2024.07.19
ChatGPTにクラス名を付けてもらってみた
- コーディング
最近チャットボットのコーディングをしていたときにこのバグに遭遇したのですが、FirefoxやIEではoverflowにscrollやautoを効かせてスクロールできるようにしたとき、同じ要素に設定したpaddingが消えてしまいました。
今回はこの解決案をご紹介します!
目次
実際にコーディングをしてみます。
See the Pen FirefoxとIEでpaddingが消える問題01 by spiqa design (@spiqa_design) on CodePen.
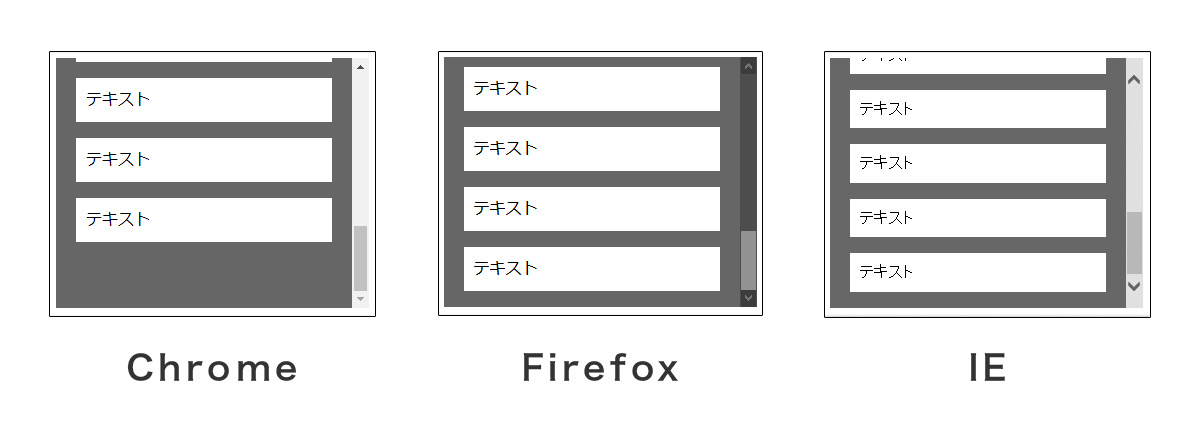
グレー背景のdivの上下にpaddingを50px、overflow-y:scrollをつけています。
divに高さを指定しているのでpタグ達がスクロールされます。
Firefoxで見るとpadding-bottom:50pxが無くなっています。
(ぜひ実際のブラウザでご確認ください)

少々力業ではありますが、padding-bottom分の余白はpaddingで取らずに疑似要素で余白を作ります。
See the Pen FirefoxとIEでpaddingが消える問題02 by spiqa design (@spiqa_design) on CodePen.
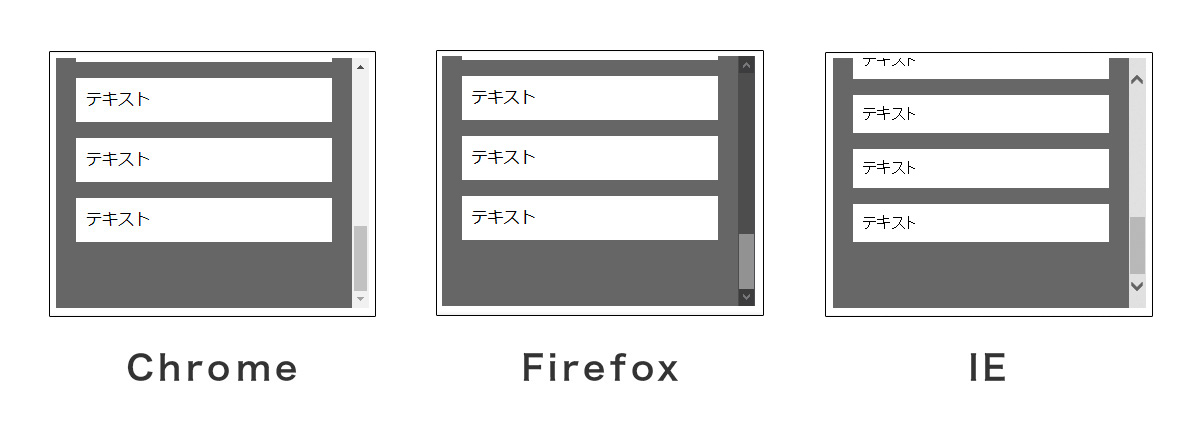
divに対して疑似要素のafterでpadding-bottomと同じだけの高さ50pxを取りました。
これでFirefoxとIEでも余白が付きます。

あまりこの方法は取りたくありませんが、いざというときには是非ご活用ください。
関連記事はこちら!

RECOMMEND

株式会社スピカデザイン
渋谷のWEB制作会社「スピカデザイン」の現役コーダー達が、WEB制作のヒントになるような情報をお届けします。
© 2020 spiqa design