2024.07.19
ChatGPTにクラス名を付けてもらってみた
- コーディング
「PC表示の時はflexboxで横並びにし、スマホ表示の時は追加でflex-direciton: column;を指定して縦並びに表示」
レスポンシブ対応の時によく書く記述だと思います。
1、2行でレスポンシブ対応できてしまうのでとても便利ですよね。
しかし、IE11(Internet Explorer 11)でflex-direciton: column;を使用した際、画像の下に謎の余白ができるというバグが起きます。
スマホでIEを使うことはないのでそこまで気にしなくてもいいかもしれませんが、コンパクトなPCやブラウザ幅を縮めた時にレイアウトが崩れてしまうのはやはり気になります…
今回はこのIEバグのサンプル紹介と解決方法をご紹介します!
目次
実際にどのようなバグが起きるのかサンプルコードを用いて見てみます。
以下、サンプルコードです。今回の検証に関係ない記述は省略しています。
HTML
<div class="test-box">
<div class="item">
<img src="/img/common/sky1.jpg" alt="">
<p>テキスト</p>
</div>
<div class="item">
<img src="/img/common/sky2.jpg" alt="">
<p>テキスト</p>
</div>
</div>
CSS
.test-box {
display: flex;
}
.test-box .item {
padding: 0 20px;
width: 50%;
}
.test-box p {
margin: 10px 0;
}
@media screen and (max-width: 768px) {
.test-box {
flex-direction: column;
}
.test-box .item {
width: 100%;
}
}
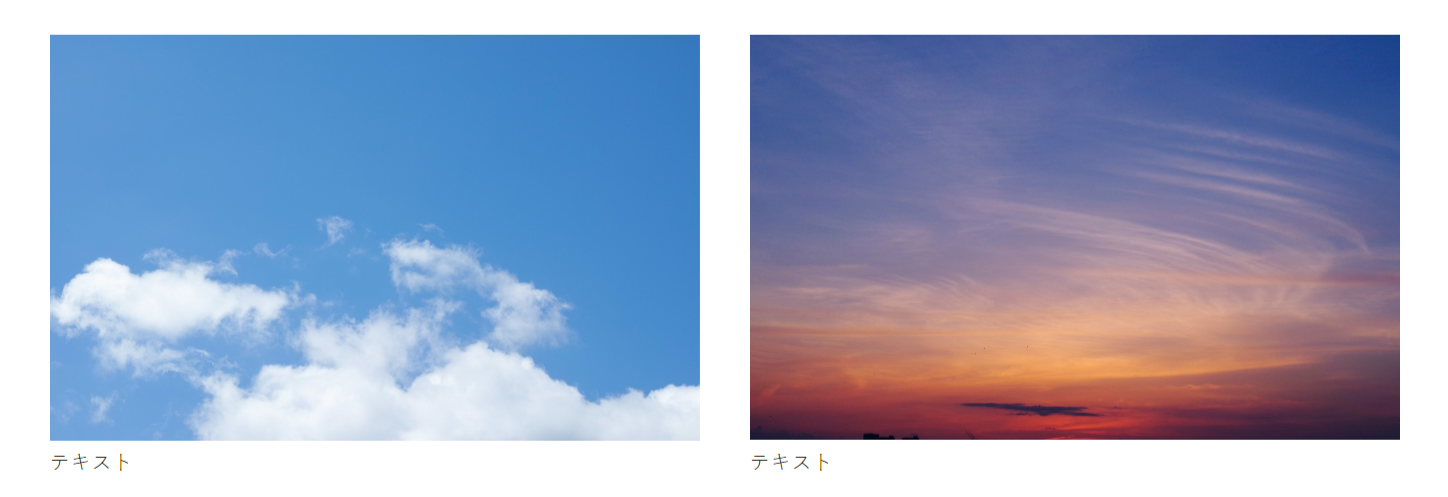
まずは他ブラウザでの正しい表示を確認してみましょう。
PC表示

