2024.07.19
Midjourneyで写真素材とロゴ作成に挑戦してみた
- デザイン
こんにちは!デザイナーのH.Abeです。
生活をしていると読みやすい文章、情に訴えるような文章など様々な文章に出会います。
本や新聞などの手に取れるものは「どんな状況でも形態は一定」なので、読み手の性格・状況によって印象は変わりますが、
Webサイトは「状況で形態を変えることができる」ので、どんな方でも一定の印象を与えることができるのではないでしょうか。
今回は、文字の動きについて考えてみます。

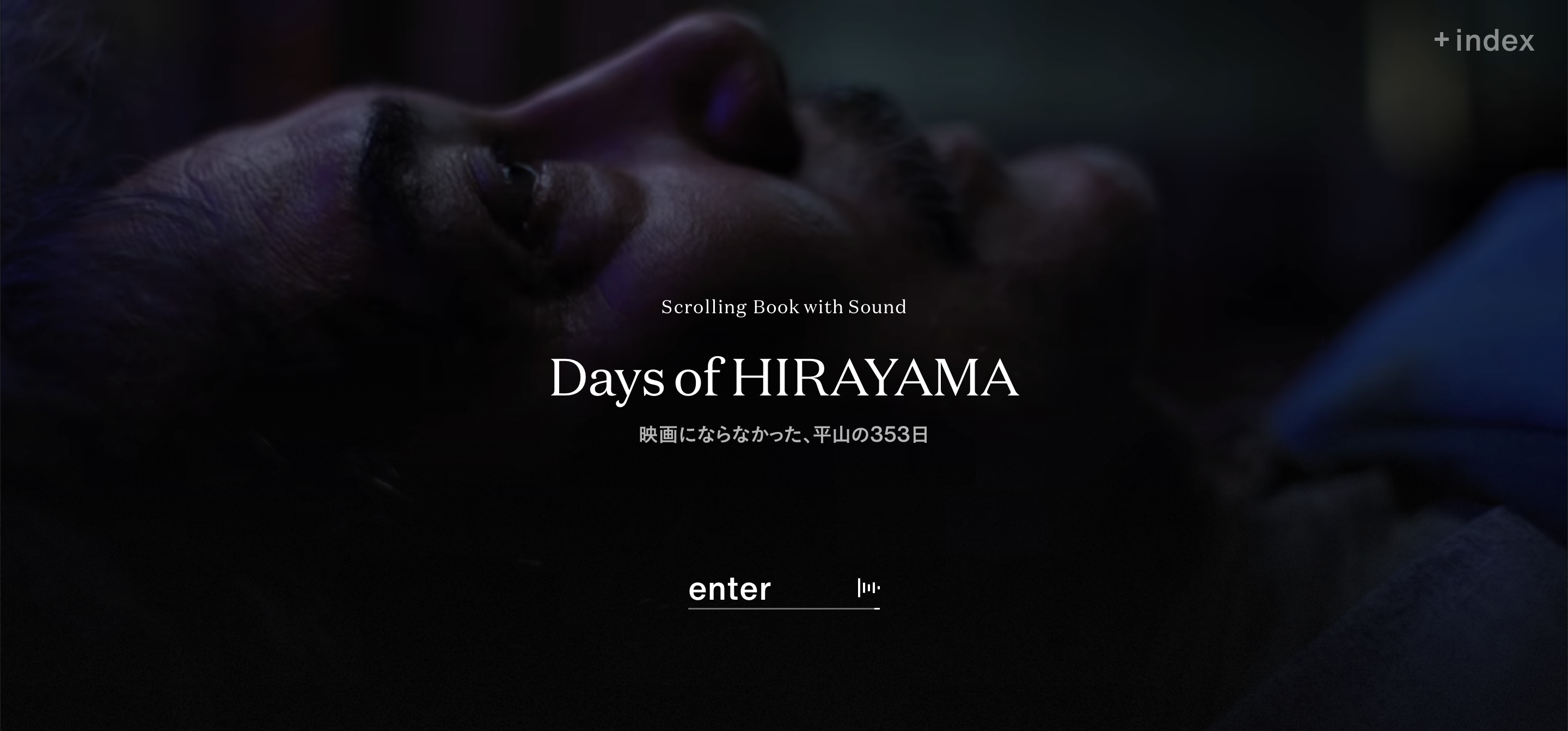
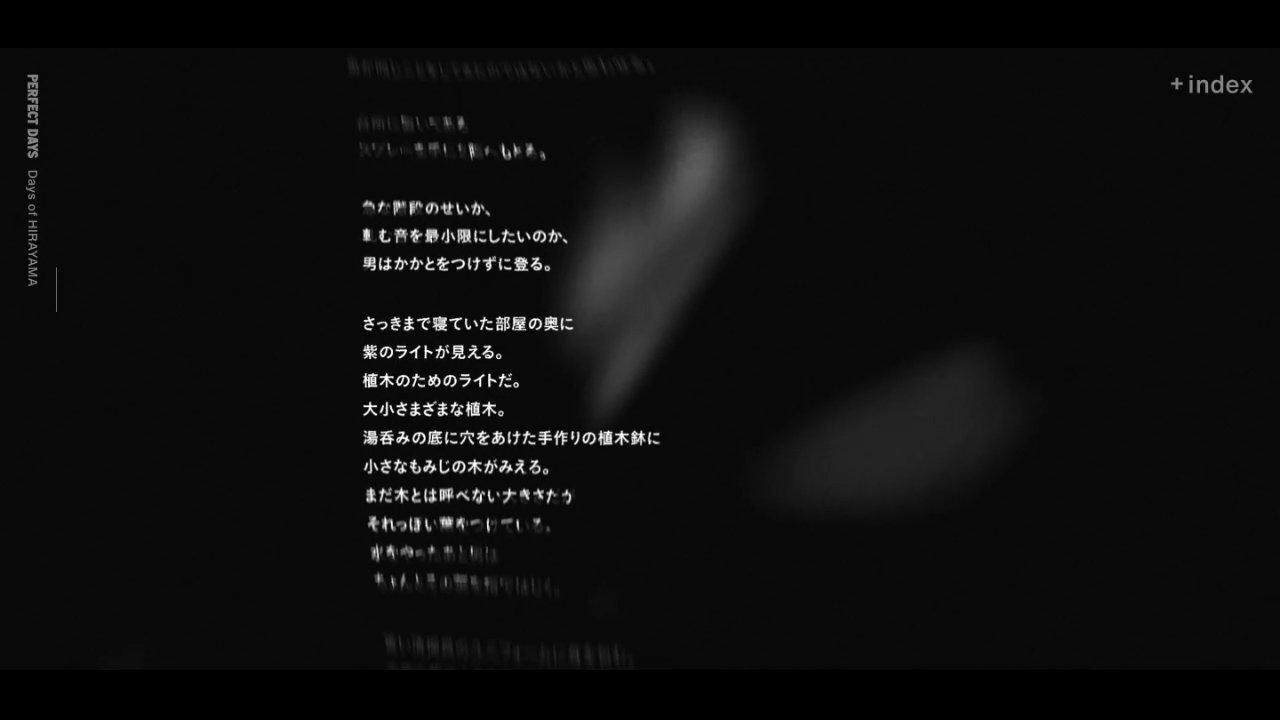
PERFECT DAYS : https://www.perfectdays-movie.jp/?days
こちらはPERFECT DAYSという映画の「Days of HIRAYAMA」というコンテンツです。
本映画の主人公である「平山」のなんてことない日常を文章で読むことができます。

