2024.07.23
AIにワイヤーフレームをつくってもらった!
- その他
こんにちは。
Webデザインアワードで入賞しているWebサイトのご紹介第4回です。
今回も引き続き「CSS Design Awards」または「Awwwards」の中から特に目に留まったWebサイトをご紹介していきます!
目次

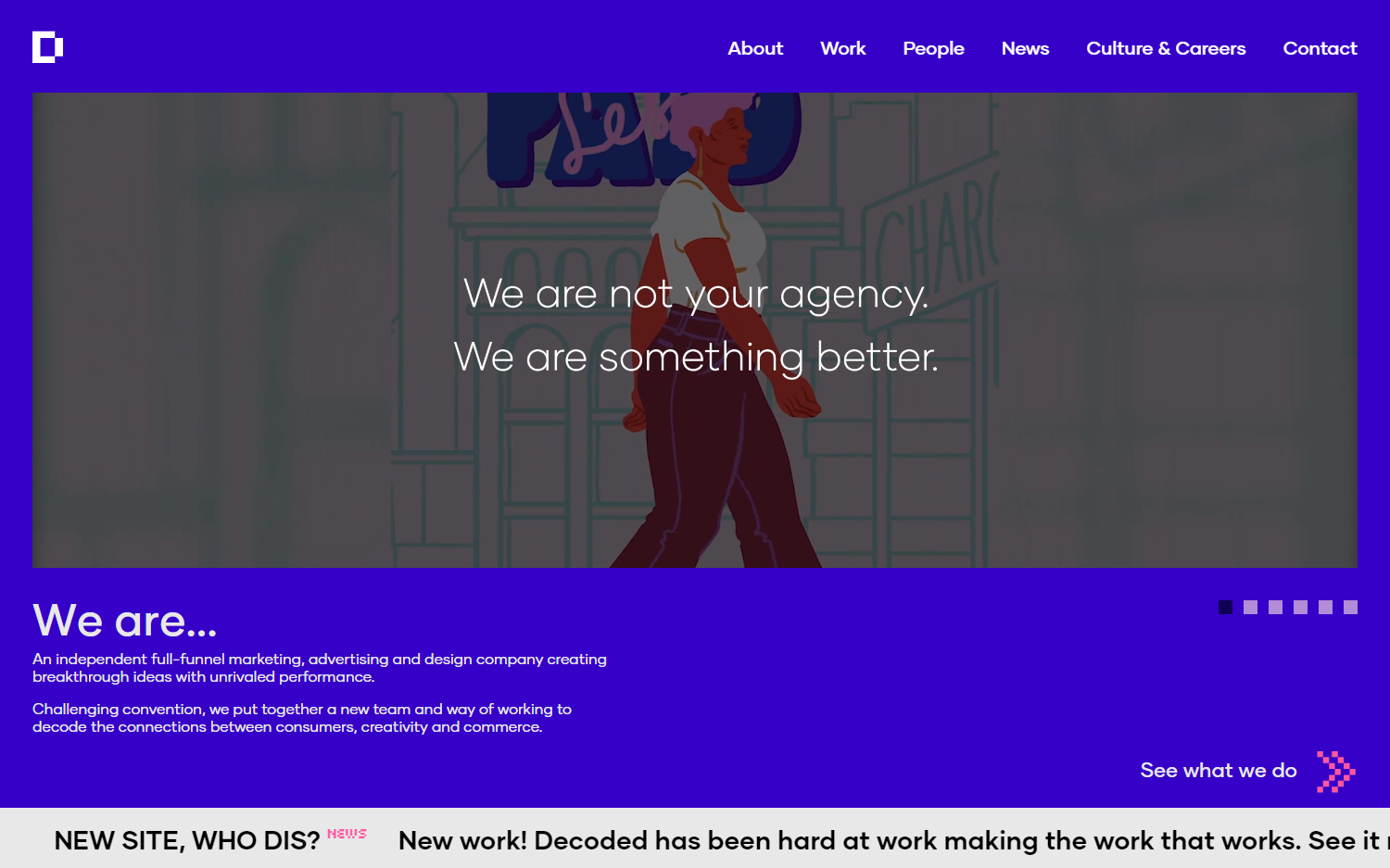
https://decodedadvertising.com/
今回ご紹介するのはニューヨークのマーケティング&広告会社のコーポレートサイトです。
CSS Design Awards、Awwwardsのどちらも入賞しています。
▼CSS Design Awards掲載ページ
https://www.cssdesignawards.com/sites/chartogne-taillet/38328/
▼Awwwards掲載ページ
https://www.awwwards.com/sites/chartogne-taillet
このWebサイトを見て真似したい、参考にしたいと感じたポイントをご紹介致します。
サイトトップのファーストビューにスライドを設定するデザインはよくあると思います。
このサイトもその一例ですが、前後のスライドに移動するボタンに工夫があります。
左右に← → のアイコンが置いてあり、クリックで切り替わる動作のサイトはよく見ますが、このサイトではスライドの上にマウスをかざすことでドットの矢印が現れます。
更にスライドの右半分か左半分かを区別しドットの矢印が切り替わります。
矢印が出ていれば画面のどこでもスライドを切り変えることができるので、デザイン性が良いだけでなく、使いやすいところもポイントです。
Workページでは各コンテンツが1画面に収まって表示されています。
縦スクロールでコンテンツが切り替わるのですが、中途半端な位置でスクロールを止めても上下どちらかのコンテンツに自動的にフィットします。
スルッと動いてフィットしてくれるので、ユーザーもストレスなく閲覧できます。
Aboutページでは各コンテンツの一番下にいくつかページ内リンクが設置されています。
・About Us
・By The Numbers
・Our Services
・Our Partners
・How We Do It
こういったページ内リンクのボタン一覧はそのページの一番上に設置されている、且つ移動した先にはボタンはないこともよくあります。
(当社のデザインでもそのようにすることが多いです…)
ですがこのサイトではページの上でなく、各コンテンツの一番下に設置してあります。
なので、移動した先でもまた別の場所へ移動しやすく、一度移動したら別の場所へはスクロールで移動するというデメリットが解消されます。
Aboutページの濃いネイビー背景のコンテンツ(About usとOur Services)にドット絵の背景が降ってきます。
Our Serviceの底に降ってきたアイコンが溜まり、マウスの動きに合わせてアイコンたちが動きます。
また、Our Serviceの右端にバスケットゴールがあるのでついついアイコンたちをゴールさせたくなります。
(ゴールに入れても特に変化はありませんでしたが…)
コンテンツとしての必要性はないですが、こういったゲーム性のある遊び心が会社のユニークさを伝え、ブランディングにつながっていきます。
Peopleページでは社員を紹介していますが、スクロールすると名前が横スクールして進んでいきます。
そしてスクロールと同時に左側に顔写真が重なっていきます。
(スマホでの表示も同様です)
名前は横スクール且つ写真が重なっていくという魅せ方は、他のサイトでは見ないユニークな動きになっています。
デジタルマーケティング・広告の会社らしさが溢れているサイトデザインになっている魅力的なサイトだと思います。
また、ただユニークで面白い動きがあるだけでなく、ページ内リンクの設置個所やスクロール量で自動で画面がフィットするなどユーザーにとって使いやすく、ストレスの少ない工夫も多いサイトでした。
RECOMMEND

株式会社スピカデザイン
渋谷のWEB制作会社「スピカデザイン」の現役コーダー達が、WEB制作のヒントになるような情報をお届けします。
© 2020 spiqa design