2024.09.30
WEBデザインにおける「グラフィカルさ」とは
- デザイン
初めまして!H.Abeです。
私はスピカデザインのデザイナーとしてwebページのデザインをしたり、ロゴを作ったりしています。
突然ですが、デザインを作成している中で「なんだか野暮ったいなあ…」「もう少しインパクトが欲しいんだけれどどこをどうしたらいいんだろう…」と頭を抱えた経験はありませんか?
(私はしょっちゅうあります…笑)
そんなときに試してみる価値あり!?な小技を3回に分けてご紹介します!

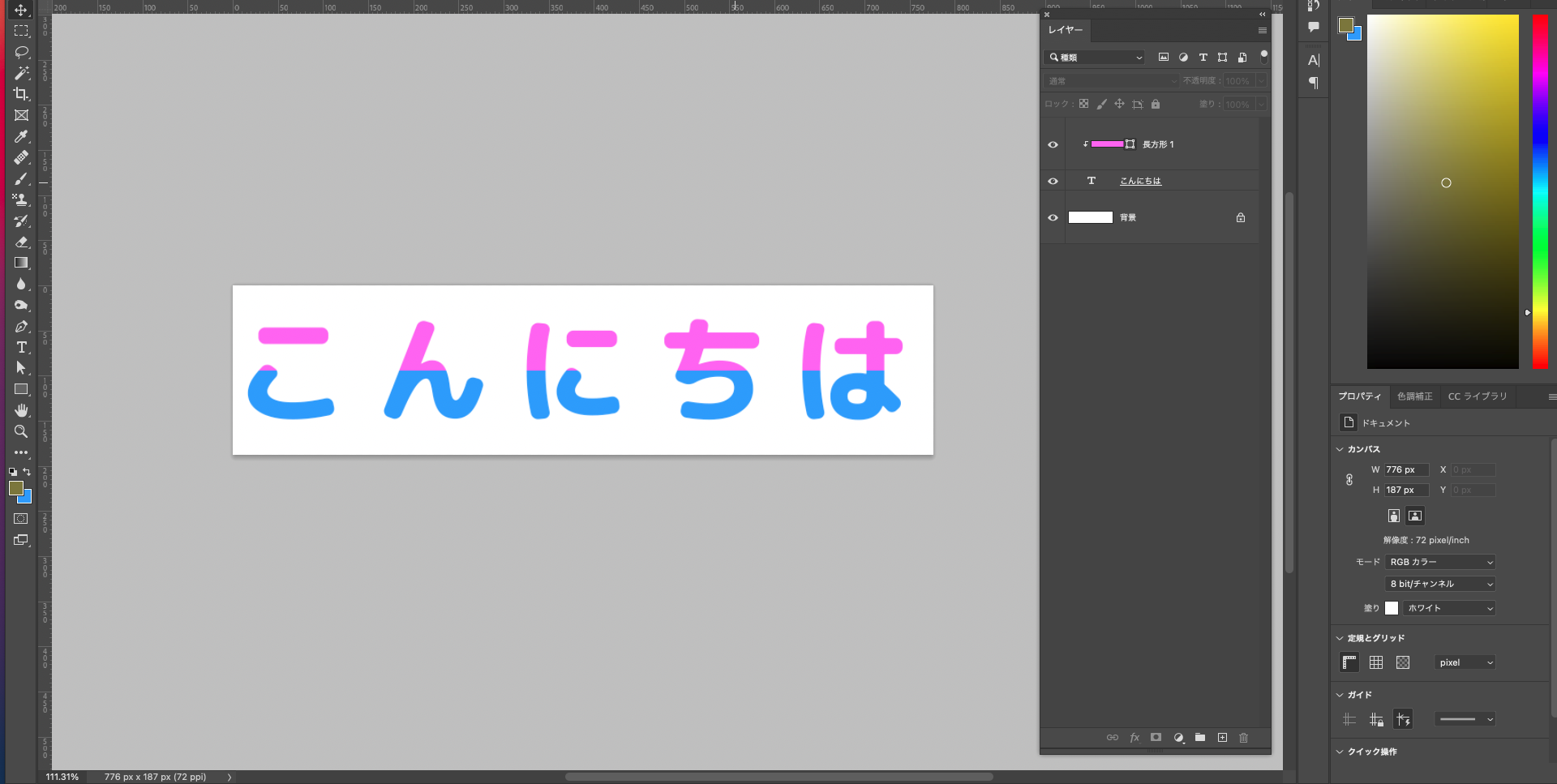
今回は画像のような、テキストの一部の色を変える方法をご紹介していきます!
これからご紹介する方法は、途中で「やっぱりここの色を変えたい!」となった時にパッと変えられる方法なので便利です。
動画はこちら
動画でも解説しています!ぜひご覧ください!
目次

