2024.07.23
AIにワイヤーフレームをつくってもらった!
- その他
こんにちは。
今回から、Webデザインアワードで入賞しているWebサイトのご紹介をしていきたいと思います!
ご紹介するのは、「CSS Design Awards」または「awwwards」の中からピックアップしたWebサイトになります。
どちらも世界的に有名なWebデザインアワードで、素敵なWebサイトが満載です。
特に目に留まったWebサイトのいいところをお伝えできればと思います!
目次

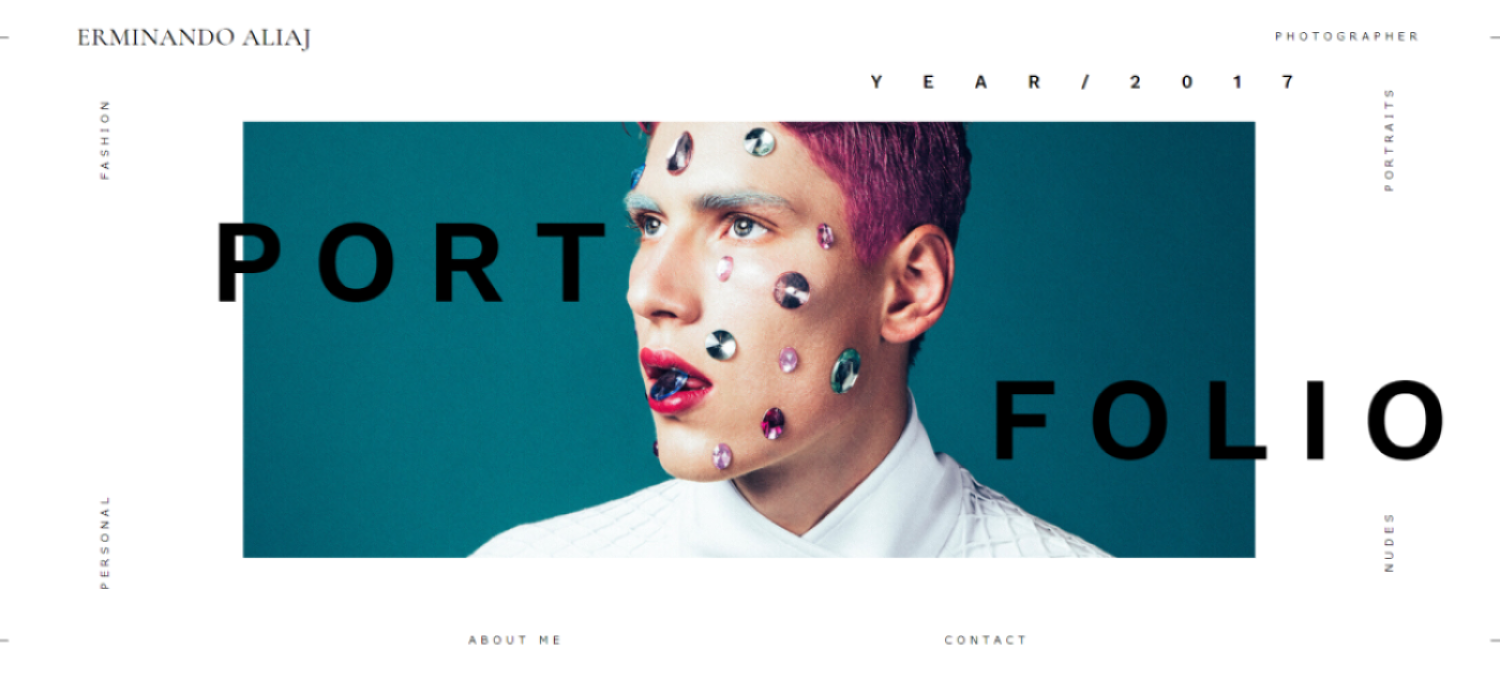
今回ご紹介するWebサイトは、CSS Design AwardsとAwwwardsのどちらにも入賞しているイタリアのフォトグラファー・Erminando Aliaj氏のポートフォリオサイトです。
▼CSS Design Awards掲載ページ
https://www.cssdesignawards.com/sites/erminando-aliaj/30271/
▼Awwwards掲載ページ
https://www.awwwards.com/sites/erminando-aliaj
Web制作をする上で真似したい、参考にしたいと思った点をご紹介します。
Webサイトは、縦にスクロールして閲覧することが多いですが、こちらのWebサイトはスクロールすることはなく、一画面に収まったデザインになっています。
無駄を削ぎ落としたシンプルでスッキリしたデザインがかっこいいですね。
多くのWebサイトは、ヘッダーやサイドにメニューがまとまって配置しています。
しかしこちらのWebサイトでは、写真のカテゴリーメニューが四方に散らばっており、マウスを当てると中心画像がカテゴリーに紐付いた画像に切り替わります。
メニューが四方に散らばっているという斬新なデザインですが、中心画像が切り替わることで、どのような写真がそれぞれのカテゴリーに入っているのかイメージすることができます。
続いて、このデザインはすごい!と思った点をご紹介します。
四方に散らばった写真のカテゴリーメニューを選択すると、それぞれ四方にスクロールバーが表示され、スクロールする方向も四方それぞれ異なります。
スクロールバーは同じところに配置し、同じ方向にスクロールするものだと思っていたので最初は戸惑いましたが、枠に収まらない先鋭的なデザインがErminando Aliaj氏の世界観とマッチしているように感じました。
アクセスした時の、あちらこちらから図形や線が出てくるアニメーションで一気に世界に惹き込まれます。
画像を選択したら、画像が全画面に配置されます。
スクロールをしなくても、カーソルを動かすだけで画像が動くようになっています。
スクロールするという作業がなくなっただけで、写真全体を見るのがすごい楽ですね!
Erminando Aliaj氏の世界観を体現したようなデザインがとても素敵なWebサイトでした。
写真のポートフォリオサイトといえば、画像をグリッド状に配置するグリッドデザインが一般的ですが、1枚1枚を大切に見てほしいならこのようなデザインの方がいいかもしれないですね。
すっきりしたデザインでありながら、写真がたくさん載っているので、ぜひ見てみてください。

株式会社スピカデザイン
渋谷のWEB制作会社「スピカデザイン」の現役コーダー達が、WEB制作のヒントになるような情報をお届けします。
© 2020 spiqa design