2024.07.23
AIにワイヤーフレームをつくってもらった!
- その他
こんにちは!
Webデザインアワードで入賞しているWebサイトのご紹介第28回です。
今回も引き続き「CSS Design Awards」または「Awwwards」の中から特に目に留まったWebサイトをご紹介していきます!

https://www.sketchy.media/
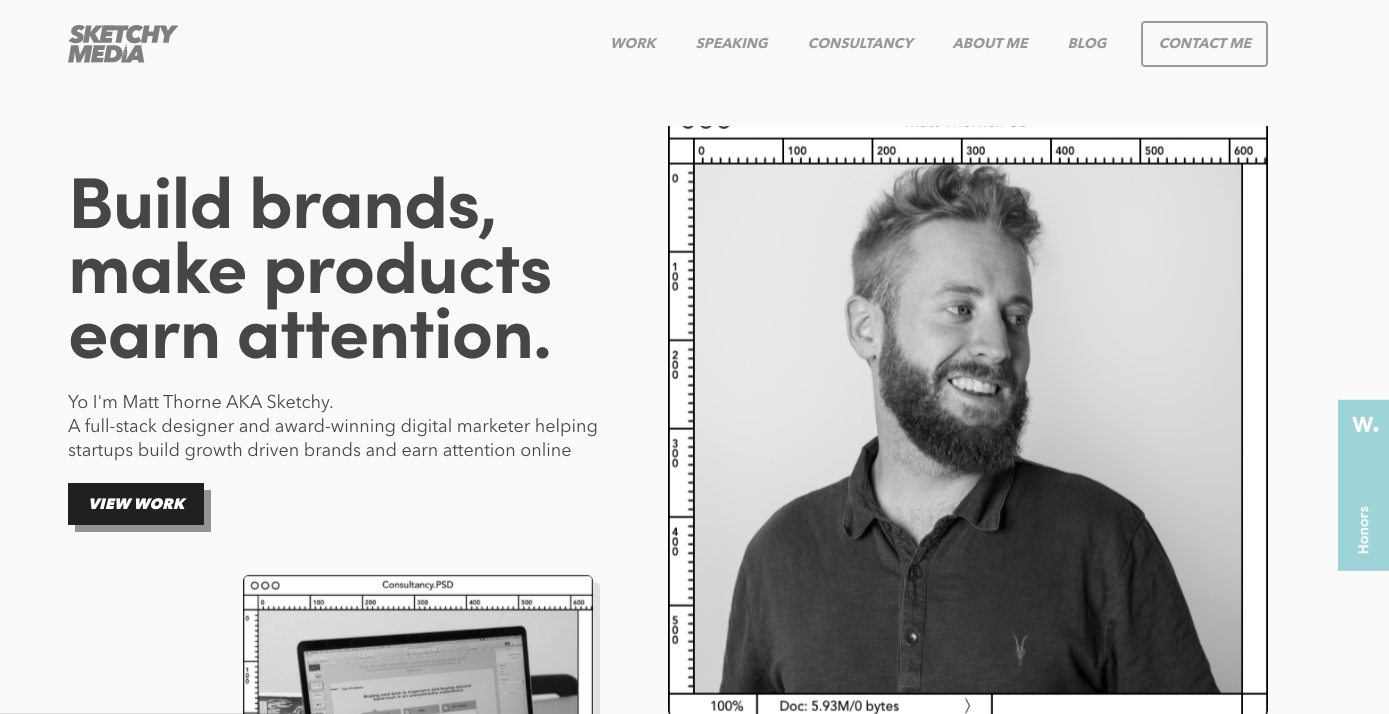
今回ご紹介するのは、フルスタックデザイナー、ブランディングをしている人のポートフォリオサイトです。。
Awwwardsに入賞しています。
▼Awwwards掲載ページ
https://www.awwwards.com/sites/sketchymedia-building-brands
目次
サイト内のほとんどの画像には初代macのphotoshopのUIを連想させるようなフレームが付けられています。
デザイナーらしいコンテンツに寄せて遊び心を取り入れているのは面白くて、真似してみたいなと思いました。
実績が並べられたメニューのテキストにマウスカーソルを乗せると、その実績の写真が表示されます。
リンク先へ飛ばなくても画像を見て内容がわかると、そのままリンク先へ飛んでみたくなる工夫だと思いました!
WORKS部分のカーソルに合わせて動く画像が、Illustratorやphotoshopのキャンバス上でオブジェクトを動かしている感覚に近い動きとなっています。
画像のフレームのデザインと雰囲気を合わせているような動きで遊び心が面白いです!
知っている人が見ると「あ!あの時のphotoshopだ!」と思わせてくれるような遊び心が満載なサイトでした!
今回ご紹介した部分以外にも面白い部分がたくさんあるので、ぜひ見てみてください!
前回のレビューはこちら!


株式会社スピカデザイン
渋谷のWEB制作会社「スピカデザイン」の現役コーダー達が、WEB制作のヒントになるような情報をお届けします。
© 2020 spiqa design