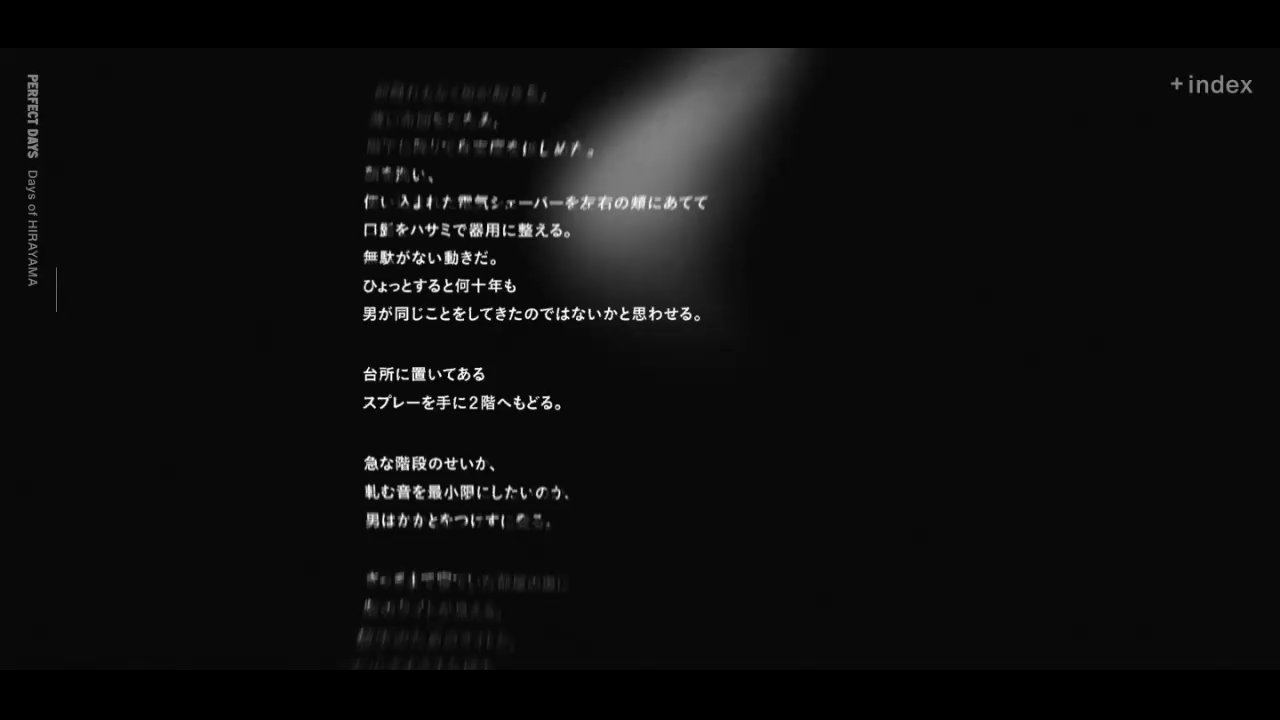
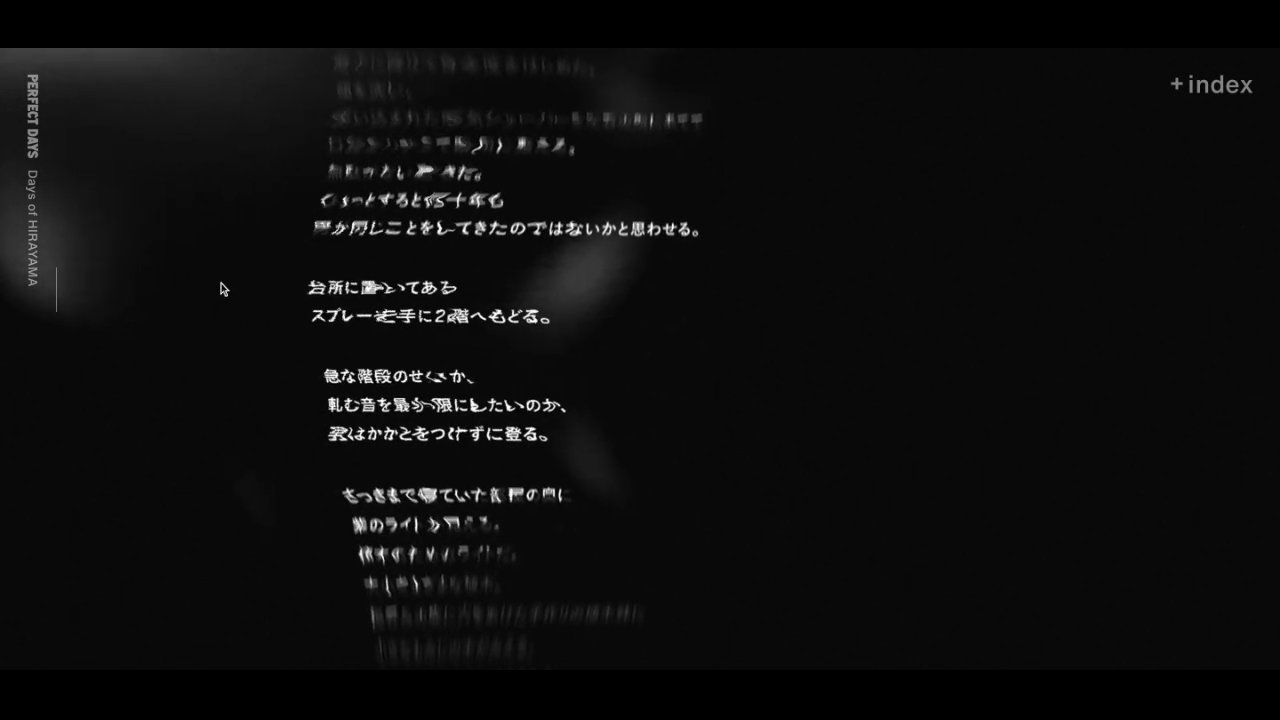
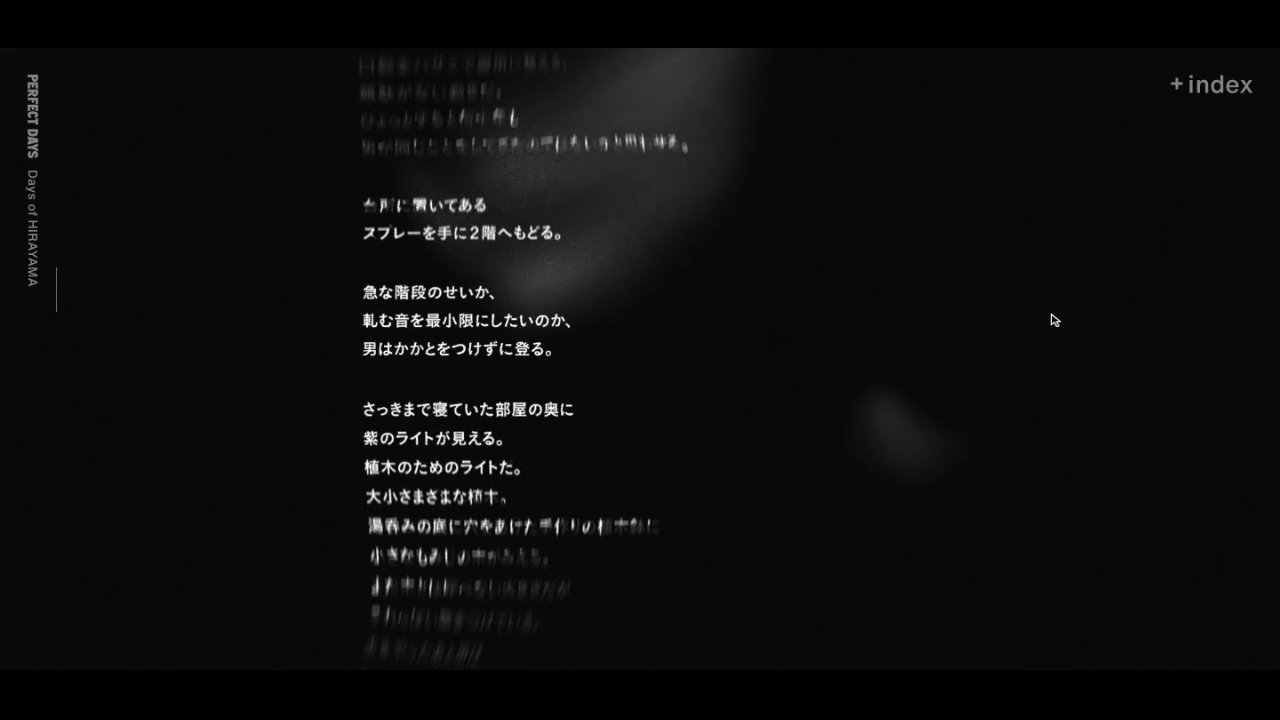
なんてことのない日常なので文章は単調でゆっくりと流れています。
文章は強制的に流れる仕様になっており、置いていかれないようにとついつい没入してしまう仕掛けが見事だなと思いました。