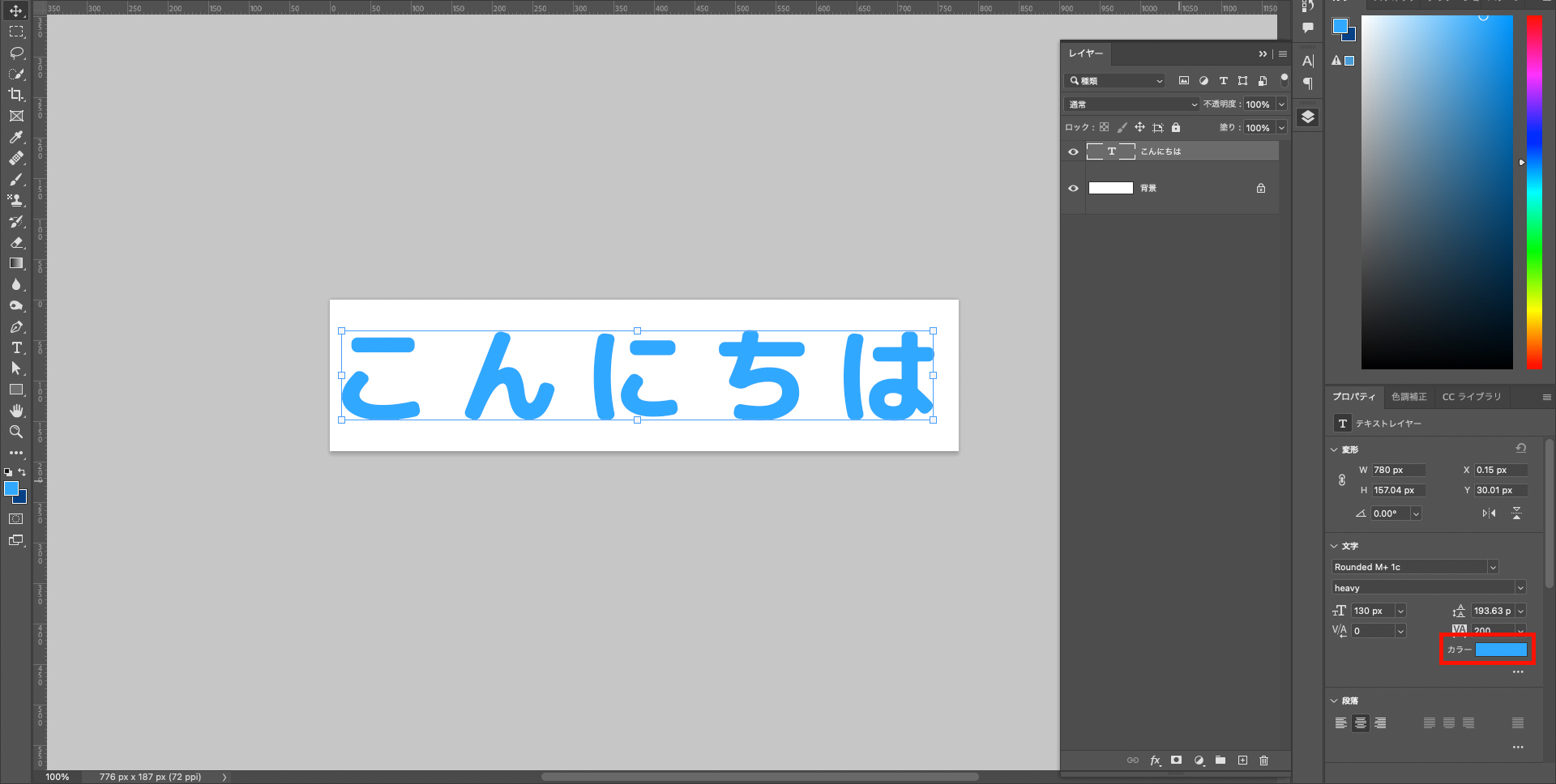
ベースとなる色で任意のテキストを入力します。
今回は水色×ピンクの配色なので水色をベースカラーに設定しました。

