2024.07.19
ChatGPTにクラス名を付けてもらってみた
- コーディング
こんにちは!
メンバーから「AIが可哀想…」と言われる使い方をしがちなコーダー、オガワです!
(語尾に「にゃん」を付けさせたり、悪役令嬢に育てようとしたり…別ベクトルの育て方も検証しています)
以前、下記の記事でchatGPTがコードを採点してくれるというのを見かけていたので…
今回はWEBサイトの基礎であるHTMLのクオリティを採点してもらいつつ、正誤チェックができるのか?という部分を検証してみたいと思います!
目次
色々考えることはありそうですが、まず一旦送ってみて考えたいと思います!
先月、弊社のコーポレートサイトをリニューアルした際にコードも綺麗に書いたので、今回はそのトップページのファイルの採点を行ってもらいます。
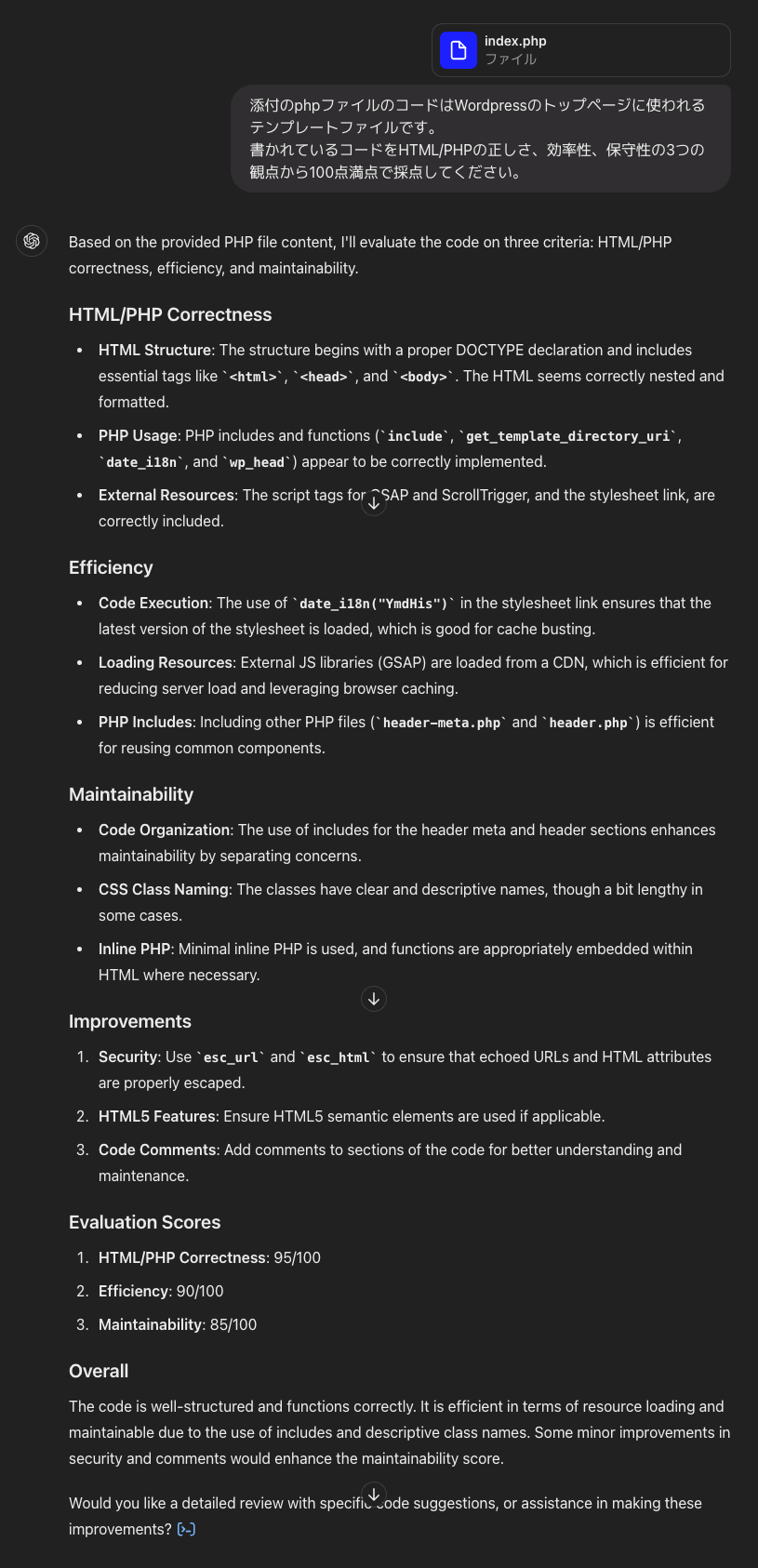
記事を参考にHTMLの採点の項目を考えて送ってみた結果がこちら↓

