールを促すメッセージのみが表示されています。
そこから画面をスクロールすることで、コンテンツが移り変わっていきます。
など様々表現が散りばめられています。
スクロールをするだけでこんなにも楽しめるWebサイトはとても魅力的だと感じました。
また、固定ヘッダーは常に見えているWebサイトが多い中、こちらのWebサイトでは、固定ヘッダーを覆うコンテンツもあり、斬新だと感じました。
こちらのWebサイトでは、右上にアイコンが表示されています。
コンテンツに応じて、Scroll / Focus / Wiggle / Repeat と表示内容が変わっており、ユーザーアクションがわかりやすくなっています。
カーソルのデザインを変えてユーザーアクションを示すものはよく見るものの、このように画面の一部分に固定して表示している例は珍しいと思いました。
とにかくスクロールするのが楽しくなるWebサイトでした!
また、WordPressのテーマもたくさん掲載されているので、ぜひWebサイトを覗いてみてください!
前回のレビューはこちら!
[card url=”https://note.spiqa.design/wp/review26/”]