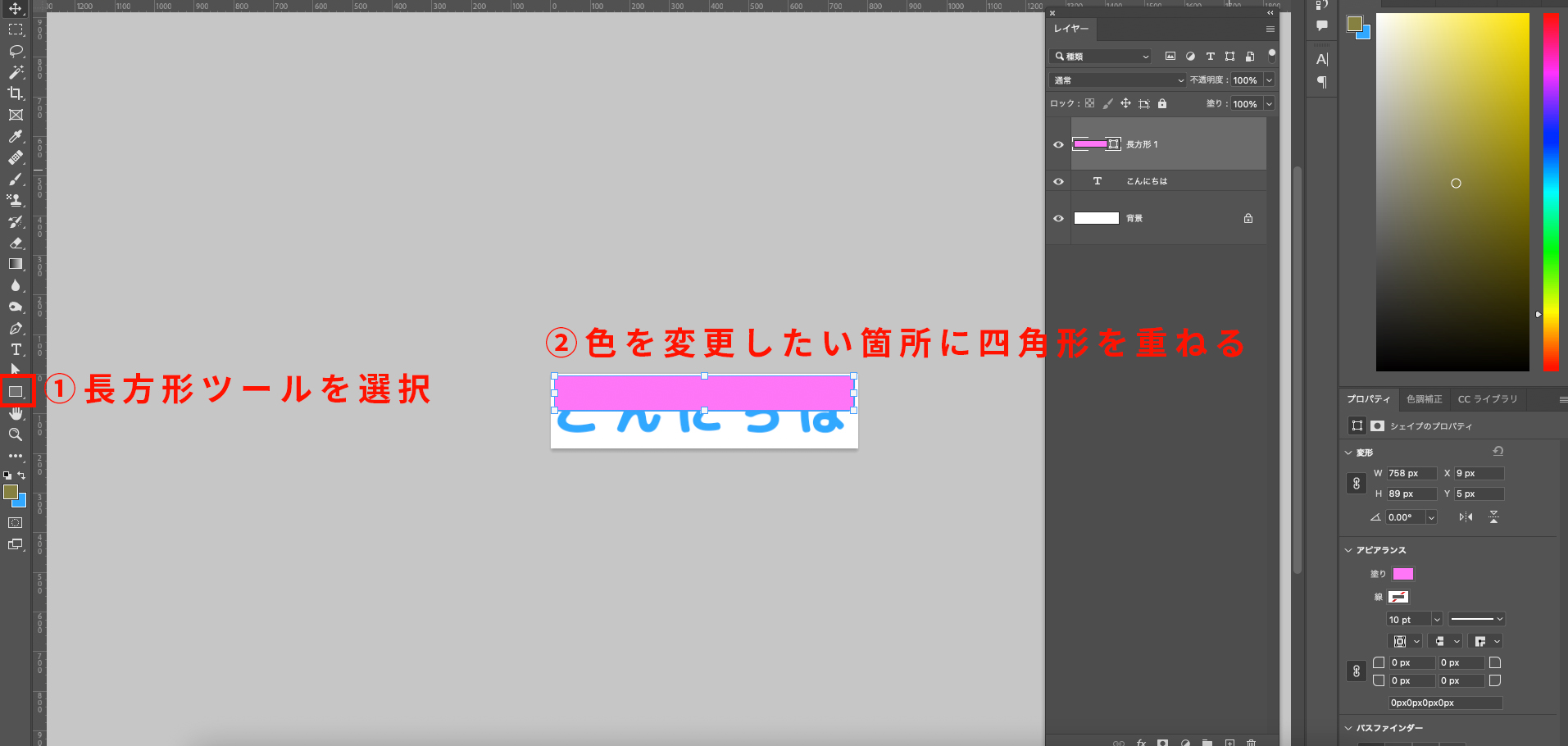
長方形ツールはベースカラー以外の色を設定します。
今回はベースカラーが水色なのでピンクを塗りの色に設定して四角形を作成しました。

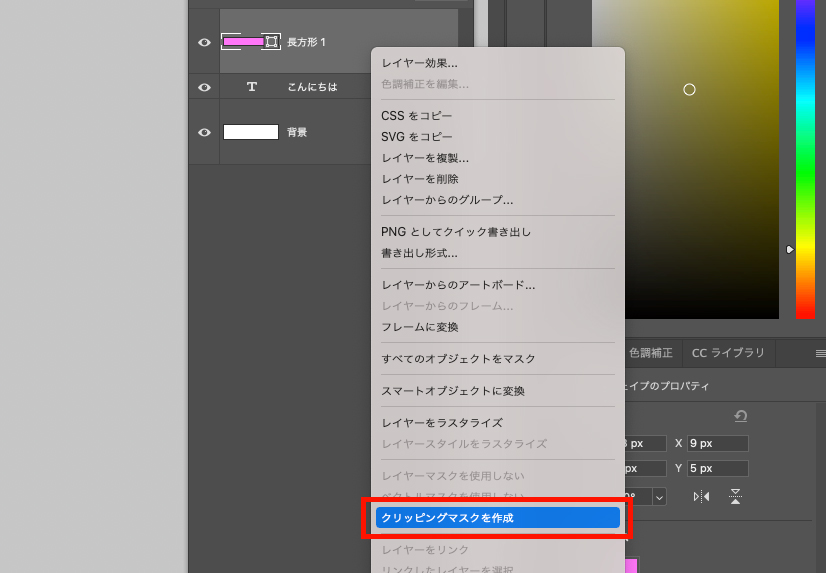
長方形レイヤーの上で右クリックをすると画像のようなメニューが出るので、「クリッピングマスクを作成」を選択すると…

