2024.09.30
文字を主役級に見せるには
- デザイン
こんにちは!デザイナーのFumimotoです。
デザインを制作している最中、なんだか単調になってしまう…ということはありませんか?
私もこの問題に直面したことがあり…
そこで今回は単調さを脱却するためのインプットとして、よりグラフィカルなデザインのWEBサイトをいくつか見て分析してみたいと思います!
目次
今回はWEBデザインギャラリーサイトS5styleさんの「グラフィカル・コラージュ」のカテゴリーから、グラフィカルなサイトをいくつかピックアップしました!(https://bm.s5-style.com/category/creative/graphic)




では、グラフィックな要素はどういった部分なのか、分析してみるといくつか共通する点があがったので、ご紹介していきたいと思います。
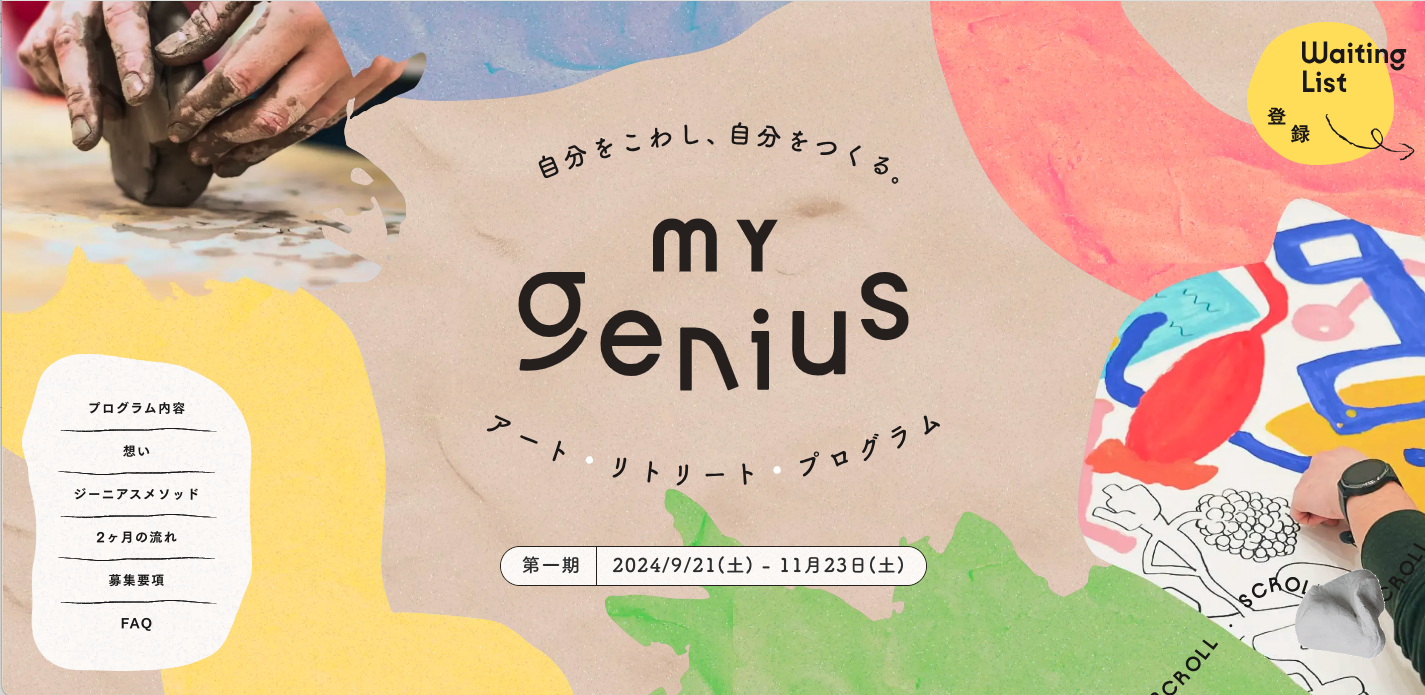
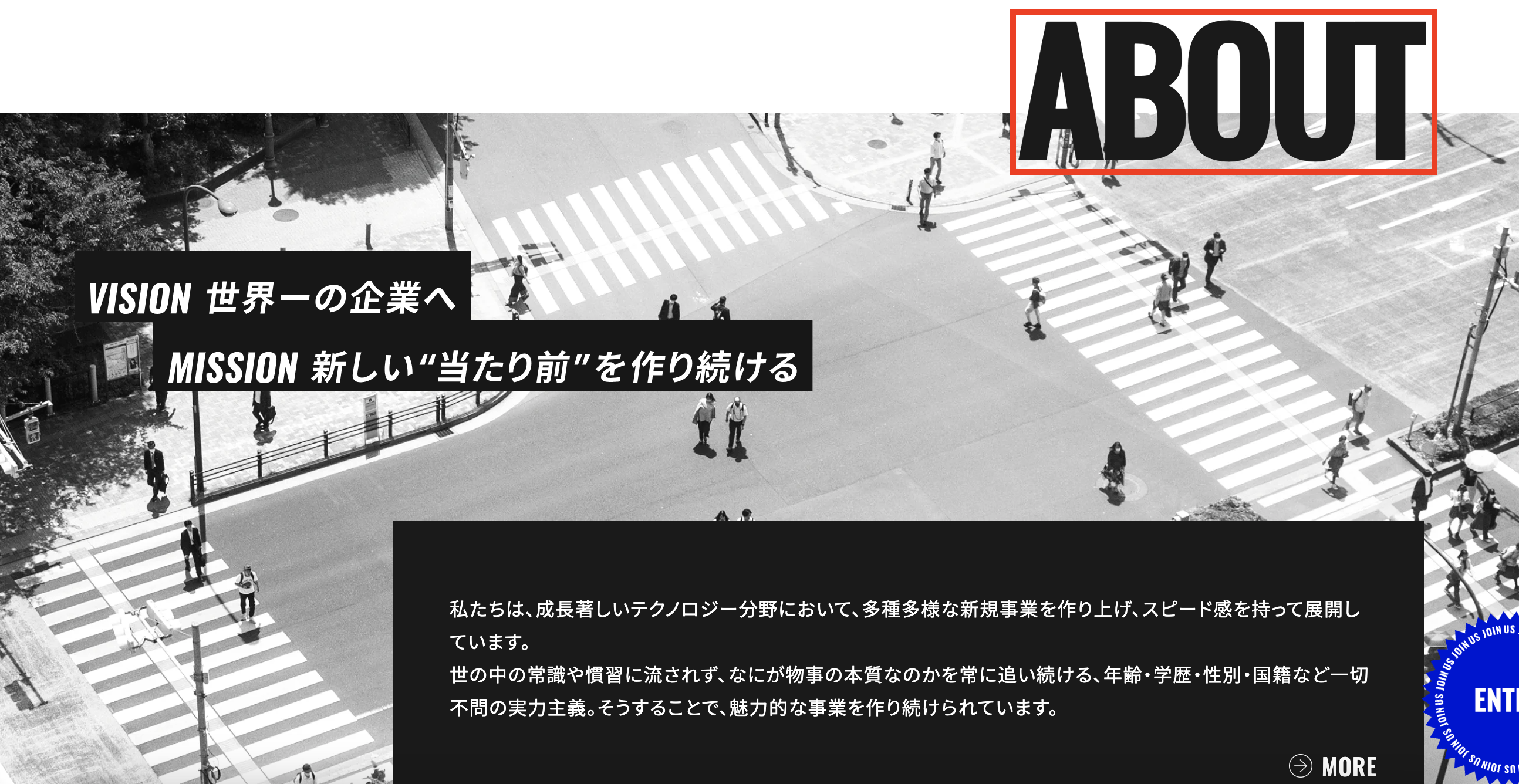
グラフィカルなサイトを見てみると世界観にあったあしらいを取り入れていることが多く見受けられました。



