2024.09.30
WEBデザインにおける「グラフィカルさ」とは
- デザイン
Figmaには、PhotoshopやIllustratorにあるような「縦書き文字ツール」がありません。
しかしWEBサイトやバナーのデザインで、テキストを縦書きにしたい!ということもあると思います。
今回はそんなお悩みを解決するために、Figmaでテキストを縦書きにする方法をご紹介します!
目次
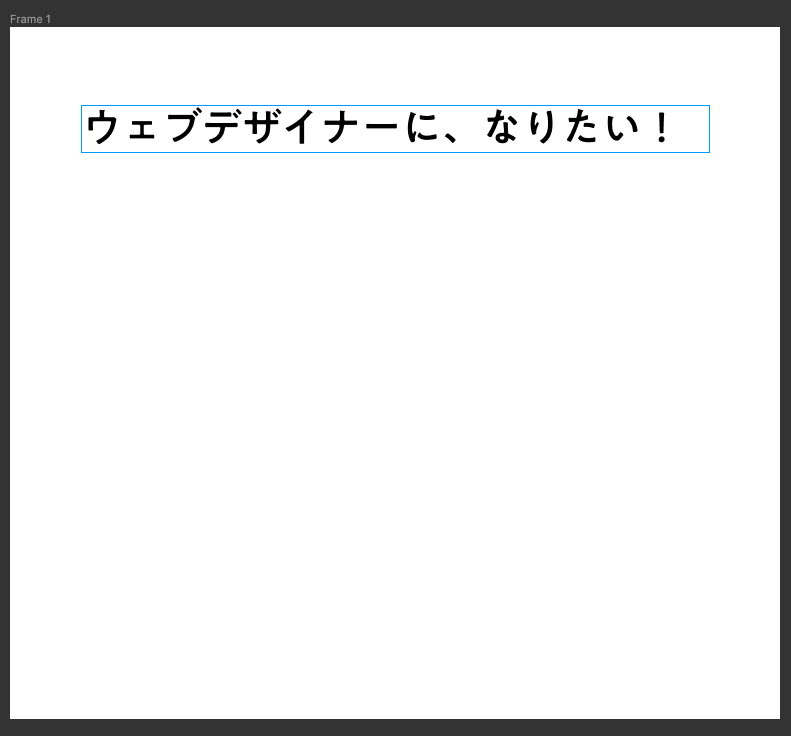
テキストツール(T)を選択した状態でドラッグするとテキストボックスが生成されます。
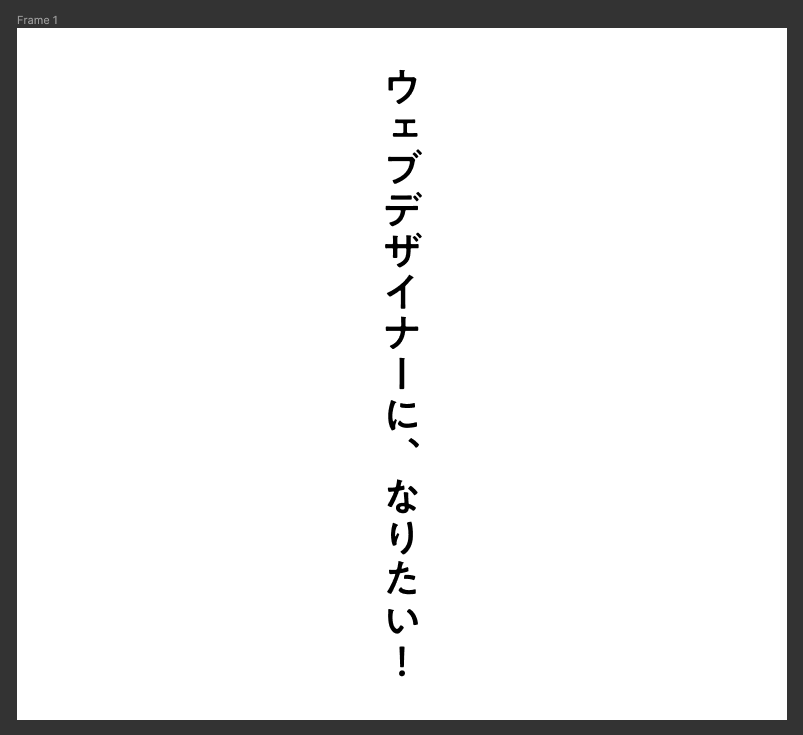
その中に縦書きにしたいテキストを入力しましょう。

