2024.07.19
ChatGPTにクラス名を付けてもらってみた
- コーディング
コーディングで要素を重ねて表現する際、「z-index」を使用することがあると思います。私も気軽に使用していたのですが、あるとき「z-index」が思いどおりに使えずに戸惑ったことがあります。
今日はその原因だった「スタッキングコンテキスト」についてご紹介いたします。
目次
スタッキングコンテキストの話の前に、まず「z-index」を使用するときの条件の話をしたいと思います。
「z-index」を使用する際には、position が static 以外である必要があります。position の初期値は static なので、position に relative / absolute / fixed / sticky のいずれかの指定を行っている必要があります。
参考サイト:https://developer.mozilla.org/ja/docs/Web/CSS/position
position に static 以外を指定しているのに、z-index がうまく使えない!という場合、下記のスタッキングコンテキストが原因かもしれません。
スタッキングコンテキストとは、「ユーザーに対する仮想的なZ軸に沿って並べられたHTML要素の三次元の概念化」とのことなのですが、簡単に私たちが意識する考え方に言い直すと、要素の重なり順(どちらが上に見えているか)だと思います。

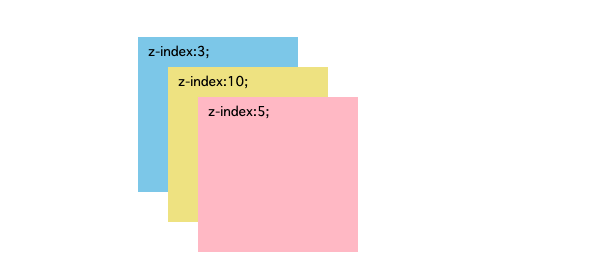
上記の例では、ボックスのそれぞれに z-index を指定していますが、なぜか【z-index: 10 】よりも【z-index : 5 】が上に重なってしまっています。
HTMLの構造を見てみると、
<section id="box">
<div class="box box1"> <!-- ピンクのボックス -->
<code>z-index:5;</code>
</div>
<div class="box box2"> <!-- 青のボックス -->
<code>z-index:3;</code>
<div class="box box3"> <!-- 黄のボックス -->
<code>z-index:10;</code>
</div>
</div>
</section>
となっており、黄のボックスは青のボックスの子要素であることがわかります。
同階層にあるピンクのボックスと青のボックスに「スタッキングコンテキストが生成されている」状態なので、黄のボックスに 【z-index: 10 】を指定してもピンクのボックスよりも上に重なることはありません。
わかりやすくまとめると、
・ピンクのボックスと青のボックスを比較してピンクのボックスが上になっている
・青のボックスの子要素は、(青ボックスの子要素同士で重なり順を決めることはできるが、)青ボックスの上にあるピンクボックスの上に重ねることはできない
という状況です。

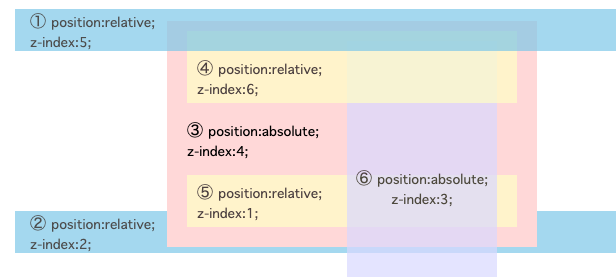
こちらは、
①
②
③ −④
−⑤
−⑥
と④〜⑥のボックスは③の子要素になっています。そのため、④〜⑥のボックスは、③の上で重なり順が決まっています。
【z-index: 6】である④が【z-index: 5】である①の上に重なることはないですし、【z-index: 1】である⑤が【z-index: 2】である②の下に重なることもありません。
コーディングを行う上で要素を重ねる機会は少なくないと思いますので、ぜひスタッキングコンテキストについても意識してみてください。

株式会社スピカデザイン
渋谷のWEB制作会社「スピカデザイン」の現役コーダー達が、WEB制作のヒントになるような情報をお届けします。
© 2020 spiqa design