ただの四角や丸など普遍的なモチーフではなく、他にはないオリジナリティのある自由度の高いビジュアルを取り入れることでグラフィカルさをより感じることができるのではないでしょうか!
グラフィカルなサイトは要素の重なりや、斜めに配置された要素など自由なレイアウトが多い印象です。



WEBデザインは要素を並べるグリッドのレイアウトがベースとなってきますが、雑誌やポスターなど印刷物のような自由さのあるレイアウトをWEBでも取り入れることで奥行きや動きを感じることもできますね!
これらの自由なレイアウトがグラフィカルさを感じる理由の一つなのではないでしょうか。
見出しのフォントサイズについては本文のフォントサイズと比べてかなり大きく、ジャンプ率が高い印象です。

また、文字組みに関してはアーチ状や横書きベースなデザインに縦文字を入れる、さらに斜体にするなど一工夫しているものが多くみられました。




このようにメリハリをつけることや、デザインチックな大胆なスタイルがグラフィカルさをより演出できるのではないでしょうか!
いかがでしたでしょうか?
じっくりデザインを観察すると細かい工夫がたくさん見えてきて、すごく良いインプットになりますね😌
WEBでいうグラフィカルなデザインとは、一括りにまとめるとあしらいや動きなどでより世界観が表現され、没入感に浸れるようなデザインなのではないのかという考察もできて、グラフィカルって奥が深い…とも思ったりしました。
この記事がみなさんの何かしらのインプットに繋がれば幸いです🌷では!
RECOMMEND

株式会社スピカデザイン
渋谷のWEB制作会社「スピカデザイン」の現役コーダー達が、WEB制作のヒントになるような情報をお届けします。
© 2020 spiqa design