2024.07.23
AIにワイヤーフレームをつくってもらった!
- その他
Chrome愛用者の方はどんな拡張機能を使っていますか?
今回はWEBサイト制作者目線で役立つChromeの拡張機能を5つ紹介いたします!
目次
「HTMLエラーチェッカー」は読んで字のごとく、HTMLのエラーをチェックしてくれるツールです。
HTMLのチェックは「Dreamweaverなどのエディターの機能を使う」、「外部サイトのサービスを使う」など色々な方法がありますが拡張機能を使えばクリック一つで簡単です。

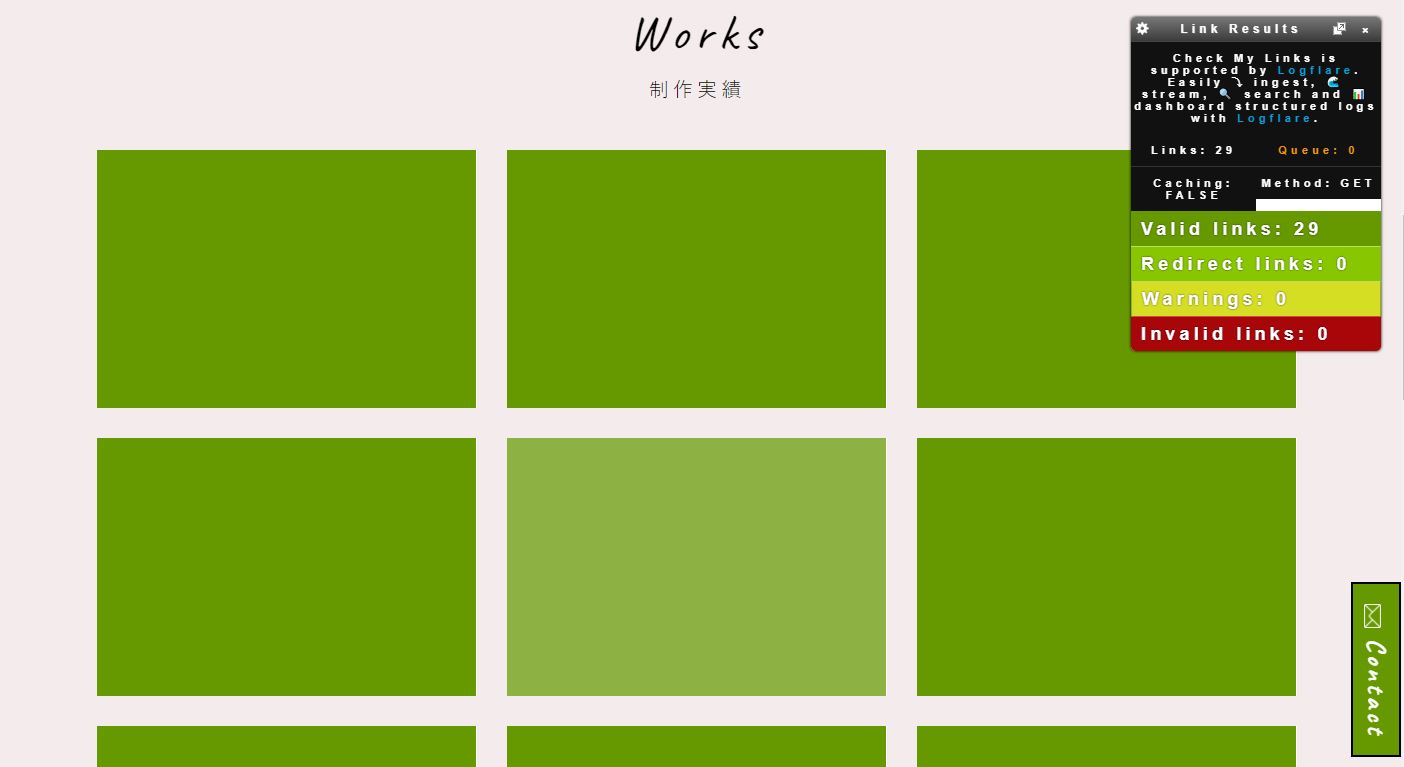
リンク切れ……制作者にとってはとても恐ろしいワードですよね。
納品後に「リンクが繋がっていません」なんて言われた日には顔面蒼白するくらい絶対にあってはならないミスですが、「Check my links」を使えばそんなリンク切れを簡単にチェックできます。

