2024.07.18
chatGPTにコードの採点をしてもらってみた
- コーディング
こんにちは! スピカデザインの新人コーダーSuzukiです。
学校では習わなかった実践的なコーディング知識がどんどん増えて楽しい反面、脳の処理が追いつかなくて目が回りそうな日々を送っています。
そんな勉強中の私が毎回コーディングで苦戦するのはクラス名の付け方。
そこで、雑なプロンプトでもきれいなコードを返してくれるChatGPTに、クラス名を付けるのを手伝ってもらおうと思ったので今回はそのことについて検証したいと思います。
目次
スピカデザインのコーディンググループは、CSS設計でPRECSSを使用しています。
恥ずかしながら、BEMやらFLOCSSやらも聞いたことがなかった私…。
入社してからCSS設計について知り、他の人のコードも「読める!読めるぞー!」とムスカになっていましたが、実際自分でやってみるとこれがまたむずかしい。
まだ慣れていないため、命名の法則がバラついてかえって読みずらい。週明けに自分のコードを見ると何がなんだかよくわからなくなります。
まずはPRECSSについて知っているかの質問。
私も知らなかったからね。ChatGPTも知らないかもしれない。

長々と説明を書いてくれましたが、間違った情報ばかりでした。
知ったかぶりで有名なChatGPTさんですからね、聞いてみてよかった。
「知らなかったら知らないって言ってねー」とプロンプトを送ると素直になる。という記事をどこかで見かけたことがあったので試しに送ってみました。

素直になりました。本当は知らなかったみたいです。
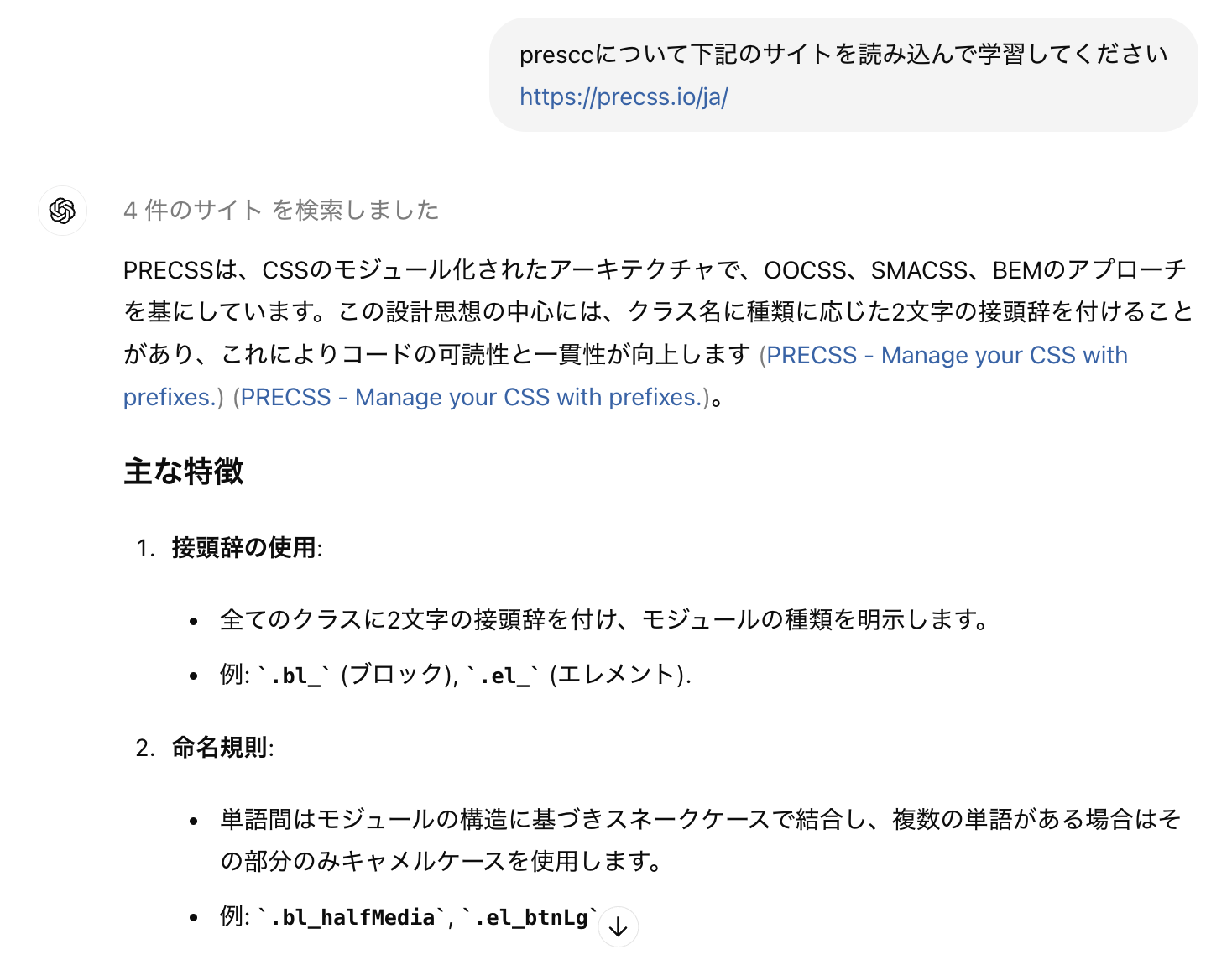
そこで、公式サイトのリンクを教えて勉強してもらいました。