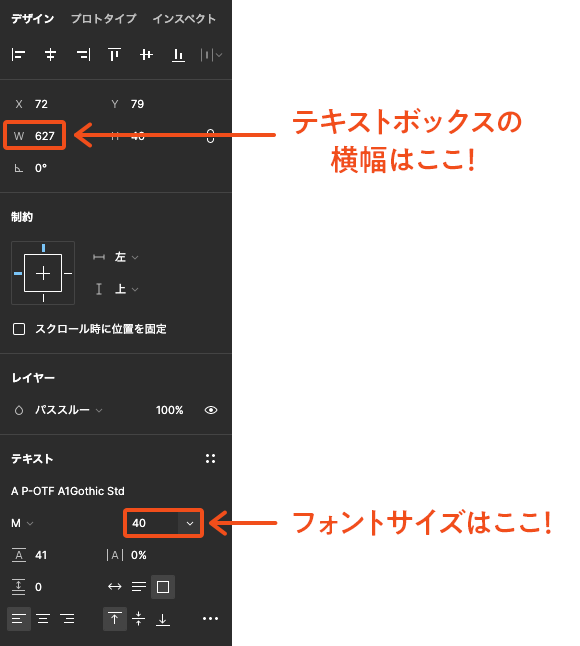
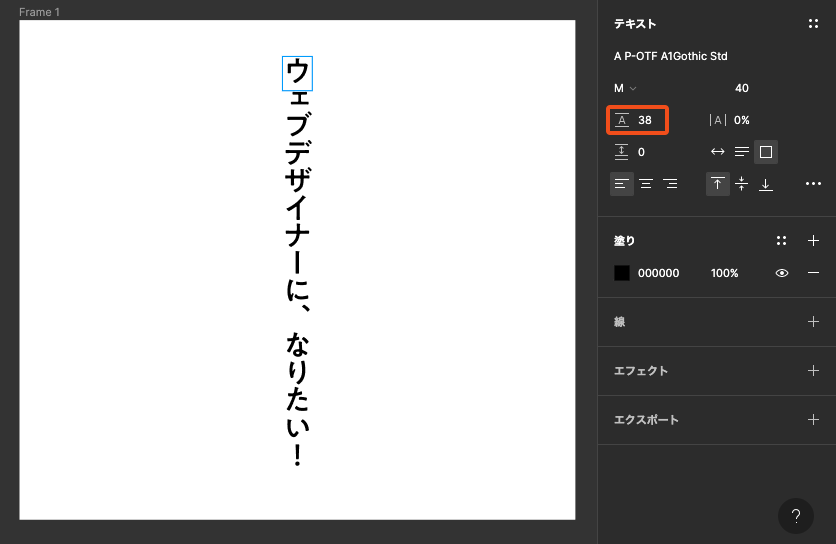
今回はテキストを40pxで設定していたので、テキストボックスの横幅も40pxに設定します。