リンクが繋がっている部分は緑になっています。
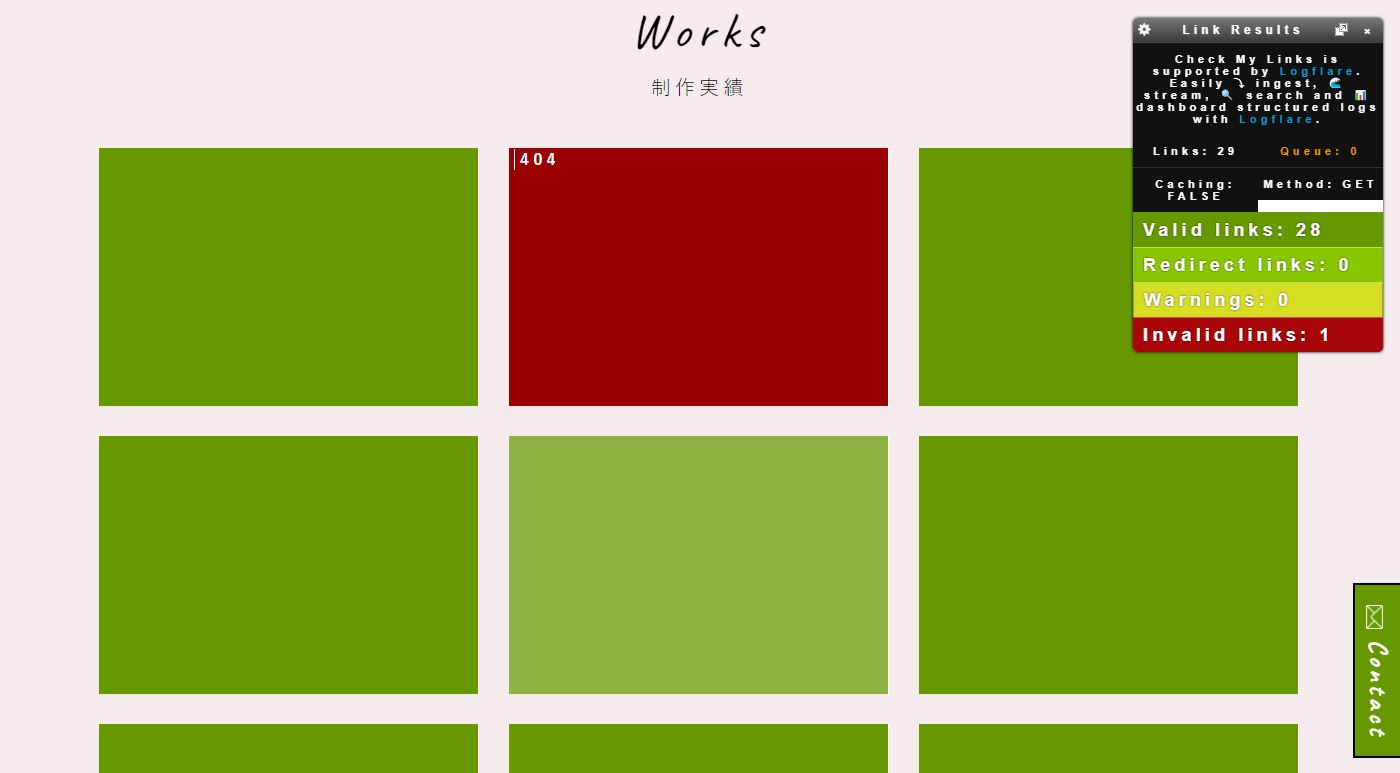
しかしリンクが切れている場合は…

リンク部分が赤くなります。
これで一目でどこがリンク切れしているかわかります。
弊社(スピカデザイン)ではコーダーのセルフチェックの一つとして、コーディングしたものをブラウザで表示し、ページ全体のスクリーンショットを取ってデザインデータと重ね合わせる工程があります。
そうすることでデザインとコーディングのピクセル単位でのズレや、誤字脱字にも気が付くことができます。
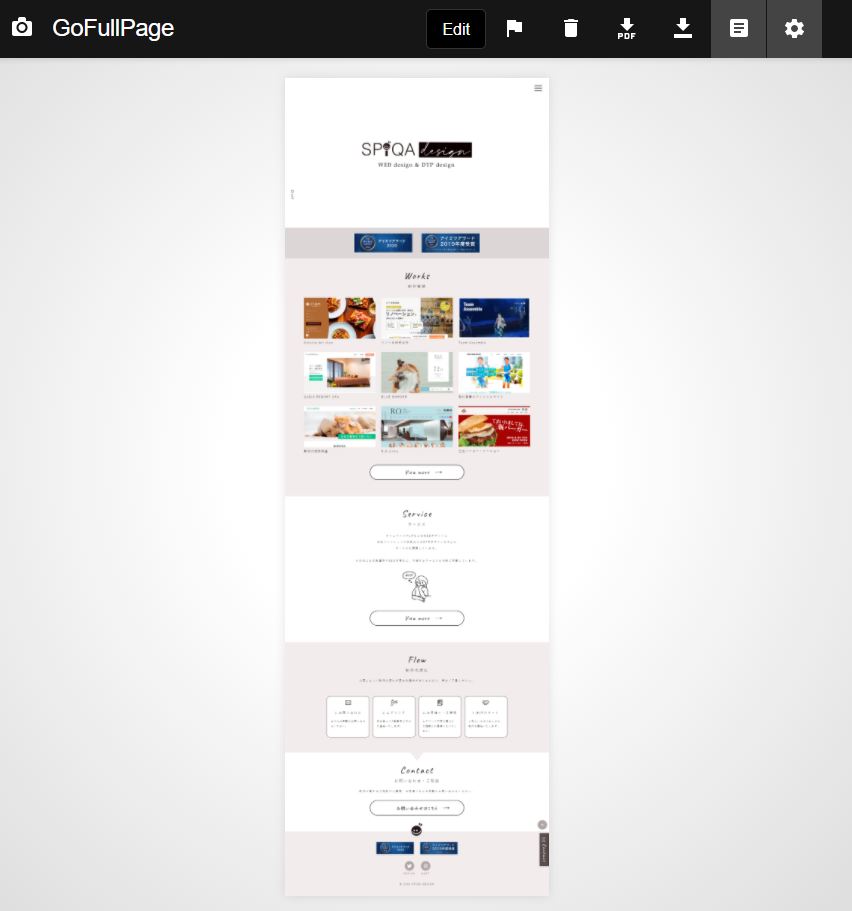
そこで「GoFullPage – Full Page Screen Capture」を使うと画面全体ではなくページ全体のスクリーンショットが取れるのでデザインデータとの照らし合わせチェックがしやすくなります。