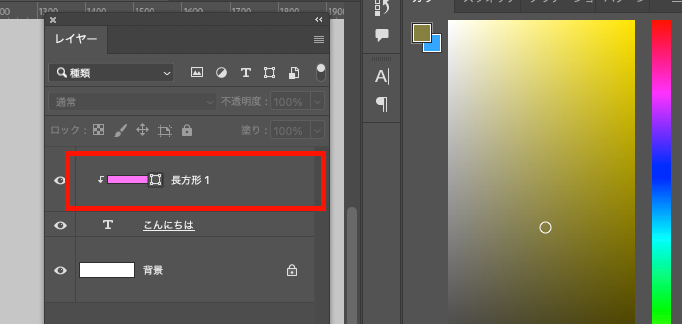
長方形レイヤーに画像のような矢印マークが表示されました!こちらがクリッピングマスクがかかっている状態になります。

クリッピングマスクが正常かかると一部分の色変更ができます!
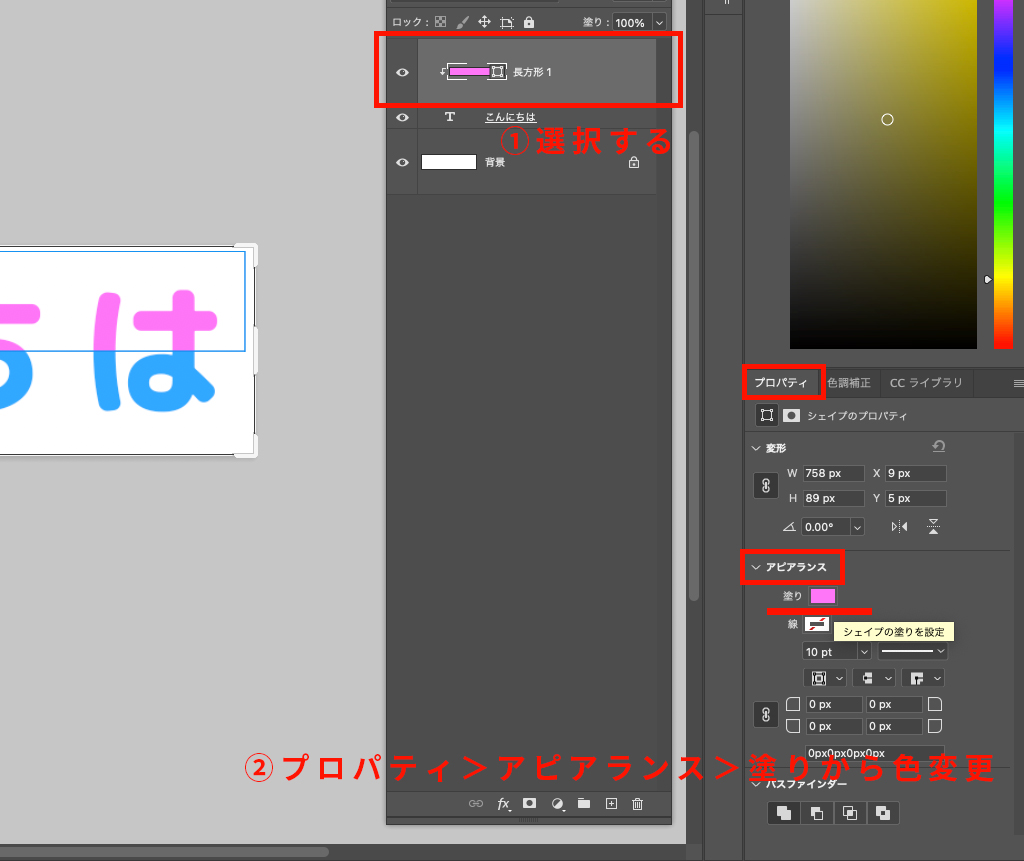
「やっぱりピンクのところをオレンジにしたいな〜」となった場合も、以下の手順で簡単に色変更が可能です。
①長方形レイヤーを選択する
②プロパティウィンドウ>アピアランス>塗り から色変更をする

長方形ツールだけでなく、様々なツールを使うとこんなこともできます!

応用として長方形レイヤーにグラデーションをかけたり、パターンをかけてもベタ塗りとは異なった表現が可能です。
是非、色々試してみてください!
RECOMMEND

株式会社スピカデザイン
渋谷のWEB制作会社「スピカデザイン」の現役コーダー達が、WEB制作のヒントになるような情報をお届けします。
© 2020 spiqa design