2024.07.23
AIにワイヤーフレームをつくってもらった!
- その他
こんにちは!
Webデザインアワードで入賞しているWebサイトのご紹介第24回です。
今回も引き続き「CSS Design Awards」または「Awwwards」の中から特に目に留まったWebサイトをご紹介していきます!
目次

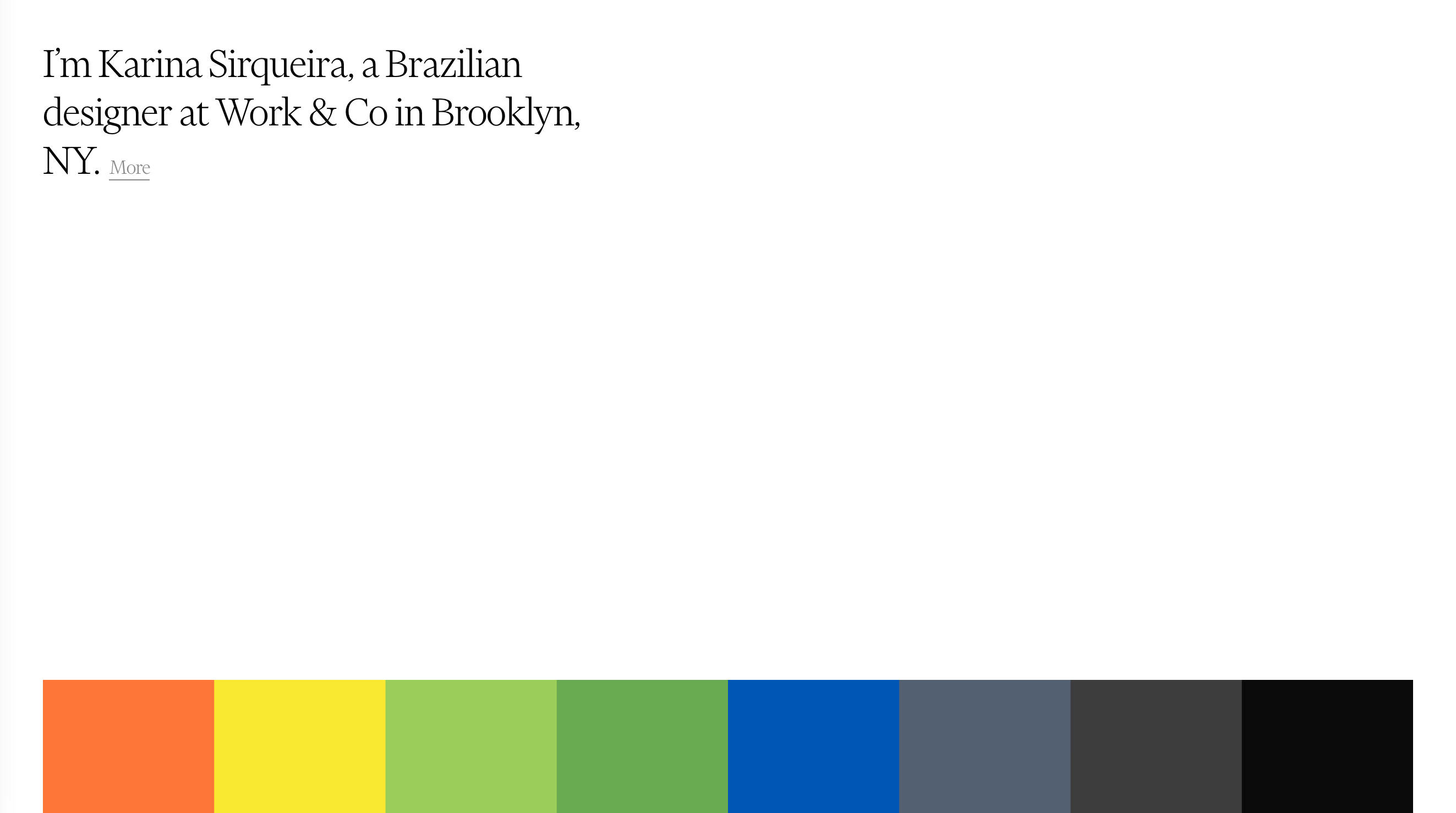
今回ご紹介するWebサイトは、アメリカのKarina Sirqueiraさんのポートフォリオサイトです。
CSS Design Awards、Awwwardsのどちらも入賞しています。
▼CSS Design Awards掲載ページ
https://www.cssdesignawards.com/sites/karina-sirqueira-portfolio/38249/
▼Awwwards掲載ページ
https://www.awwwards.com/sites/karina-sirqueira-portfolio
こちらのWebサイトは、1つの実績に入った画面から横に遷移することで他の実績が見られるような構成になっています。
この画面横遷移時には、実績の紹介はそのままでその上に次の色が重なってくるように遷移していきます。このような遷移はあまり見ないので、面白い遷移方法だと思いました。
こちらのWebサイトは、それぞれの実績でURLが変わっていますが、その画面遷移がとても滑らかでロード時間もなくユーザーに負担のないサイトになっています。
個人的にもロード時間が長いWebサイトは離脱しがちなので、このように滑らかに表示されるWebサイトは良いと思います。
このWebサイトは、下記のような構成となっています。
これらは、ついついサイトを回遊してしまう構成だと感じました。
まず、トップページがシンプルゆえにページ下部のカラフルなボックスがボタンであることがわかります。
また、1つの実績を見終えた後に次の実績が途中まで見えていることから、なんだか次も見たくなってくる。
さらに、詳細ページに入らないと内容を見ることができないので、詳細ページに入って詳しく見ていくことになります。
実績が一覧表示となっているWebサイトも多いですが、一覧を見ることで大体の雰囲気を掴むことができ、それぞれの詳細には入っていかないことも多いですよね。
こちらのWebサイトは、トップページも実績詳細ページもとてもシンプルなものですが、色々と見てみたくなる仕掛けが多くある構成だと思います。
前回のレビューはこちら


株式会社スピカデザイン
渋谷のWEB制作会社「スピカデザイン」の現役コーダー達が、WEB制作のヒントになるような情報をお届けします。
© 2020 spiqa design