2024.09.30
WEBデザインにおける「グラフィカルさ」とは
- デザイン
こんにちは!デザイナーのH.Abeです。
Webデザインにおけるアニメーションについて考えてみたシリーズ第2弾です。
▼第1弾はこちら

タイトルにもある通り、今回はメリット・デメリットについて考えてみます!
目次
アニメーションを用いることで、自然とエンターテイメント性が生まれるので、飽きさせない効果が期待できます。

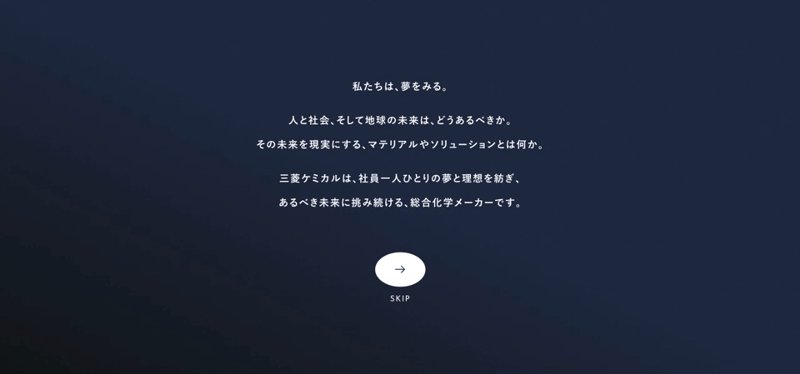
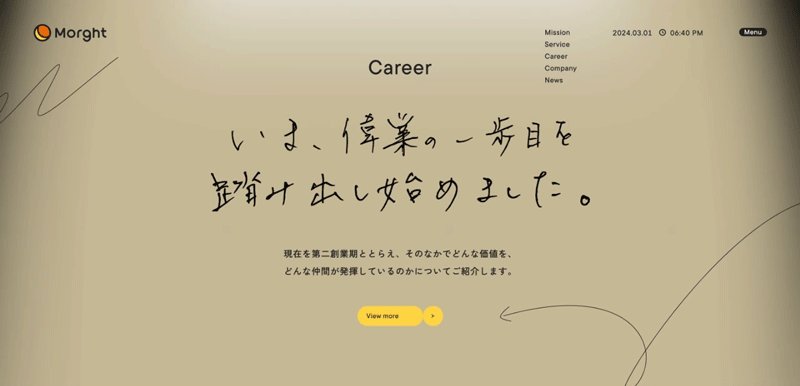
こちらのサイトはローディング直後に、アニメーションが組み込まれています。
小説の序章をストーリーテラーが読んでいるかのような演出で、一気に世界観に没入するのではないでしょうか。
アニメーションを的確に用いることで、ユーザーは迷子にならず的確にアクセスをすることができます。

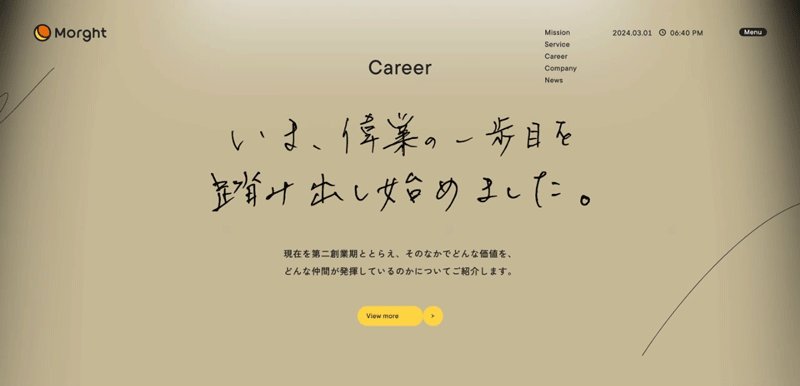
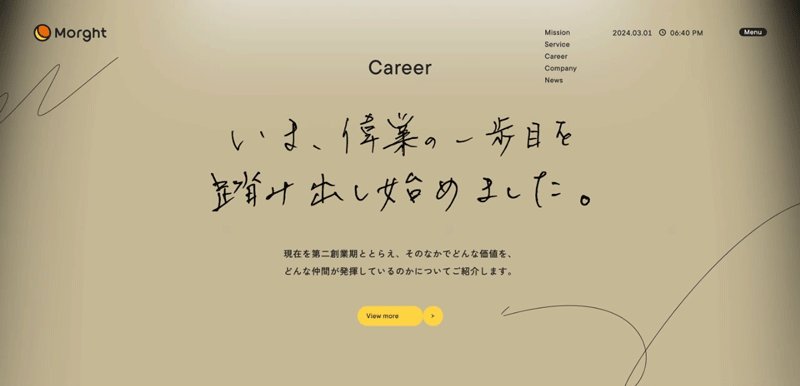
こちらのサイトでは、詳細ページへ遷移するリンクに矢印が刺さるようなアニメーションが発生します。
原始的な表現ではありますが、「どこに注目したらよいか」がどんな人にも伝わりやすい表現だと感じました。
具体的な内容やじっくり読み込む必要がある情報も、視覚情報を用いることでより印象的に理解をさせることができるのではないでしょうか。