スクリーンショットはPDFかJPEG(もしくはPNG)形式で保存できます。
コーディング後、各種ブラウザチェックの他にタブレットやスマートフォンでの実機チェックが必要になります。
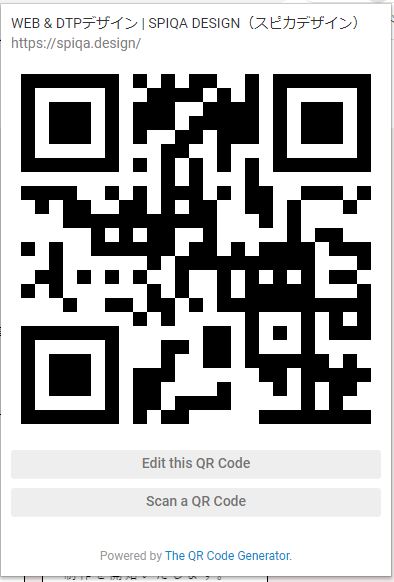
そんな時に重宝するのがこの「The QR Code Extension」です。
対象のページを開いたまま拡張機能のアイコンをクリックすると大きいQRコードが表示されるのでチェックしたい端末で簡単に読み込みができます。

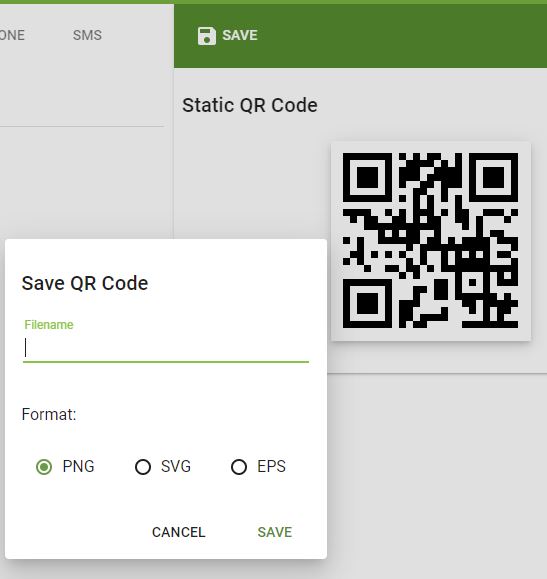
また、生成したQRコードをPNG、SVG、EPSの3種類の拡張子で保存することも可能です。

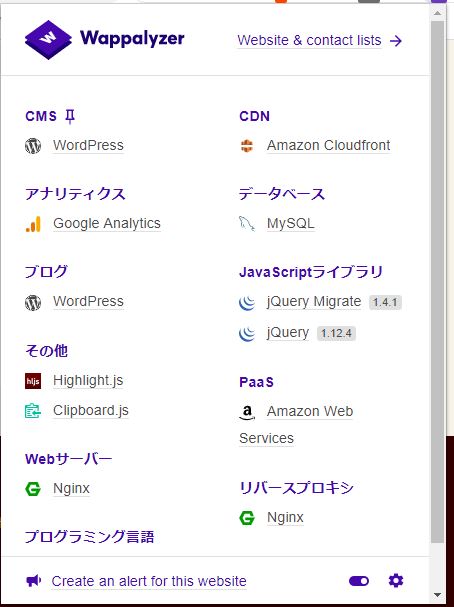
これはディレクター目線になりますが、お客様からサイトリニューアルの相談を受けたときや、このサイトはどんなCMSを使っているか知りたい時に役に立つのが「Wappalyzer」です。

ちなみに、これは某有名レシピサイトの運営会社のコーポレートサイトです。
大手企業のあんなサイトやこんなサイトもどんなCMSや言語を使っているのかが一目でわかります。
今回は特に良く使う拡張機能を紹介しました。
他にもフォントの種類が一発わかるものやデザインに役立つものなどたくさんの便利な拡張機能があります。
痒い所に手が届く、そんな拡張機能を入れて快適なWEB制作ライフを送りましょう。
おすすめ記事はこちら!



株式会社スピカデザイン
渋谷のWEB制作会社「スピカデザイン」の現役コーダー達が、WEB制作のヒントになるような情報をお届けします。
© 2020 spiqa design