2024.07.19
ChatGPTにクラス名を付けてもらってみた
- コーディング
CSSを書く時に絶対に必要になるCSSセレクタ。
「見出しの次のテキスト」「コンテンツの直下にあるコンテンツのみ」など様々な書き方ができるため、使い方をマスターすると効率的で綺麗なCSSを書くことができます!
今回はそんなCSSセレクタとは何か?という基礎の部分と、まず最初に覚えておきたい基本のセレクタの使い方について解説いたします。
目次
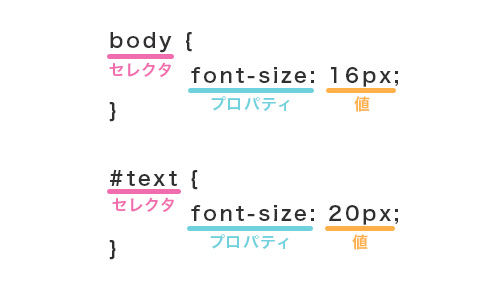
そもそもCSSのセレクタが何かというと、「body」というHTMLタグや「#text」というidなど、どこにCSSを当てたいかを記述する部分のことを指しています。
それ以外の「font-size」のような当てたいCSSのスタイルを書く部分をプロパティ、「16px」のようなスタイルの詳細を書く部分を値と呼ばれています。

CSSセレクタが何かがわかったところで、実際の使い方をご紹介いたします。
まずご紹介するのは、基本的な使い方についてです。
pタグのようなタグ名で記述をすると、全てのpタグに対してスタイルをあてることができます。
コンテンツ内の特定のタグに同じスタイルを当てたい場合などに便利です。
p{
color:#ffffff;
}
id名やclass名で記述をすると、指定されたid/classにスタイルをあてることができます。
idの場合はid名の前に「#」、classの場合はclass名の前に「.」を付けて指定します。
/* id名を指定する場合 */
#header{
font-size:18px;
}
/* class名を指定する場合 */
.content{
font-size:16px;
}
複数のタグやclass名などに同じスタイルをまとめて指定したい場合は、セレクタ同士を「,」で区切って書きます。
1行で書く場合も、カンマのあとで改行する場合も実際に当たるスタイルは同じため、自分の見やすい書き方で書いて大丈夫です!
#header , .content , p{
padding-top:10px;
}
/* カンマのあとで改行 */
#header ,
.content ,
p{
padding-top:10px;
}
セレクタ同士を半角スペースで区切ることで、要素の下にある要素にスタイルをあてることができます。
例えば下記例のように指定をすると、pタグの中にあるspanタグには反映されますが、divタグの中にあるspanタグには反映されません。
このように特定のセレクタの中だけに反映させたい場合によく使用されています。
<!-- HTML --> <p><span>この中はCSSがあたります。</span></p> <div><span>この中はCSSがあたりません。</span></div>
/* CSS */
p span{
font-size:10px;
}
「*」を使用するとすべての要素にスタイルをあてることができます。このセレクタのことをユニバーサルセレクタと呼びます。
CSSの書き出しに「*」でフォントサイズや文字色のデフォルト設定を一括指定することや、下記の書き方をすることでdivの中のすべての要素に対して書くことができるため、まとめて指定したい場合に便利です。
<!-- HTML --> <div> <p>テキスト</p> <p>テキスト<span>テキスト</span></p> </div>
/* CSS */
*{
font-size:14px;
color:#333;
}
/* divの中のすべての要素に適用 */
div *{
margin:10px;
}
「>」を使用するとxの直下にあるyにスタイルをあてることができます。
下記のように同じclass名であってもさらに下層にある要素には適用されません。
<!-- HTML --> <div class="text_box"> <!-- ここにあるtext_innerにはdisplay:flexがあたります--> <div class="text_inner"> <!-- ここにあるtext_innerにはdisplay:flexがあたりません--> <div class="text_inner"> <p class="text">テキスト</p> </div> </div> </div>
/* CSS */
.text_box > .text_inner{
display:flex;
}
「+」を使用するとxの次にあるy(隣接するセレクタ)にスタイルをあてることができます。
class名を使いまわしている時に特定の要素の次に来る場合は見た目を変えたい、pが複数続く部分で上の空きを調整したい場合などに大変便利です。
<!-- HTML --> <p>テキスト</p> <p>テキスト</p>
/* CSS */
p + p{
margin-top:10px;
}
今回は基本的なCSSセレクタの使い方について解説してみました。
この基本的な書き方を応用していくと、n番目の要素や奇数、偶数だけなどより細かく指定を書くことができます!
その応用した書き方については別の記事でまとめているので、ぜひそちらも参考にしてみてください!
CSSセレクタについての記事はこちら




株式会社スピカデザイン
渋谷のWEB制作会社「スピカデザイン」の現役コーダー達が、WEB制作のヒントになるような情報をお届けします。
© 2020 spiqa design