2024.07.23
AIにワイヤーフレームをつくってもらった!
- その他
こんにちは!
Webデザインアワードで入賞しているWebサイトのご紹介第38回です。
今回も引き続き「CSS Design Awards」または「Awwwards」の中から特に目に留まったWebサイトをご紹介していきます!
目次

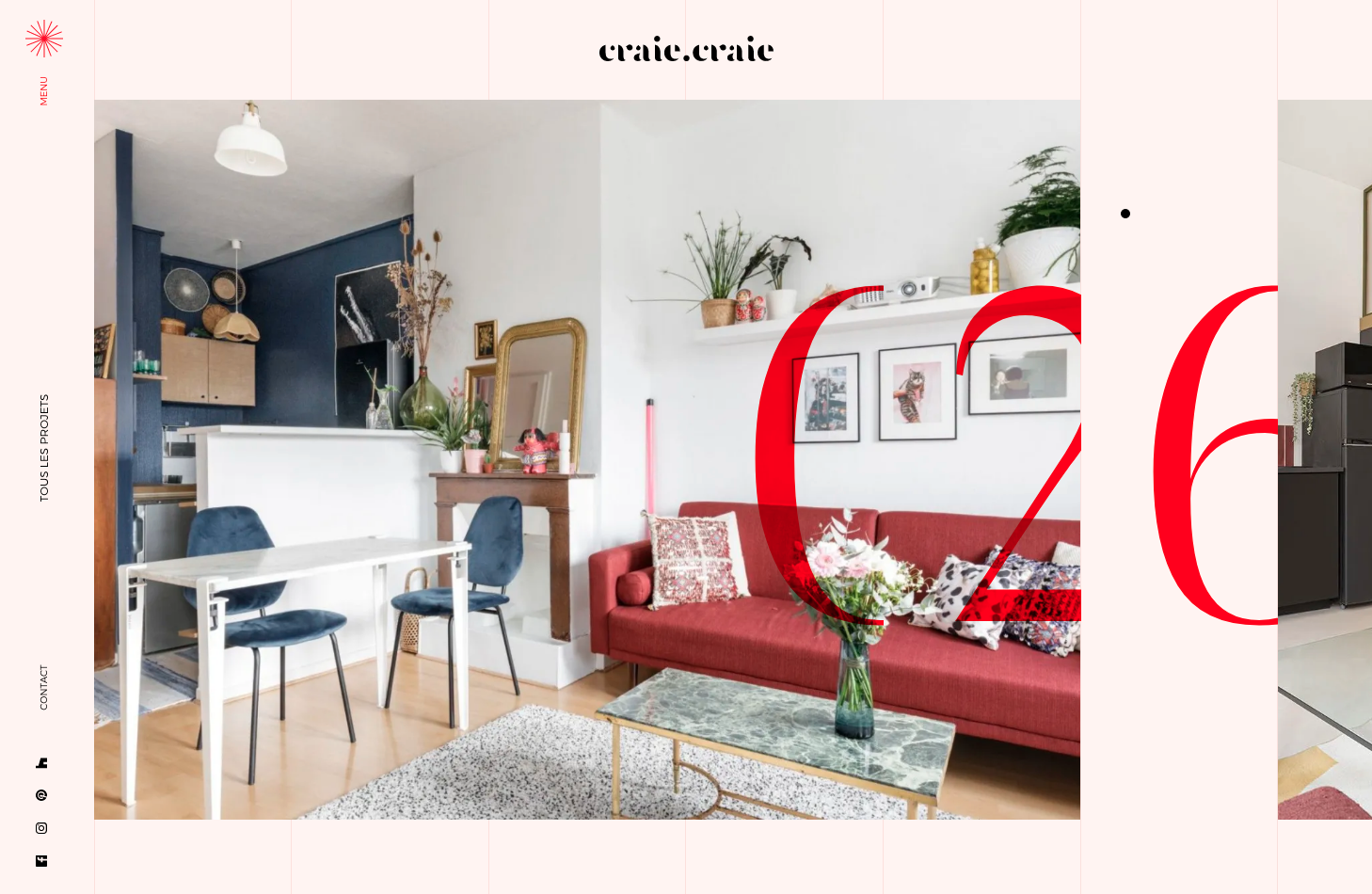
今回ご紹介するWebサイトは、フランスのクリエイティブスタジオのコーポレートサイトです。
こちらのWebサイトは、CSS design AwardとAwwwardsどちらも入賞しています。
▼CSS Design Awards掲載ページ
https://www.cssdesignawards.com/sites/craie-craie/39131/
▼Awwwards掲載ページ
https://www.awwwards.com/sites/craie-craie
こちらのサイトでは、ホバーアクションに様々な動きが取り入れられており、ホバーしてみるのが楽しくなります。
特に、ロゴのホバーでは、「craic.craic」の真ん中の「 . 」のみが動く仕様になっています。ホバーする要素全体を動かしたり、色を変えたりすることが多いので、このように要素の一部を動かすのは面白いと思いました。
こちらのサイトでは、左上にメニューボタンがあり、そちらをクリックすると、下からメニューが開きます。上からや右からのサイトが多い印象なので、珍しく感じました。
閉じる時はメニュー要素が順番に消えて、画面全体フェードアウトしていきます。メニューを閉じる時は、開いた時の逆アニメーションを行うことが多いので、開く時と閉じる時で異なるアニメーションを入れるのはアイデアとして良いなと思いました。
TOPの写真をホバーすると、カーソルの形が変わります。カーソルは、形が変わるだけでなく、カーソルに表示されている文字もアニメーションしています。
細かいですが、カーソルを動かすことが楽しくなるので良い仕掛けだと思います。
「projects」ページでは、文字が箇条書きしてあり、ホバーすることで該当の画像が表示されます。
画像に対応している文字は画像の上に表示され、それ以外の文字は画像の下に表示されるようになっています。こちらも見やすい仕掛けだと思いました。
こちらは、スマートフォンでも同じように実装されていて、ユーザーのスクロールに合わせて表示する画像が変わる仕組みになっています。マウスのないスマートフォンでの見せ方を悩むことはよくありますが、PCとスマートフォンで同じ世界観を表現できているのは良いと思います!
今回は、ホバーアクションに様々な仕掛けのあるサイトをご紹介しました。
珍しい仕掛けもあるので、是非ご覧になってみてください!
前回のレビューはこちら!

株式会社スピカデザイン
渋谷のWEB制作会社「スピカデザイン」の現役コーダー達が、WEB制作のヒントになるような情報をお届けします。
© 2020 spiqa design