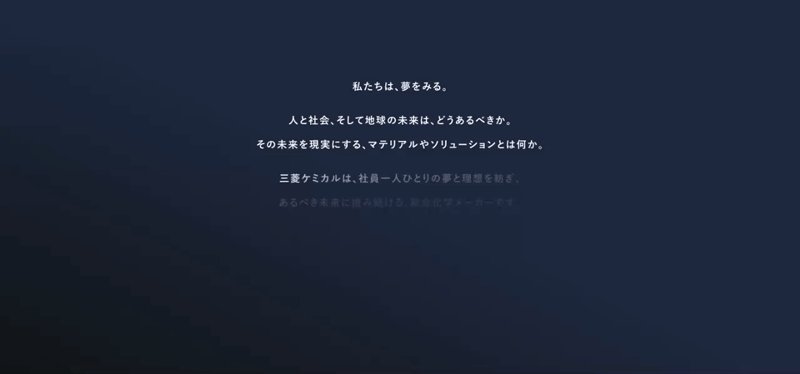
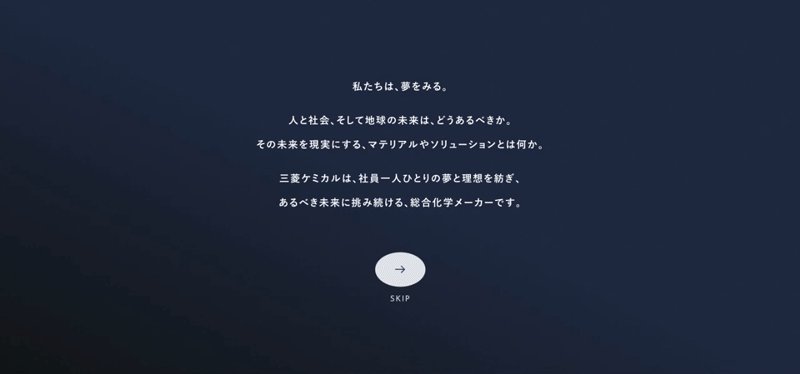
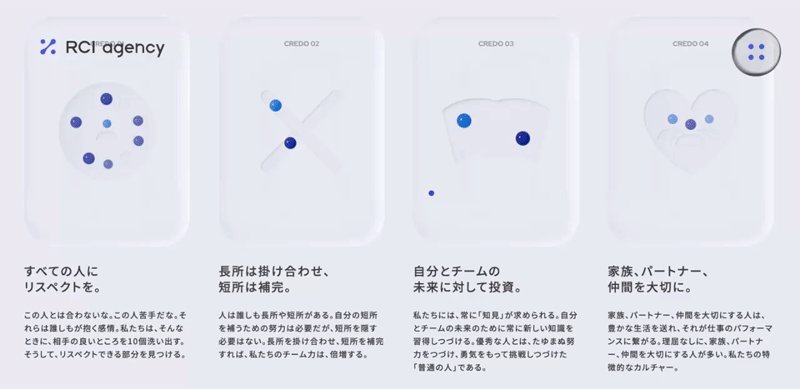
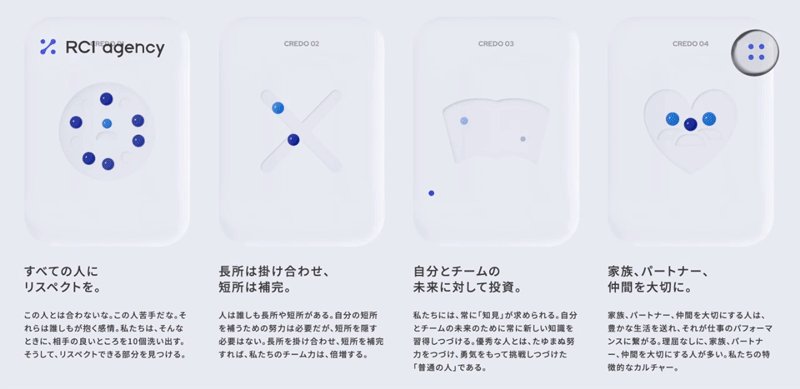
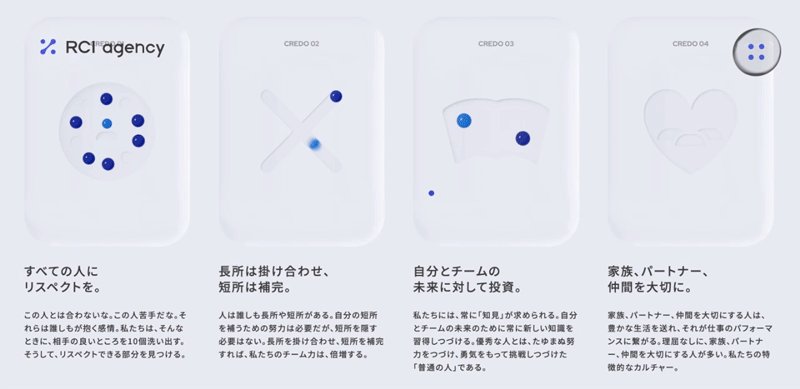
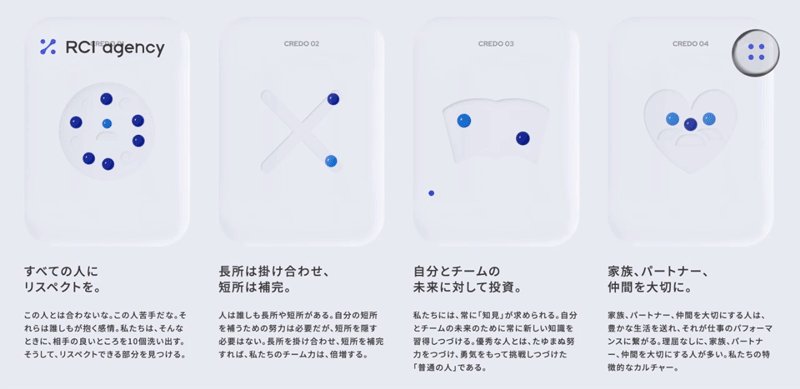
こちらの採用サイトでは、企業のクレド(行動規範・価値観)をテキストとアニメーションを用いて表現しています。
内容に関連したアニメーションなので、クレドの内容がより印象的になっています。
簡単な動きのアニメーションであれば問題ないのですが、複雑な動きが入ってくる場合サイトスピードが重くなってしまう可能性があります。
サイトスピードが重くなると離脱率にも繋がるので、注意が必要です。
スクロールを制御したり、自動で展開をしたりすることでUIの質が下がることがあります。
雰囲気や世界観を伝える際には効果的ですが、読み物など機能的なものの際は使用しない方が良いでしょう。
アニメーションの導入には良し悪しがあります。
「なんとなく、入れてみよう!」で入れてしまうと、ユーザーにとっては「不便」「わかりずらい」に繋がってしまいます。
サイトの特性を十分に理解して、導入を検討する必要があります。
次回は実際にアニメーションを導入しているサイトを用いて分析をしてみようと思います!
では!
RECOMMEND

株式会社スピカデザイン
渋谷のWEB制作会社「スピカデザイン」の現役コーダー達が、WEB制作のヒントになるような情報をお届けします。
© 2020 spiqa design