また、しっかりと見える範囲の前後は明瞭度が下げてあり、時間の前後関係を感じる演出がされています。

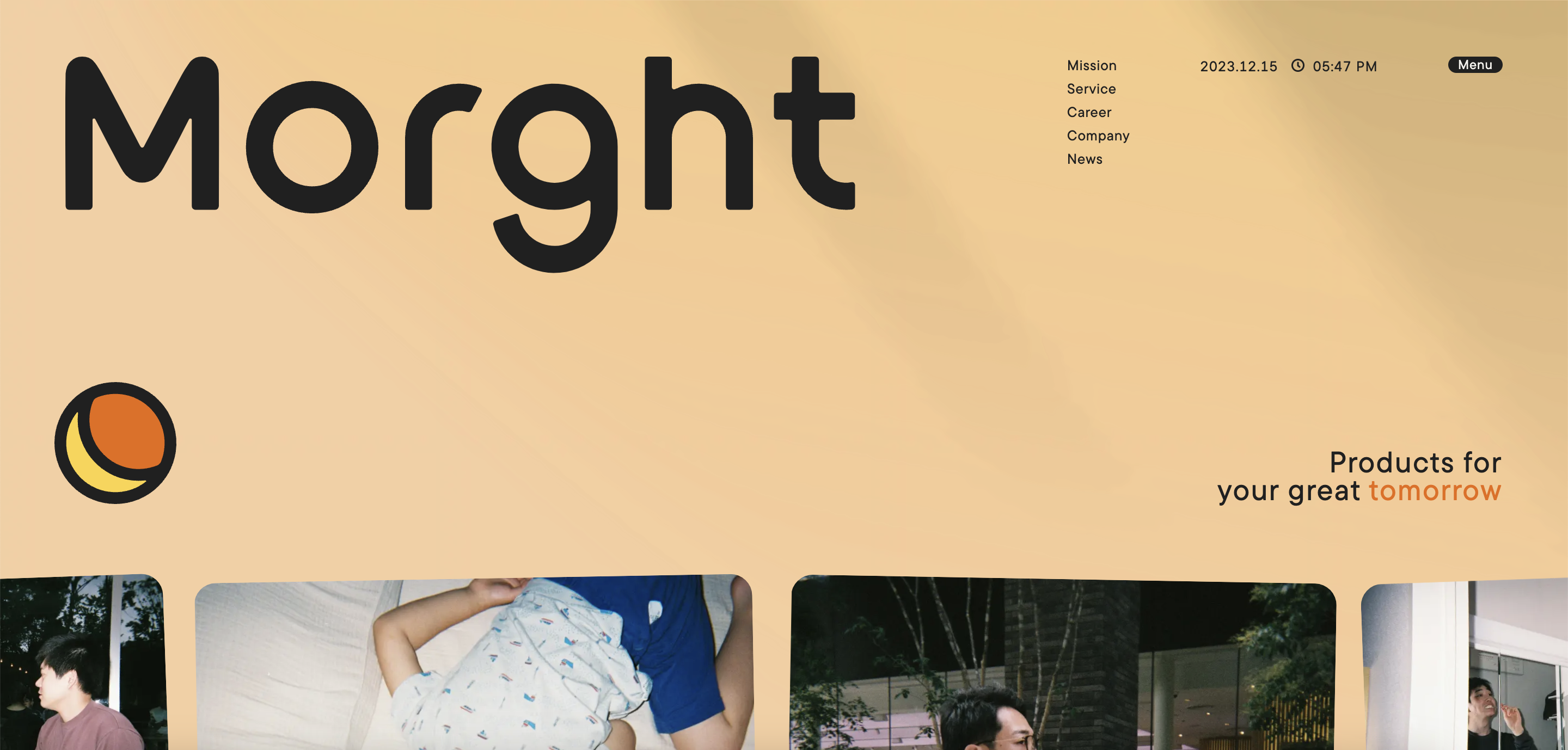
株式会社Morght:https://morght.com/
寝具ブランド「NELL」を展開する企業のホームページです。
ファーストビューから手書きの文字がとても印象的なデザインです。

見せ方として、キーワードとなる文字に丸がつく動きがとても印象的で、親切さを感じました。
目立たせる方法として、「文字色を変える」や「フォントサイズを大きくする」など様々ありますが、やはり動きは一番目がいく技法なのではないかなと思いました。
文字の種類によって見せ方は変わります。
その文字には「どのような役割があるのか?」「どのように見せると効果的なのか?」を意識したいと思いました。
RECOMMEND

株式会社スピカデザイン
渋谷のWEB制作会社「スピカデザイン」の現役コーダー達が、WEB制作のヒントになるような情報をお届けします。
© 2020 spiqa design