2024.07.23
AIにワイヤーフレームをつくってもらった!
- その他
こんにちは!
毎週月曜日はGoogleアナリティクス&サーチコンソールとのにらめっこから業務が始まるコーディングユニットの小川です!
「ヒートマップ」という言葉を聞いたことがあっても実際に使ったことはない…気にはなっているけれど、導入が難しそう…と思ったことはありませんか?
実はヒートマップを導入してあると、アクセス解析(Web解析)をする時に簡単にサイトの課題を見つけることができるのです!
そして、Wordpressで構築されたサイトであればインストールをするだけで使える便利なプラグインがあります!
今回はヒートマップとは何か?ということと、Wordpressで簡単に導入できるプラグインについてご紹介したいと思います!
目次
そもそもヒートマップが何か?というと、数字データの強弱を色で表現し、可視化する方法です。
WEBの解析でのヒートマップはマウスの動き=人の目の動きと考えて、マウスの動きを追跡したログから作り出されています。
よく見られている場所やクリックされる場所は濃い色や暖色、その逆のあまり見られていない場所やクリックされない場所は薄い色や寒色で表現されることが多いです。
つまりヒートマップは、サイトのよく見られているコンテンツや改善しないといけないコンテンツが目で見てわかる便利なツールなのです!
最初でも簡単にお話しした通り、Wordpressで構築されたサイトであれば「
QA Heatmap Analytics
」というプラグインをインストールするだけで使うことができます。
「プラグイン」の「新規追加」で「QA Heatmap Analytics」と検索、インストールした後に有効化するだけで使えるようになるため、難しい設定は一切必要ありません!

