2024.07.23
AIにワイヤーフレームをつくってもらった!
- その他
こんにちは!
Webデザインアワードで入賞しているWebサイトのご紹介第43回です。
今回も引き続き「CSS Design Awards」または「Awwwards」の中から特に目に留まったWebサイトをご紹介していきます!
目次

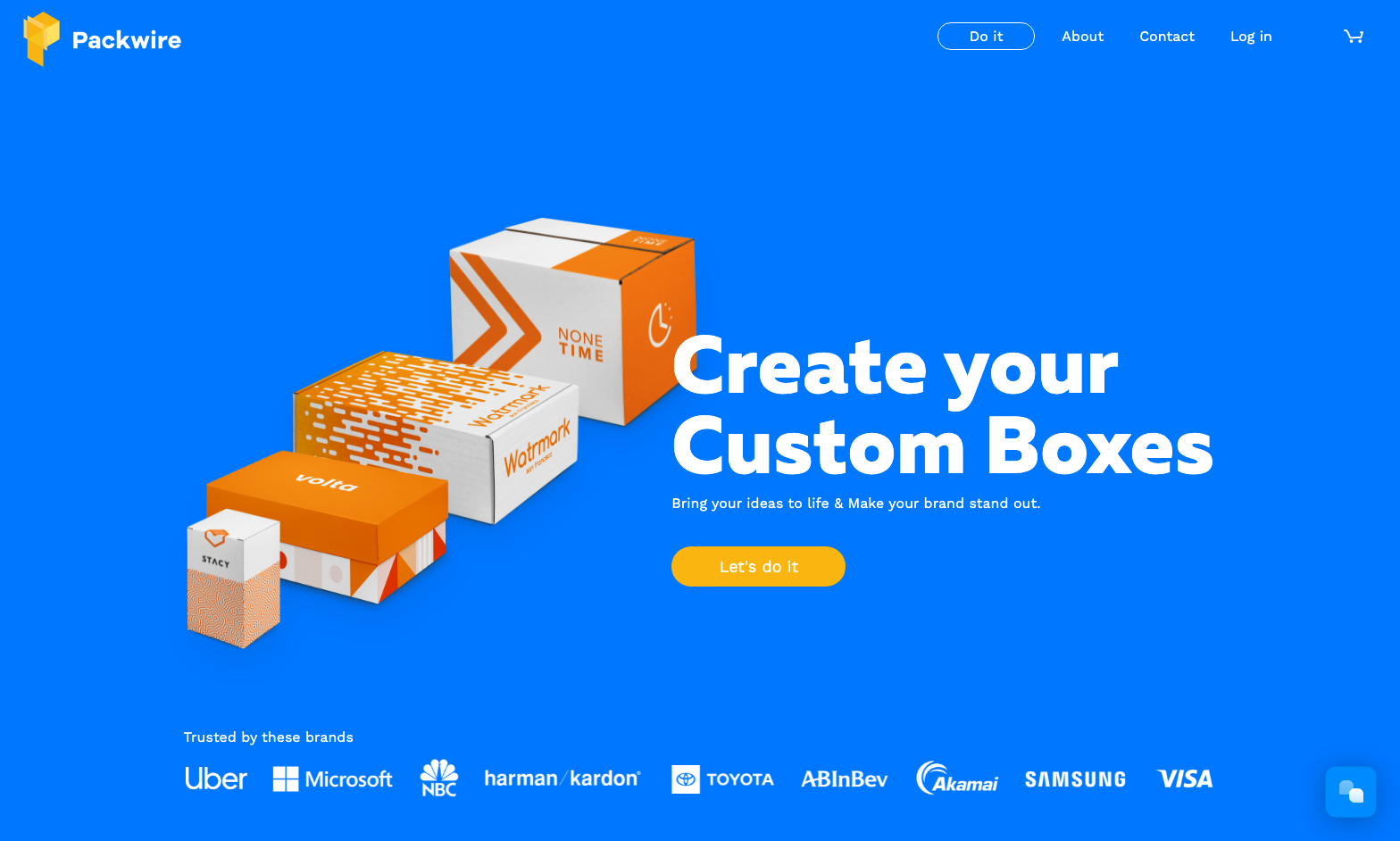
今回ご紹介するWebサイトは、カスタムパッケージ(メーラー・ダンボールなど)のサービスサイトです。
こちらのWebサイトは、CSS design AwardとAwwwardsどちらも入賞しています。
▼CSS Design Awards掲載ページ
https://www.cssdesignawards.com/sites/packwire/30968/
▼Awwwards掲載ページ
https://www.awwwards.com/sites/packwire
ボタンにホバーしたとき、ボタンの周りにきらきらのイラストが表示されるアニメーションになっています。ホバーでは、ボタン自体の色を変えたり動かしたりすることが多いので、このような見せ方は珍しいと思いました!
また、FVからスクロールしていった部分の商品概要部分では、ボタンにホバーすることで商品名の色が変わり、その上に装飾も表示されています。
このようにボタンとは少し離れている要素を変化させるのも面白いと思います。
こちらのWEBサイトの背景では、大きな丸が使われています。
画面から見切れるほど大きな丸を背景に敷いているデザインは斬新だと感じました。
FVではパッケージが4つ並んでおり、スクロールに合わせて移動し、それぞれの説明が表示される形になっています。
立体感を感じる角度とシンプルだけどおしゃれな動きがとても良いと思いました。
こちらのWEBサイトは、リロードすることでFVの背景色とパッケージの色が変わります。背景色だけでなくパッケージも一緒に変わるのは面白みがありますね!
今回は、シンプルだけど見せ方などに工夫のあるWEBサイトでした。
色々な見せ方を取り入れて、より良いWEBサイトを作っていきたいですね!
前回のレビューはこちら!


株式会社スピカデザイン
渋谷のWEB制作会社「スピカデザイン」の現役コーダー達が、WEB制作のヒントになるような情報をお届けします。
© 2020 spiqa design