2024.07.23
AIにワイヤーフレームをつくってもらった!
- その他
こんにちは!
Webデザインアワードで入賞しているWebサイトのご紹介第33回です。
今回も引き続き「CSS Design Awards」または「Awwwards」の中から特に目に留まったWebサイトをご紹介していきます!
目次

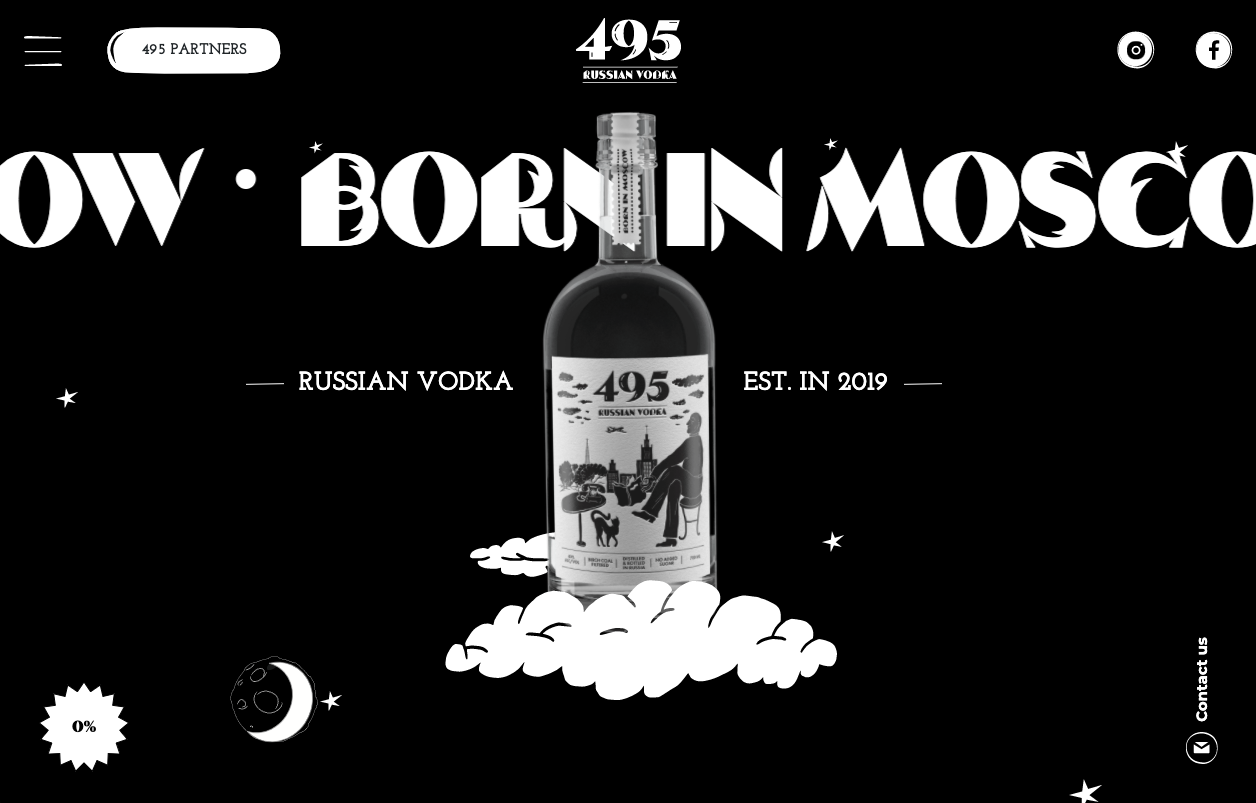
今回ご紹介するWebサイトは、ロシアのウォッカ紹介サイトです。
こちらのWebサイトは、CSS design AwardとAwwwardsどちらも入賞しています。
▼CSS Design Awards掲載ページ
https://www.cssdesignawards.com/sites/495-vodka/39109/
▼Awwwards掲載ページ
https://www.awwwards.com/sites/495-vodka
こちらのWebサイトでは、全体的にイラストが使用されています。
イラストのテイストが統一してあることはもちろん、左上のハンバーガーメニューや右上のSNSボタンもイラストのテイストに合うデザインになっており、とてもまとまりがあります!
また、写真はほぼ使用されていませんが、写真が使用されている場所では、モノクロ調にしてあったりと、こちらもWebサイト全体で統一されています。
こちらのWebサイトは、スクロールに合わせてイラストが動く仕組みになっています。こちらの動きもイラストのテイストにあった可愛らしいものになっています。
こちらのWebサイトでは、画面左下に「0%」と数値が表示されていて、スクロールすると数値が上がっていき、ページの下までたどり着くと「100%」になります。
スクロールバーでなく、このような%表示で画面のスクロール位置を示す方法は初めて見たので、斬新でした!
白と黒を基調としたシンプルなWebサイトながら、統一感のあるイラストと動きでとても可愛らしいWebサイトでした。
画像ではなく、イラストをたくさん使うWebサイトも良いですね!
前回のレビューはこちら!
RECOMMEND

株式会社スピカデザイン
渋谷のWEB制作会社「スピカデザイン」の現役コーダー達が、WEB制作のヒントになるような情報をお届けします。
© 2020 spiqa design