「QA Heatmap Analytics」はヒートマップ以外にもユーザーがどこから来て、どんなページを見て、どのページで離脱をしたのかという行動や、サイトのアクセス統計情報の確認など、色々な角度からユーザー行動を分析できるツールです。
「Web解析をする」というとまずGoogleアナリティクスが出てくると思いますが、簡単なユーザー分析であればこのプラグインひとつで完結することもできます!
せっかくなので、実際にこのSPIQA noteにも導入してみて使いやすい!と思ったポイントについてお伝えしたいと思います!
ツール自体の使いやすさはもちろんなのですが、最初に伝えたいことはこれに尽きます!笑
WordPressで使いやすいプラグインは英語を始め、外国語のことが多く、和訳をしただけではわかりにくい…ということもかなり多いと思います。
普段から構築をしていてよく使う部分はわかっていても、細かい設定をする時には言葉の壁にぶつかりがちです…。
その点この「QA Heatmap Analytics」は日本産のプラグインなため、管理画面は完全に日本語です!
不具合や気になることがあった場合にも日本語で問い合わせることができるのは良いですよね!
プラグインを入れたいけれど、最終アップデートが数年前、あまりアップデートされないものは心配…と感じることもあると思います。
実際に使ってみているからこそ感じたのですが、「QA Heatmap Analytics」は月に数回アップデートがされているため、他のプラグインよりも頻繁にアップデートがされています。
そのため、不具合があった際にもすぐに修正されていて、安心して使うことができます!
他のヒートマップのプラグインもいくつか試したのですが、ヒートマップは確認できても他の情報は取得できないものが多かったです。
このプラグインで個人的に一番感動したのはユーザーのスクロールスピードやマウスの動きが確認できるように画面録画された「セッションリプレイ」の機能です。
ヒートマップでよく見られる場所がわかっても、どのくらいのスピードで、どんな風に見ているかという細かい部分まではわからないです。
セッションリプレイがあることで「この前修正したこのコンテンツの部分は良さそう!」「ここをじっくり見て欲しいけれど、かなり素通りされてしまっている…」といったより細かい改善点を知ることができます!
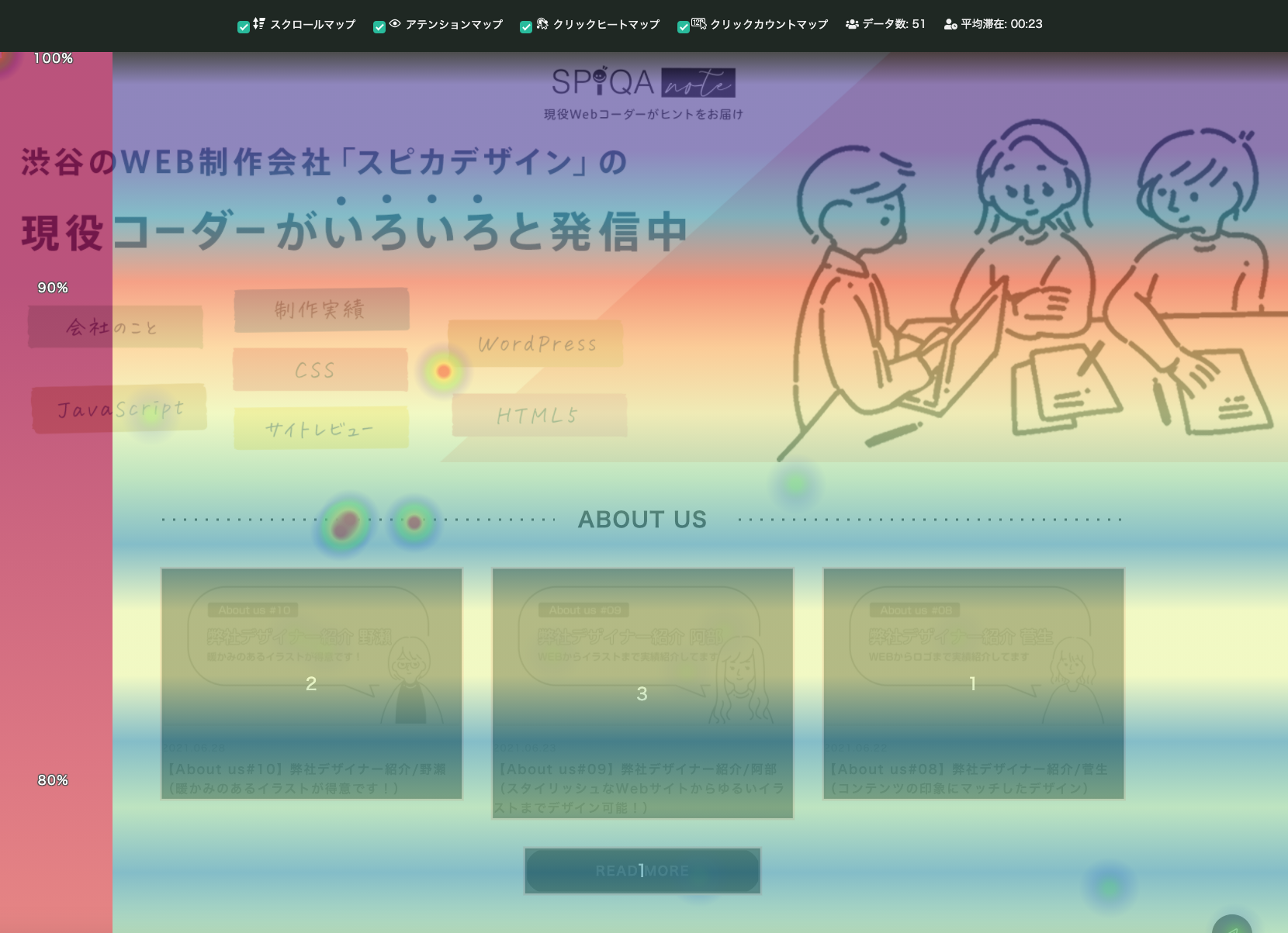
せっかくなので、このSPIQA noteのヒートマップ画面を少しお見せしたいと思います!

「ヒートマップ管理」から確認したいヒートマップを開くとこのように見えます。
左側に表示された100%から始まる「スクロールヒートマップ」でページのどこまでがスクロールして見られているのかがわかり、ページ全体に色が敷かれる「アテンションマップ」でどのコンテンツがよく見られているかがわかります。
私たちのサイトだとFVの画像の真ん中あたりがよく見られているようですね!

先ほどのヒートマップにクリック回りの項目にチェックを入れてみました。
「クリックヒートマップ」でどのあたりがクリックされているのか、「クリックカウントマップ」でリンクなどのクリック数がわかるようになっています。
これを見ると、FVのテキストはボタンではないもののよく押されていることや、FVのすぐ下のコンテンツ(このときはABOUT US)がどのくらいクリックされるのかということがわかります。
最近のSPIQA noteはこのデータを元にコンテンツの修正や表示位置の入れ替えをして、こまめにサイト改善に取り組んでいます!
以前までは数字だけで改善を行なっていたので、修正してもいまいち改善されたのかがわかりにくかったのですが、目で見てわかりやすいとどんどん改善点もわかるようになりました!
導入の簡単さや分析画面の見やすさだけでなく、こまめなアップデートで安心して使えるヒートマップのプラグインです!
日本産のプラグインだと何かあったときのお問い合わせもしやすいですよね!
ぜひWordpressのサイトの分析に導入してみてください!

こちらもおすすめ


株式会社スピカデザイン
渋谷のWEB制作会社「スピカデザイン」の現役コーダー達が、WEB制作のヒントになるような情報をお届けします。
© 2020 spiqa design