2024.07.23
AIにワイヤーフレームをつくってもらった!
- その他
こんにちは!
Webデザインアワードで入賞しているWebサイトのご紹介第48回です。
今回も引き続き「CSS Design Awards」または「Awwwards」の中から特に目に留まったWebサイトをご紹介していきます!
目次

https://safe-haven.net/investment/
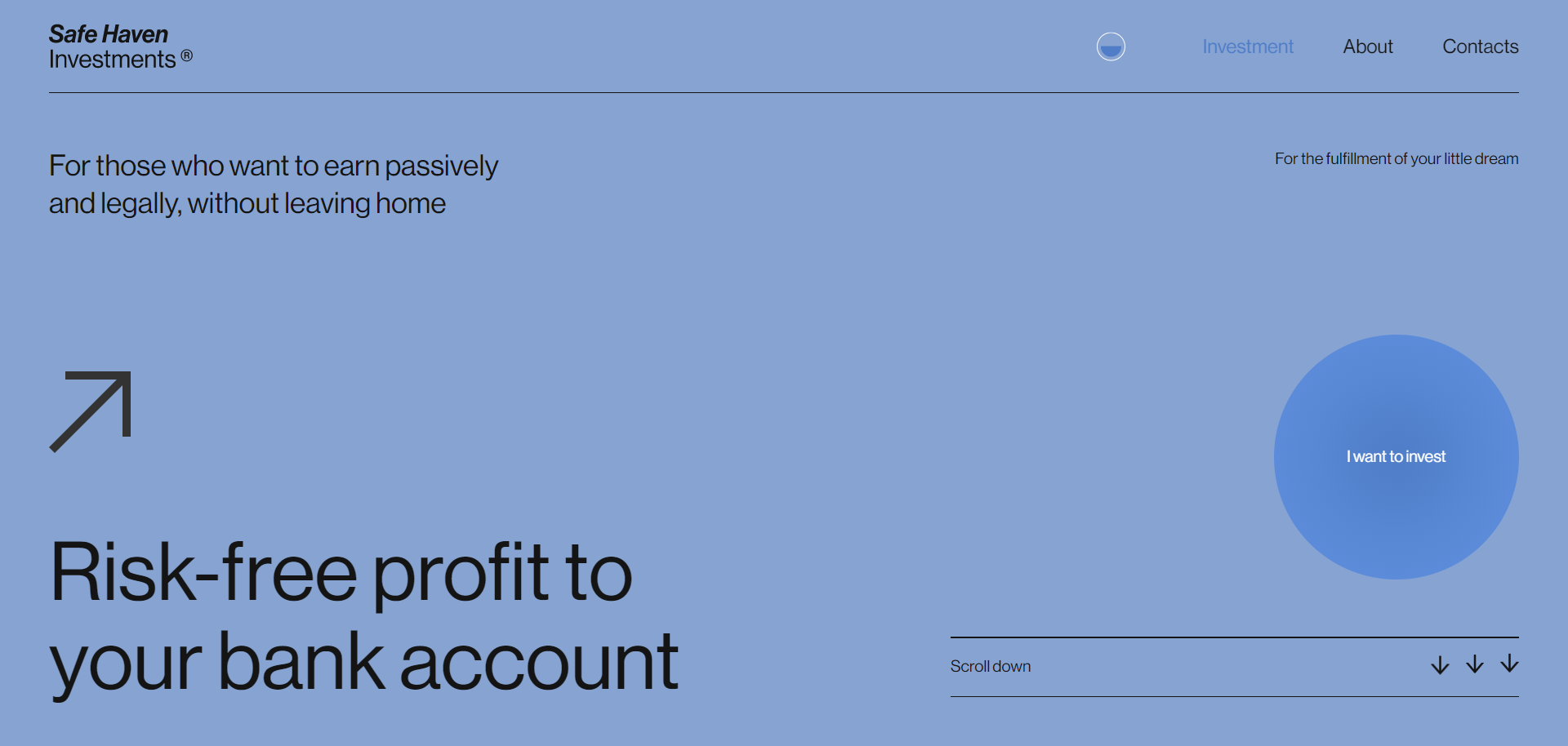
今回ご紹介するWebサイトは、個人投資家のための信託サイト「Safe Haven」です。
こちらのWebサイトは、CSS Design AwardsとAwwwardsどちらも入賞しています。
▼CSS Design Awards掲載ページ
https://www.cssdesignawards.com/sites/safe-haven-investment/39301/
▼Awwwards掲載ページ
https://www.awwwards.com/sites/safe-haven-investment
サイトにアクセスすると、信託サイトということで早速「I wanto to invest(投資したい)」というボタンが右に配置されています。
ボタンが大きくとてもわかりやすくていいですね。
ボタンにマウスカーソルを合わせてみると、ボタンが目のようになり、マウスカーソルに追従してきます。
「投資してほしい!」という思いが感じられ、とても面白いアイデアだと思いました。
Webデザインアワードに入賞しているサイトの中では、とてもシンプルなサイトだと思います。
しかし、要所要所にアニメーションを入れていたり、レイアウトが特殊なところがあって寂しい印象は受けません。
画像はほぼ使わずにテキストが大半を占めたページですが、強調したいテキストはフォントサイズを大きくしてメリハリをつけるなどしているので読みやすいです。
トップページ中間あたりに、「投資金額」と「期間」をバーで調整することで、実際に投資した際の予想収入を算出することができます。
入力ではなく、バーを動かすだけで簡単に算出することができるので、気軽に操作することができます。
また、ページ遷移することなく算出金額がリアルタイムで表示される点も、とてもノンストレスでユーザビリティに優れているなと思いました!
「どのようにすればユーザーが使いやすいか」を突き詰めたデザインのサイトでした!
Webサイトはユーザーに見ていただくためのものなので、ユーザビリティは常に心がけていたいです。
前回のレビューはこちら!


株式会社スピカデザイン
渋谷のWEB制作会社「スピカデザイン」の現役コーダー達が、WEB制作のヒントになるような情報をお届けします。
© 2020 spiqa design