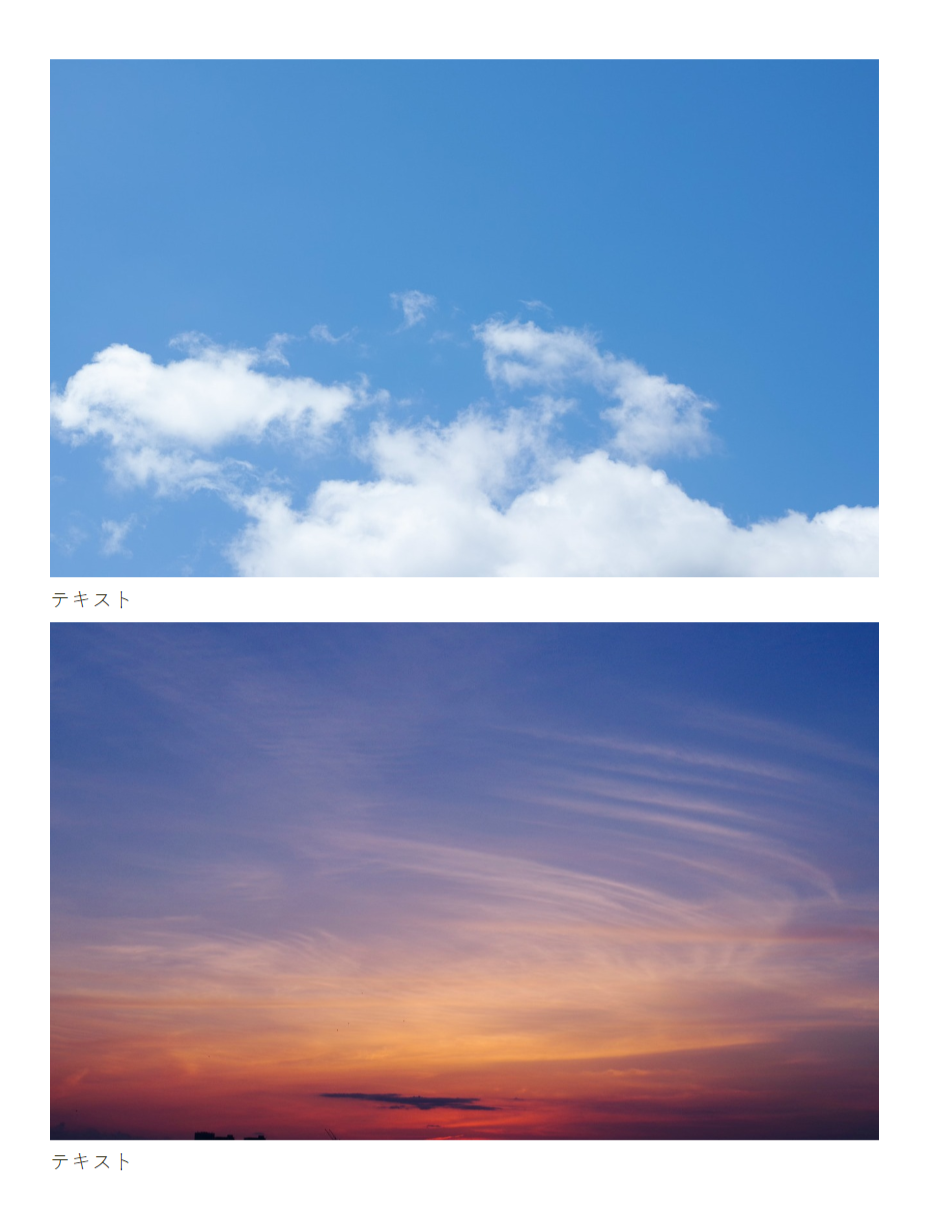
スマホ表示の時は、flex-direction: column;を指定されているので縦並びになります。
スマホ表示

表示は特に問題ないですね!
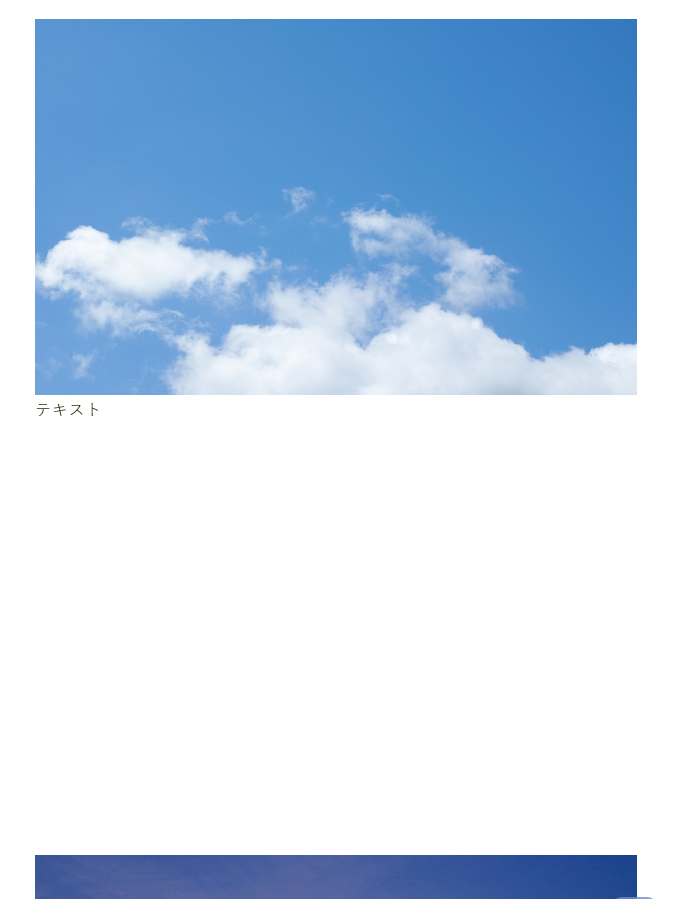
しかし、IEだと以下のように下に余白ができてしまいます。

このバグはテキストのみだと起きず、画像を入れていると起きます。
綺麗にレスポンシブ対応したと思ったらIEで崩れてて何事!(日常茶飯事)と思いますが、このバグはたった1行で解決できます。
検証ツールで見てみると、どうやら元々の画像の高さがバグによって含まれてしまっているようです。
このバグの解決方法はとっても簡単で、画像の親要素にmin-height: 0%;を指定するだけです。
今回のサンプルコードだとitemクラスを指定しているdivタグになります。
.test-box .item {
padding: 0 20px;
width: 50%;
min-height: 0%;
}
min-height: 0%;を指定しても他のブラウザやスタイルに影響はないため、flex-direciton: column;を使用する際は問答無用で指定してしまっていいと思います。
ちなみに、min-height: 0px;では効かないようなので、必ずmin-height: 0%;と指定するようにしましょう。
細かなバグですが、IEのシェア率がそれなりにある以上、できればIEの対策はしておきたいところです。
たった1行で解決できるのでflex-direction: column;を使用する際は覚えておくといいでしょう!
こちらもおすすめ


株式会社スピカデザイン
渋谷のWEB制作会社「スピカデザイン」の現役コーダー達が、WEB制作のヒントになるような情報をお届けします。
© 2020 spiqa design