2024.07.19
ChatGPTにクラス名を付けてもらってみた
- コーディング
目次
カスタムフィールドとは、投稿や固定ページ、カテゴリーなど好きな場所に追加できる入力欄のことです。
例えば、弊社サイトのメンバーページでは、名前を入力する欄(カスタムフィールド)を作成していて、

この欄に入力した文字がサイトに表示される仕組みにしています。

このような仕組みを作っておけば、メンバーが増えた時も簡単にメンバーページを作成できるので便利ですね!
弊社では、カスタムフィールドの作成に「Advanced Custom Field」というプラグインを使用することが多いので、今回はAdvanced Custom Fieldでの設定について解説します!
基本的な使い方はこちらの記事で解説

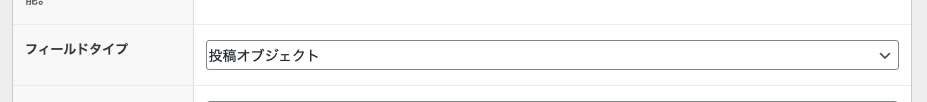
カスタムフィールドを作成する時、フィールドタイプを選択します。
ここで「テキスト」を選択するとテキスト入力欄、「画像」を選択すると画像登録欄が表示されます。

今回は、このうち「投稿オブジェクト」を選択します。
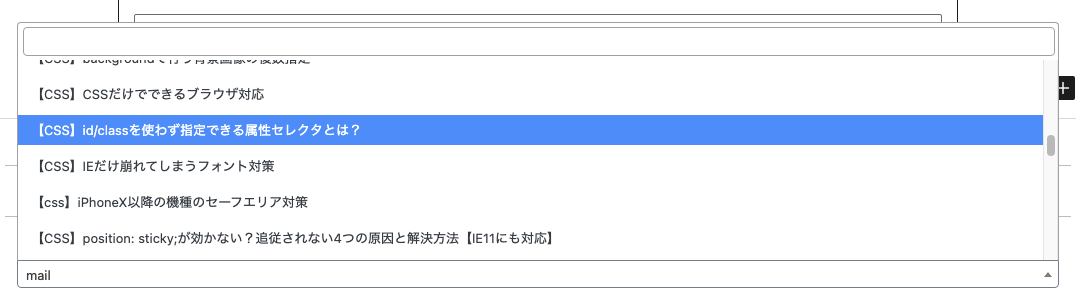
投稿オブジェクトを選択すると、文字通り投稿を選ぶことができ、選択した投稿のURLやタイトルなどを出力することができます。

この機能を活用することで、メニューに該当する注意事項を紐づけたり、店舗情報に対応できるオプションを紐づけたりすることできるようになります。
カスタムフィールドは通常と同じ方法で作成し、フィールドタイプの部分で「投稿オブジェクト」を選択します。

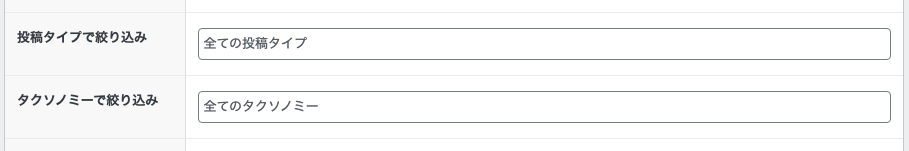
特定のカスタム投稿やタクソノミーの記事を選択させたい場合は、こちらで設定します。

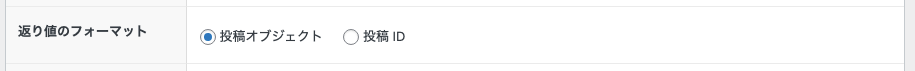
返り値のフォーマットでは「投稿オブジェクト」を選択してください。

出力する方法は、以下のとおりです。「custom_field」の部分には自分で設定したフィールド名を記述します。
<!-- オブジェクトの内容を変数にいれる -->
<?php
$post_objects = get_field('custom_field');
?>
<!-- オブジェクトの内容を出力する -->
<!-- タイトル -->
<?php echo get_the_title($post_objects->ID); ?>
<!-- URL -->
<?php echo get_permalink($post_objects->ID); ?>投稿オブジェクトのカスタムフールドが繰り返しフィールド内にある場合は、変数へ代入するときの記述が少し違います。以下の「sub_custom_field」の部分に自分で設定したサブフィールド名を記述してください!
<!-- オブジェクトの内容を変数にいれる -->
<?php
$post_objects = get_sub_field('sub_custom_field');
?>繰り返しフィールドについてはこちらの記事で解説しています

今回はカスタムフィールドの投稿オブジェクトについて解説しました。
カスタムフィールドを使いこなすことで更新のしやすいサイトが作れるので、ぜひマスターしてみてください!
こちらの記事もおすすめ


株式会社スピカデザイン
渋谷のWEB制作会社「スピカデザイン」の現役コーダー達が、WEB制作のヒントになるような情報をお届けします。
© 2020 spiqa design