2024.07.23
AIにワイヤーフレームをつくってもらった!
- その他
こんにちは。
Webデザインアワードで入賞しているWebサイトのご紹介第2回です。
前回から引き続き、「CSS Design Awards」または「awwwards」の中からWebサイトをピックアップし、特に目に止まった良いところをお伝えした行きたいと思います!
目次

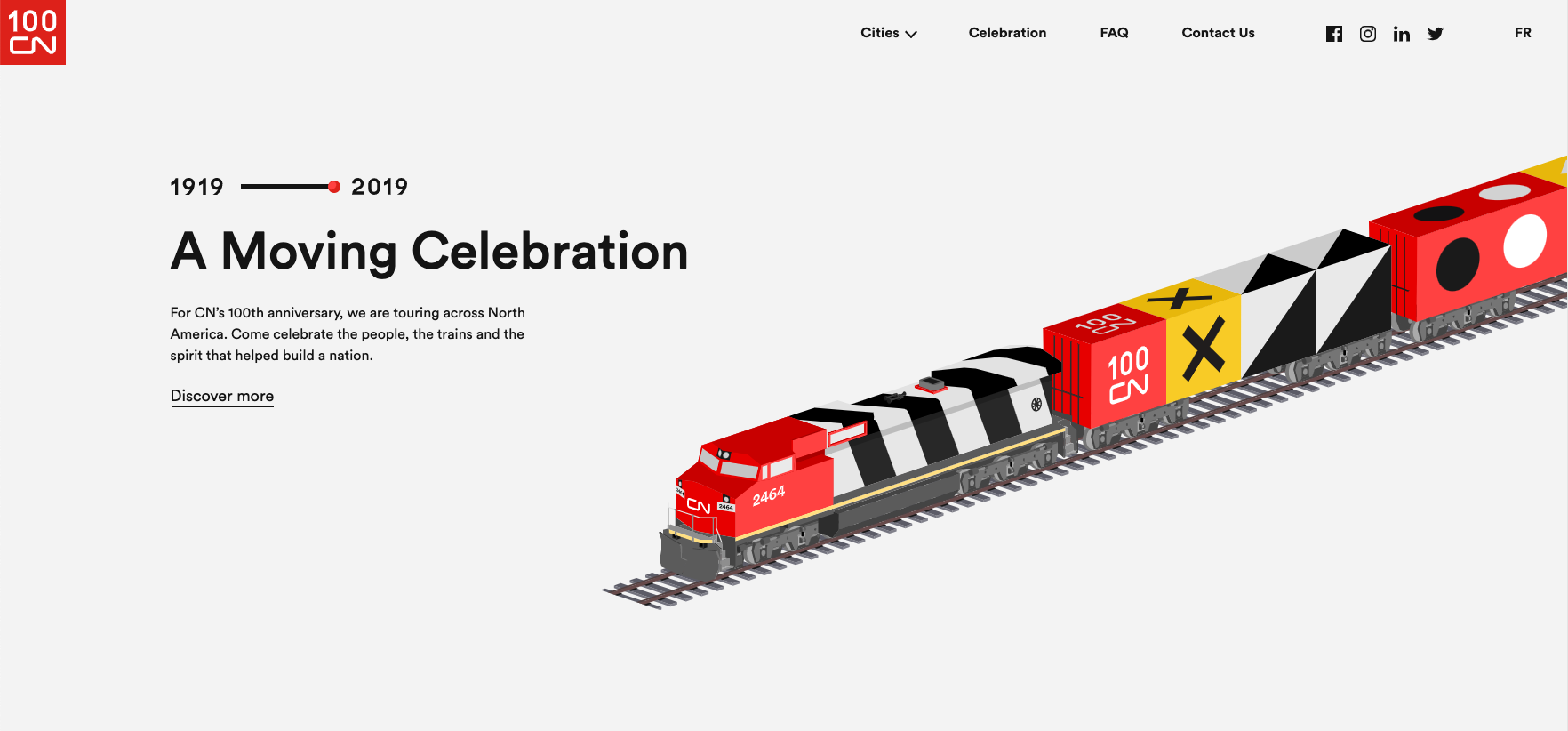
今回ご紹介するWebサイトは、カナダのCN鉄道100周年特設サイトです。
こちらのサイトは、CSS Design AwardsとAwwwardsのどちらも受賞しています。
▼CSS Design Awards掲載ページ
https://www.cssdesignawards.com/sites/cn100-a-moving-celebration/35170/
▼Awwwards掲載ページ
https://www.awwwards.com/sites/cn100-a-moving-celebration
Web制作をする上で真似したい、参考にしたいと思った点をご紹介します。
こちらのWebサイトは、ナビゲーションなどからページを切り替える際に可愛らしいアニメーションが表示されます。このアニメーションは、全て同じではなく、ページごとに異なるデザインとなっています。
また、このページ切り替えの際のデザインは、100周年記念の鉄道ラッピングと同じデザインになっています(上記画像の電車がそのラッピングです)。ファンの方々にとって嬉しいことであるとともに、誰が見ても楽しめる仕様になっています。
Webサイトに訪れるのが楽しみになるページというのは、とても良いですよね。
続いて、このデザインはすごい!と思った点をご紹介します。
Webサイトには多数のイラストが載っており、アニメーションしています。
アニメーションは、ずっと動くものだけではなく、マウスの動きや画面のスクロールに合わせて動く部分などもあり、とても遊び心があります。例えば、トップページの電車は、ページのスクロールに合わせて、ぐんっと前に進みます。
色々な仕掛けがあるので、Webサイト内を探検したくなりますね。
また、これらのイラストはSVGで再現されており、画面を拡大しても画質が落ちることなく綺麗に見ることができます。こちらもユーザーにとって嬉しいポイントですね。
▼気になった方は、こちらも確認してみてください!
このWebサイトは、使用されている色数が多くなく、全体的に統一されています。そのため、おしゃれで洗練しているように感じますね。
どのような仕掛けがあるのだろうかと、探し回りたくなる素敵なWebサイトでした。
シンプルではありますが、アニメーションを使用することでユーザーを飽きさせないデザインのように感じました。
つい見入ってしまうアニメーションがあるので、ぜひ見てみてください。
RECOMMEND

株式会社スピカデザイン
渋谷のWEB制作会社「スピカデザイン」の現役コーダー達が、WEB制作のヒントになるような情報をお届けします。
© 2020 spiqa design