横幅の数値をフォントサイズに変えると…

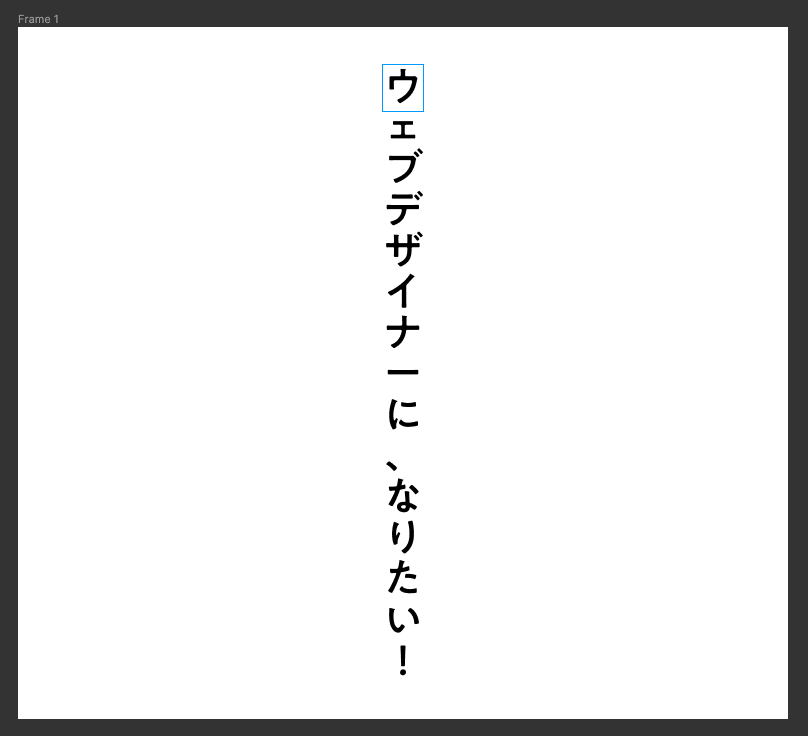
(ちょっと歪ですが)縦書きになりました!
しかしこのままでは伸ばし棒や句読点が気持ち悪いので調整していきます。
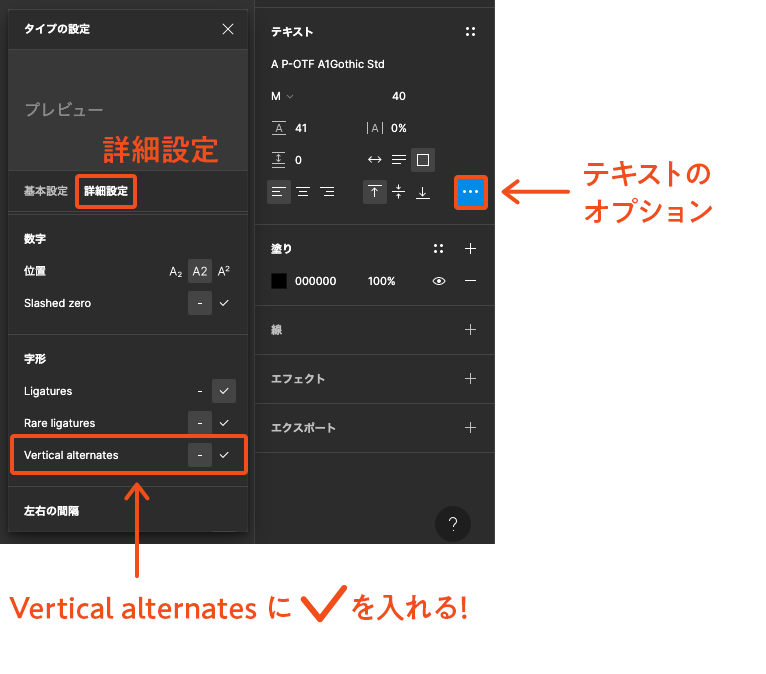
テキストオプションで「Vertical alternates」を有効にし、伸ばし棒や句読点も縦書きに揃うように設定します。

Vertical alternates を有効にすると、伸ばし棒や句読点が縦書きに揃いました!

最後に行間を調整すれば、完璧な縦書きテキストになります✨!

ちなみにこの方法…。
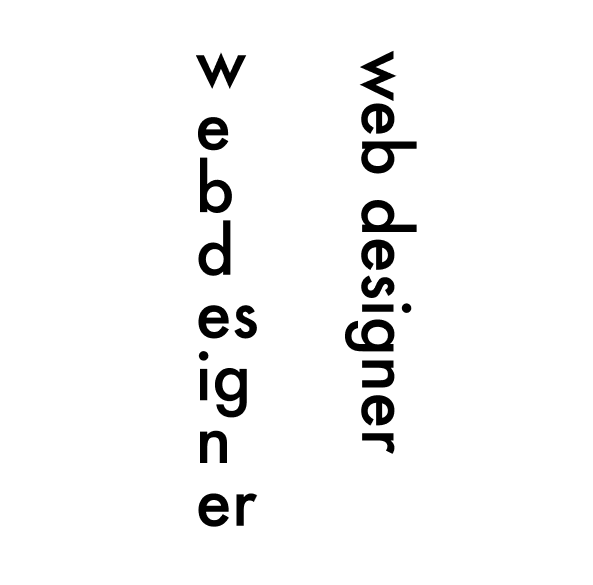
英語(アルファベット)ではうまくいかないので、日本語のときのみ使用してくださいね!

プラグインも不要のとっても簡単なやり方なので、ぜひお試しください!

株式会社スピカデザイン
渋谷のWEB制作会社「スピカデザイン」の現役コーダー達が、WEB制作のヒントになるような情報をお届けします。
© 2020 spiqa design