2024.07.19
ChatGPTにクラス名を付けてもらってみた
- コーディング
「慣性スクロール」と「パララックス」という言葉聞いたことありますか?
■慣性スクロールとは
スクロールしたときにすぐに止まらず、ゆるーっと慣性が作用しているような動きのことです。
スマホにはすでに適用されているんだとか。
■パララックスとは
視差効果のことです。スクロールすると、複数のコンテンツが異なる速度で移動していくことで、奥行きのあるサイトを表現できます。
今回はこの2つを簡単にサイトに取り入れることのできるプラグイン「luxy.js」についてご紹介します。
目次
公式サイトにも書いてありますが表記が英語なので、こちらでは日本語で解説していきます。
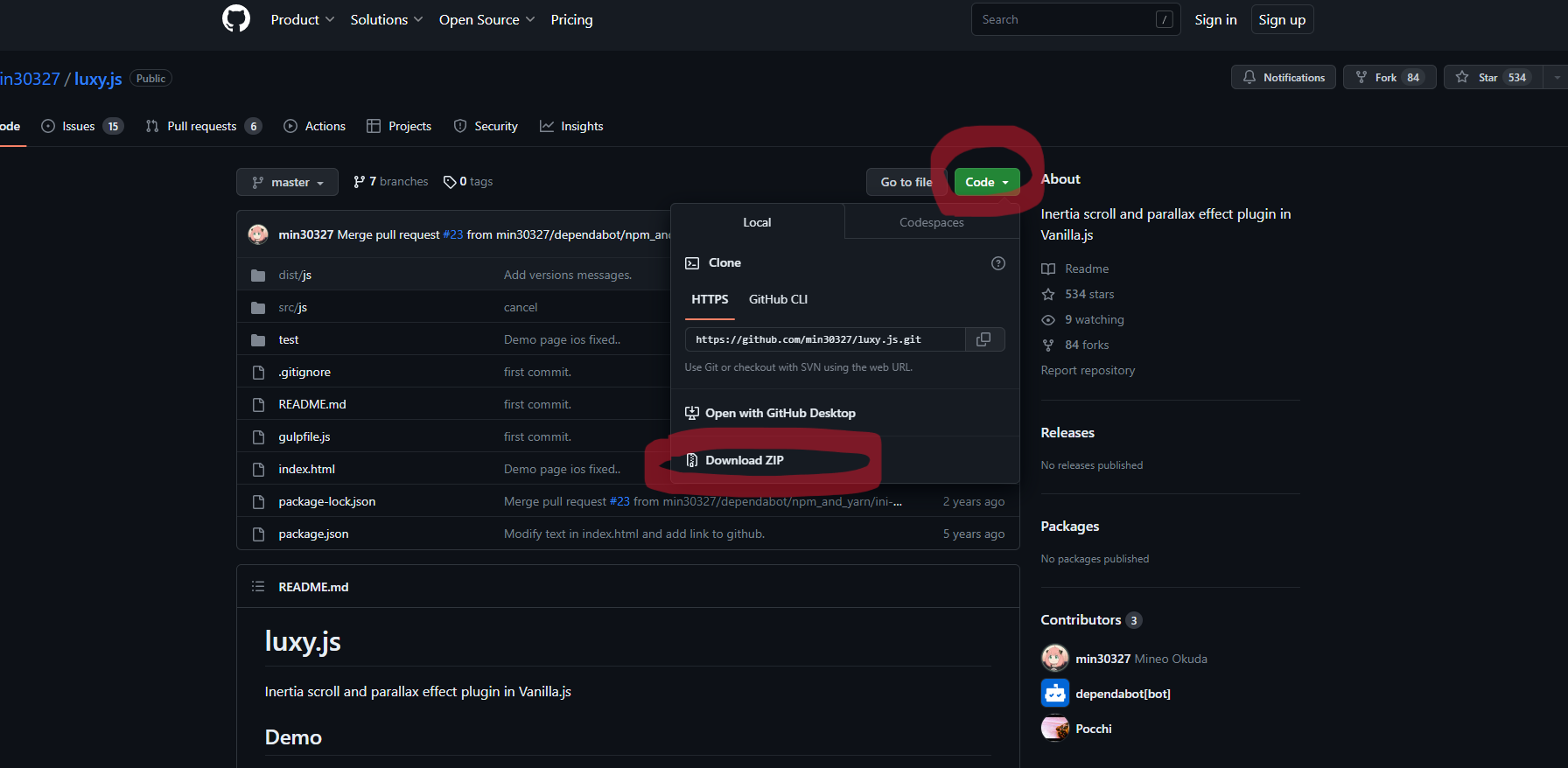
まずファイルをGitHubからダウンロードしましょう!
みどり色の「Code」→「Download ZIP」でzipファイルがダウンロードできます。

ダウンロードしたファイルの中から「luxy.js」か「luxy.min.js」(圧縮された軽いファイル)を取り出し、導入したいサイトのフォルダーに格納してください。
エディタにいきます
headにファイルを読み込む記述を書きます。
私の場合「js」というフォルダの中にluxy.jsを格納しているのでこのようなパスになります。適宜変えてください。
<script type="text/javascript" src="js/luxy.min.js"
charset="utf-8"></script>次にプラグインを機能させる記述を書きます。
<script charset="utf-8">
luxy.init();
</script>これで準備完了です!
①動かしたいコンテンツを<div id=”luxy”></div>で囲みます。
この時、上部に固定表示するheaderなど固定する要素は外に出しましょう。
<div id="luxy">
<!-- 動かしたいコンテンツ -->
</div>②パララックスにしたい要素にclass=”luxy-el”を付与しましょう。
③縦の動きはdata-speed-y=”数値”、
横の動きはdata-horizontal=”1″とdata-speed-x=”-数値”を記述します。
<div id="luxy">
<!-- 縦に動く -->
<div class="luxy-el" data-speed-y="-5"></div>
<!-- 横に動く -->
<div class="luxy-el" data-horizontal="1" data-speed-x="-5"></div>
</div>④あらかじめ表示される位置をずらす場合は、data-offset=”数値”を記述しましょう
<div id="luxy">
<div class="luxy-el" data-speed-y="-5" data-offset="-50"></div>
</div>luxy.jsを使用したサイトをFirefoxで表示した際に、SVG画像すべてがスクロールに連動してガクガク揺れる挙動が確認されました。
ブラウザによってはプラグインを切るなどの対処が必要かもしれません。
デモをご覧いただくとわかるかと思いますが、class=”luxy-el”がふられた要素はすべて同じ条件でに動き出します。すると、下の方にあるコンテンツが画面に表示されるときには、要素の位置がかなりずれているはずです。
実装する際はすべて同じ設定ではなく、オフセットやスピードを各々の要素で調整したほうが良いかもしれません。
先述しましたが、スマホやタブレットのブラウザ表示にはすでに慣性スクロール機能が対応されているようです。そのため、プラグインが実装された状態のサイトをスマホで見ると、ふわふわとちょっと気持ち悪い動きになります。
また、先述したように下の方のコンテンツが表示されるときには場所がずれてしまうことに加え、スマホ幅になるとさらにスクロール量が増えることが考えられるため、タブレットサイズ以下はプラグインを切ることをおすすめします。
注意点は多くありますが、それでも奥行きを感じるサイトは誰でも実装してみたいですよね。

株式会社スピカデザイン
渋谷のWEB制作会社「スピカデザイン」の現役コーダー達が、WEB制作のヒントになるような情報をお届けします。
© 2020 spiqa design