2024.07.23
AIにワイヤーフレームをつくってもらった!
- その他
こんにちは!
Webデザインアワードで入賞しているWebサイトのご紹介第36回です。
今回も引き続き「CSS Design Awards」または「Awwwards」の中から特に目に留まったWebサイトをご紹介していきます!
目次

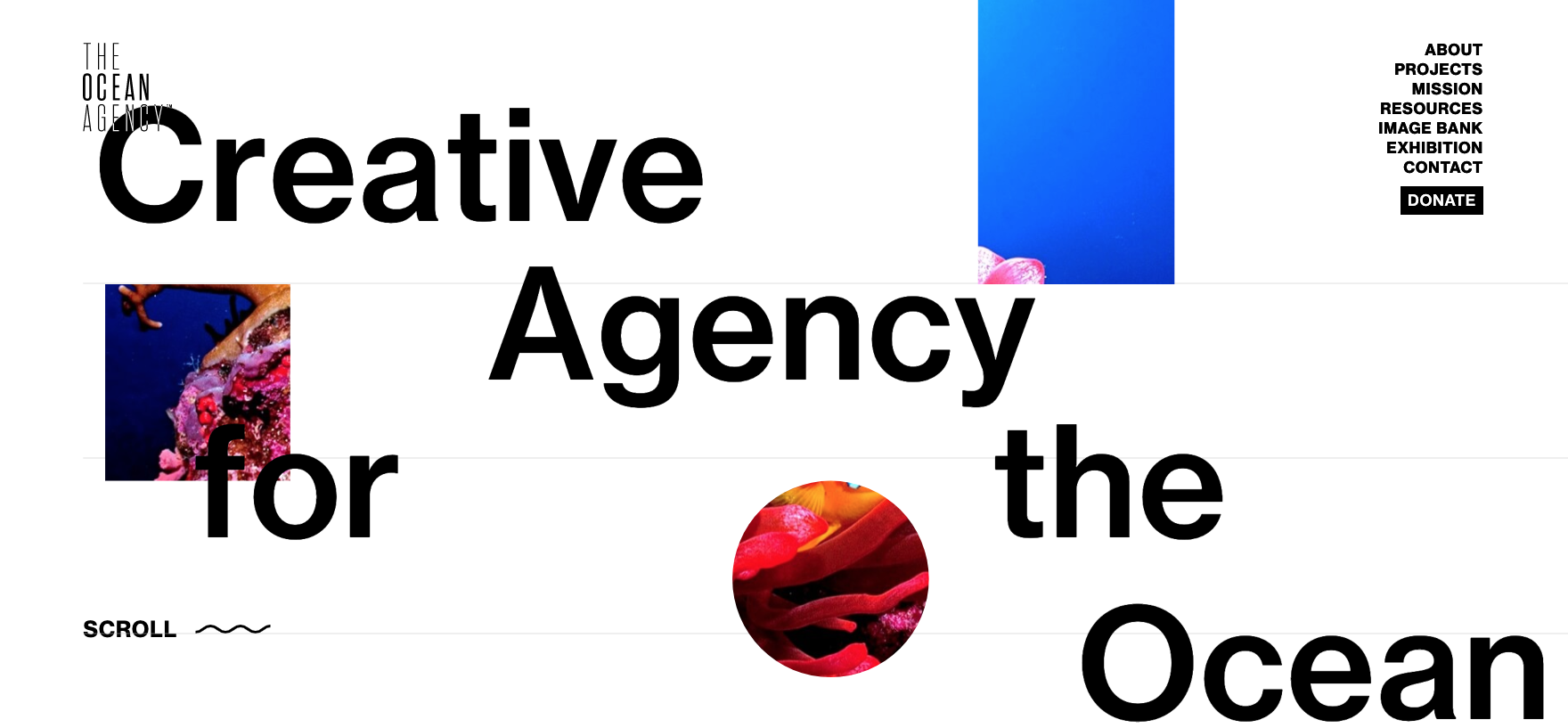
https://www.theoceanagency.org/
今回ご紹介するWebサイトは、アメリカの海洋保護を専門とする国際的な非営利団体である「The Ocean Agency」のサイトです。
こちらのWebサイトは、CSS design AwardsとAwwwardsどちらも入賞しています。
▼CSS Design Awards掲載ページ
https://www.cssdesignawards.com/sites/the-ocean-agency/39015/
▼Awwwards掲載ページ
https://www.awwwards.com/sites/the-ocean-agency
アクセスした直後のFVは横スクロールで動くのですが、動き終わった後に自動で少し下に動くようになっています。
小さな動きではありますが、横スクロールから縦スクロールへ切り替わることがわかる動きなため、真似してみたいと思いました!
FVを過ぎると右端のメニューがハンバーガーメニューになるのですが、そのメニューはクリックではなくホバーで中身が表示がされるようになっています。
ハンバーガーメニューはよくクリックで開くように作られていると思いますが、ホバーで表示される方がユーザーアクションを少し減らせて良いと思いました。
トップページを開いた時、複数ある四角が動きながらトリミングされている画像が切り替わり、一通り終わると横スクロールで全体の色が反転するようになっています。
アニメーションの動きもですが、反転させるとインパクトがあり印象にとても強く残るため、すごい!と思いました。
トップページでの画像の見せ方やボタンのホバー、ページ遷移時の画面などサイト全体のあらゆるところに入っている動きが波打ったり海を切り取っていたり、「海」を連想できるような動きが多く入っています。
コンテンツ自体はテキストと画像だけが多いシンプルな内容ですが、動きのデザインで「海」を表現しているのは面白いと思いました!
シンプルなサイトでも動きの付け方次第で印象が変わるため、とても参考になるサイトでした!
また、専門的なサイトは真面目で硬いイメージがありましたが、遊び心があり親しみやすさがあるのは内容も読んでみたくなるため良いと思いました!
前回のレビューはこちら!


株式会社スピカデザイン
渋谷のWEB制作会社「スピカデザイン」の現役コーダー達が、WEB制作のヒントになるような情報をお届けします。
© 2020 spiqa design