2024.07.23
AIにワイヤーフレームをつくってもらった!
- その他
こんにちは!
Webデザインアワードに入賞しているWebサイトのご紹介第10回です。
今回も「CSS Design Awards」または「Awwwards」の中から特に目に留まったWebサイトをご紹介いたします!
目次

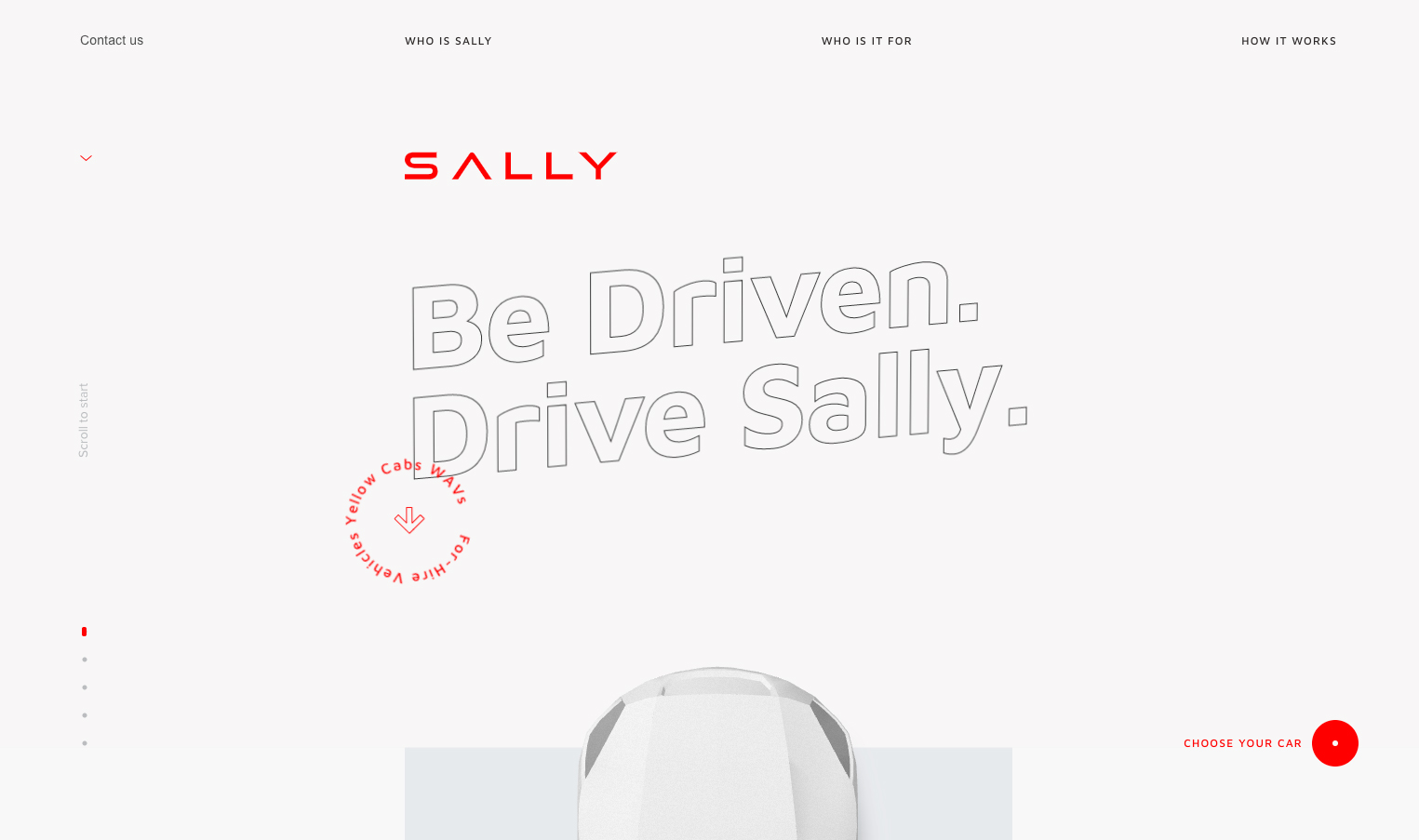
https://new.drivesally.com/#home
今回ご紹介するWebサイトは、ニューヨークを拠点とする会社・タクシーの運転手等へのレンタカー提供・ ドライバーサポートサービスサイトです。
こちらのサイトは、CSS Design AwardsとAwwwardsのどちらも受賞しています。
▼CSS Design Awards掲載ページ
https://www.cssdesignawards.com/sites/sally/35564/
▼Awwwards掲載ページ
https://www.awwwards.com/sites/sally
レンタカーの検索条件を選択しようとすると、アニメーションにより現在選択する必要のある項目のみが表示されるようになっています。選択画面にアニメーションがあるのは珍しいと思いました。また、関係のない項目は消えるので、ユーザーにもわかりやすい設計となっています。
Webサイト内で使用されている縁取りの文字にマウスをかざすと、左上から右下にかけて赤く変化していきます。このような動きは珍しく感じ、斬新な印象を受けました。
トップページでスクロールすると、普段のWebサイトとは異なり、次のコンテンツが上から流れてきて、TOPにあった車が前進しているように見えます。車の角度が変わったり、最後には車がカーブするような動きになっていたりと、とても遊び心のあるアニメーションになっています。
トップページのスクロールにあわせて、左下のインジケーターが動きますが、こちらはページが動いている時と、止まっている時と表示が違っていて、細かいですが、配慮があっておしゃれだと感じました。
「Designed by Red Collar」のボタンを押すと、デザイン制作会社のWebサイトにリンクします。ここでは、Webサイトの制作についてコンセプトやメイキングが細かく記載されています。このような形で発信することも良いなと思いました。
色味はシンプルながら、様々な種類のアニメーションがとても魅力的でした。
特にトップページのスクロールは、車が前進している様子が楽しいので、ぜひ見てみてください!

株式会社スピカデザイン
渋谷のWEB制作会社「スピカデザイン」の現役コーダー達が、WEB制作のヒントになるような情報をお届けします。
© 2020 spiqa design