検索を終えた後に学習内容をまとめてくれました。
内容も正しく、サイト内のことをしっかり勉強できたみたいです。

最後にCSS設計でPRECSSを使っていくことを宣言し、メモリに記憶してもらいました。
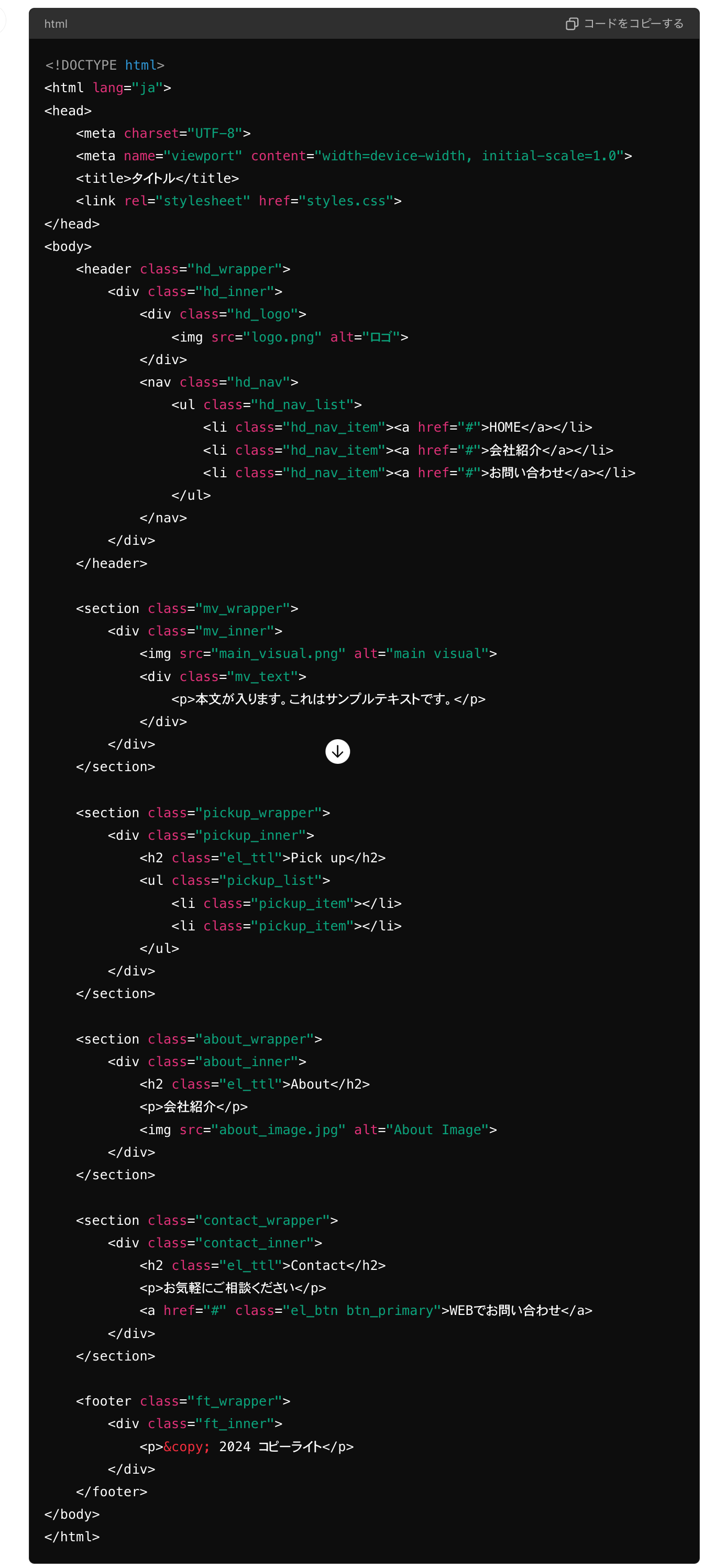
では実際に使えるのか。 デザインをなげてコードを書いてもらいました。

