2024.07.23
AIにワイヤーフレームをつくってもらった!
- その他
こんにちは!
Webデザインアワードで入賞しているWebサイトのご紹介第40回です。
今回も引き続き「CSS Design Awards」または「Awwwards」の中から特に目に留まったWebサイトをご紹介していきます!
目次

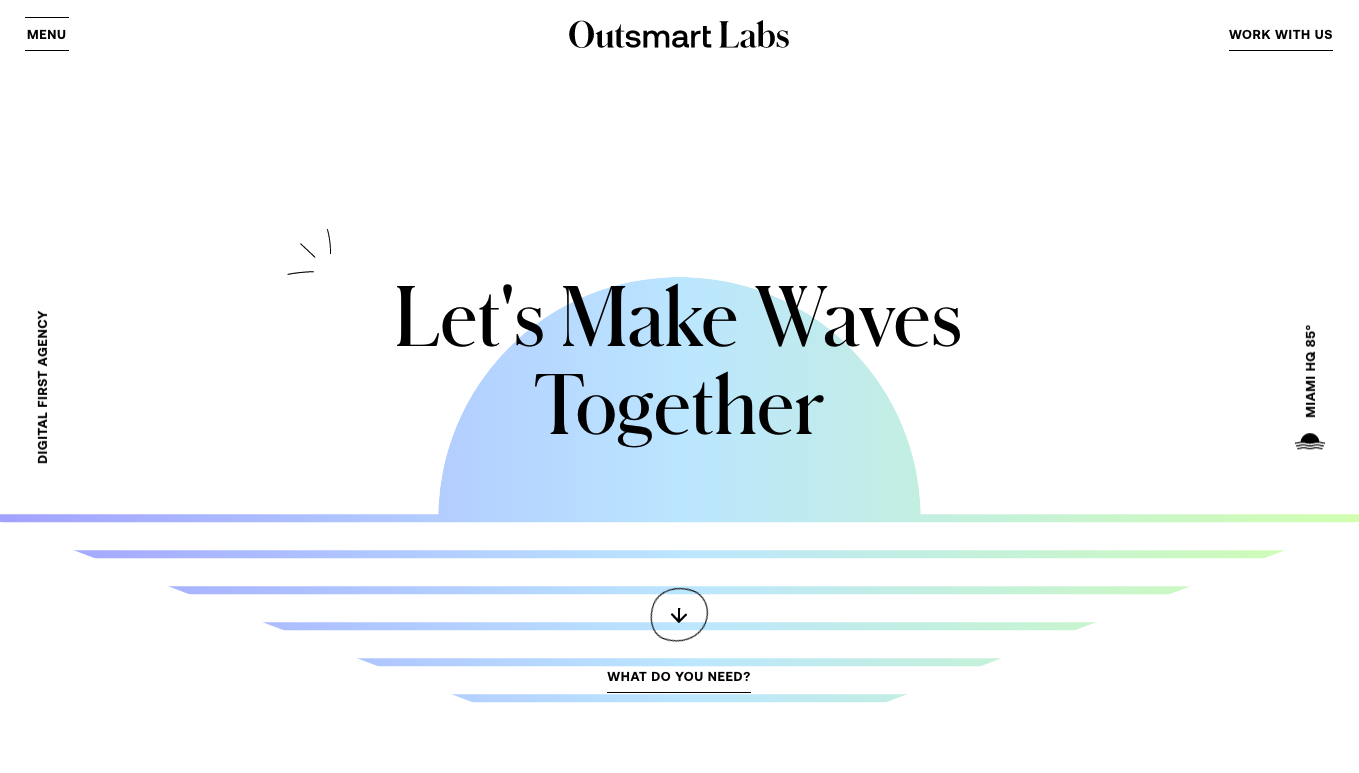
今回ご紹介するWebサイトは、カナダにあるブランドとオーディエンスを繋ぐデジタルエージェンシーのサイトです。
こちらのWebサイトは、CSS design AwardとAwwwardsどちらも入賞しています。
▼CSS Design Awards掲載ページ
https://www.cssdesignawards.com/sites/outsmart-labs/38480/
▼Awwwards掲載ページ
https://www.awwwards.com/sites/outsmart-labs
こちらのWEBサイトでは、TOPページのFV下にメニューがあります。
このメニューをホバーすると、メニューに合わせて写真と丸型のグラデーションの色味が変わります。
色味が変わることでページの印象が変わるので、面白みがありますね!
右上の「WORK WITH US」などのリンクをホバーすると、手書きで文字が囲われるようなアニメーションになっています。
WEBサイト全体の印象と合っていて、可愛らしくて良いと思いました。
TOPページの丸でくり抜かれている写真や丸型のグラデーションは、雫のような動きをしています。また、下層ページの写真は、ホバーすると波打つようなアニメーションになっています。
こちらもWEBサイト全体の世界観と合っており、素敵だと思いました!
全体的に水を感じるアニメーションで統一されており、とても綺麗な印象のWEBサイトでした。
色づかいも素敵なサイトなので、ぜひ実際に見てみてください!
前回のレビューはこちら!


株式会社スピカデザイン
渋谷のWEB制作会社「スピカデザイン」の現役コーダー達が、WEB制作のヒントになるような情報をお届けします。
© 2020 spiqa design