よくよく見るとオリジナルで接頭辞作っていますが、なんだかいい感じ。
何度かコードを書いてもらったのですが、接頭辞はオリジナルでつけたがるし、bl_とly_の使い分けは難しいみたいです。
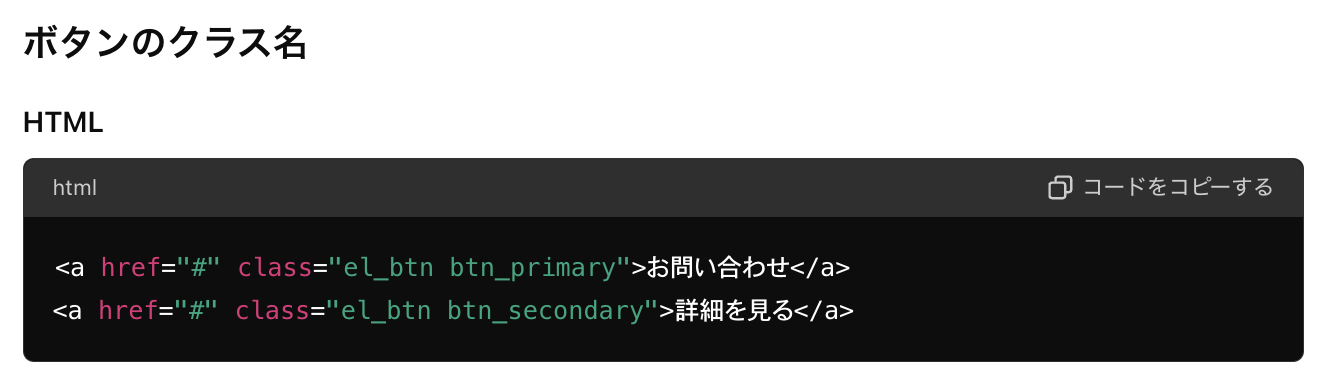
しかし、ボタンやタイトルなどの共通パーツには、共通のクラス名をつけてくれて、各ボタンのディティールのクラス名を割り当ててくれたので満足(^^)

sectionにも同じように共通のクラス名をお願いしたのですが、なぜかクラス名の数が増え、クラス名が長くなり、かえって分かりづらくなってしまいました。
クラス名の付与ってChatGPTにも難しいんですね…。
今回はPRECSSというCSS設計だったため、ChatGPTの学習知識ではできなかった点も多かったのですが、CSS設計を指定することにより、出力されたコードがより読みやすくなるのではないでしょうか。
PRECEEの接頭辞の使い分けはできていませんでしたが、共通パーツのクラス名を作ってくれたので、今後の学習方法次第では、よりCSS設計を守ったコードを出力してくれるような気がします。
クラス名の付け方は慣れでしかないらしいので、ChatGPTに頼ってばかりではなく自分の力でも頑張りたいと思いますっ…!
最後まで読んでいただきありがとうございました!

株式会社スピカデザイン
渋谷のWEB制作会社「スピカデザイン」の現役コーダー達が、WEB制作のヒントになるような情報をお届けします。
© 2020 spiqa design