よ…読めん!!!!!
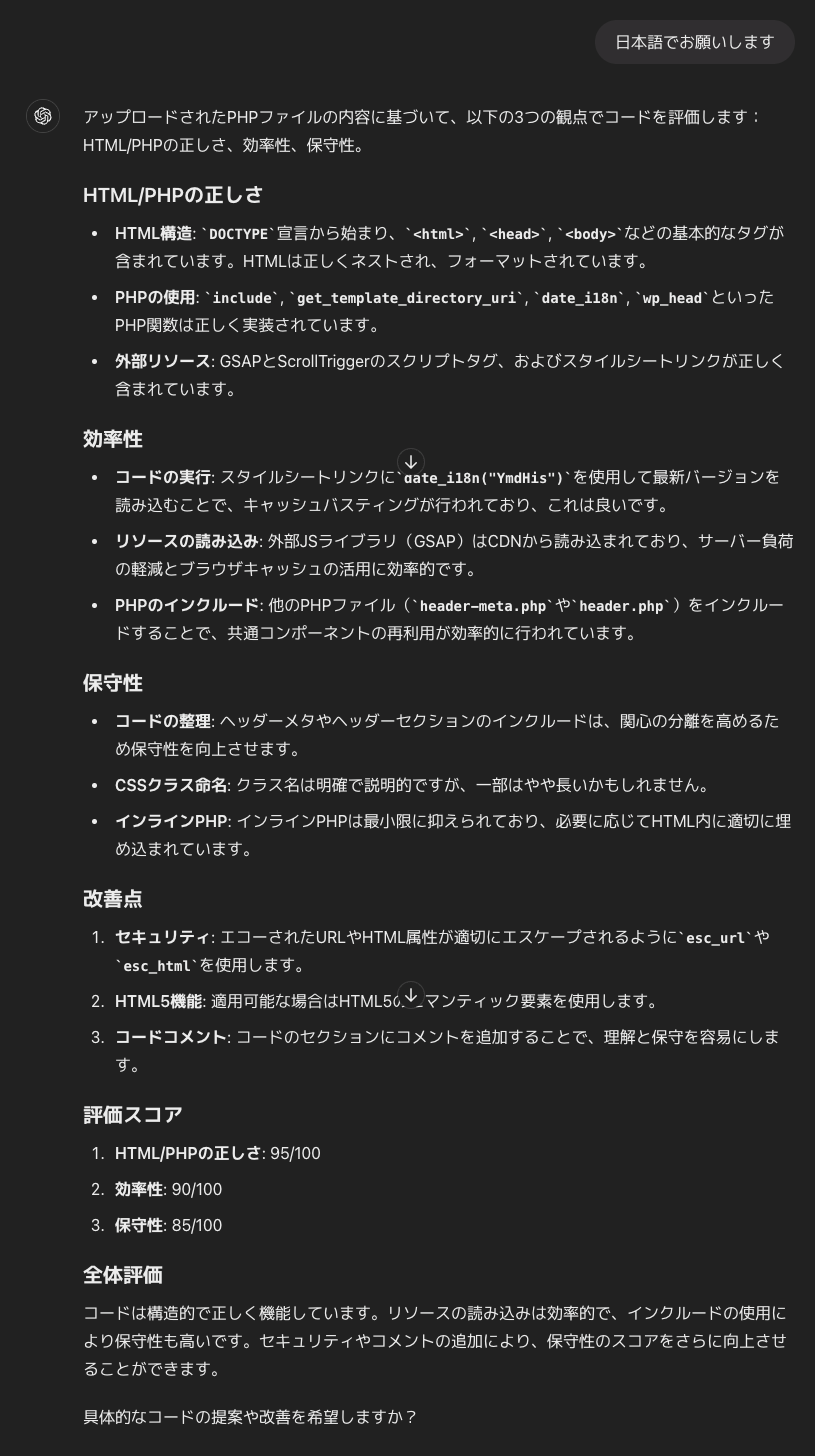
学生時代に英語が壊滅的にできなかったので、日本語にしてもらいます。

結構良い点数が取れてますね!
この点数を学生時代に取りたかったです!笑
ついつい手癖や自分がわかるようにしかコメントを入れてなかったりもしたので、改善点は確かに…と突き刺さってます。
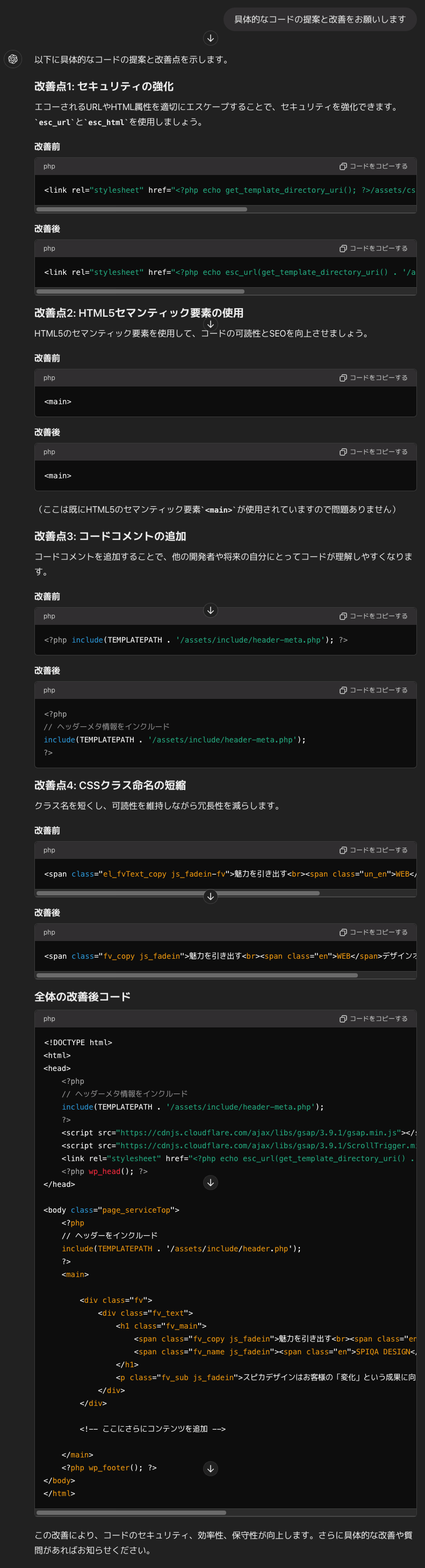
提案もしてくれるそうなので、そこもお願いしてみました!

全体的には良い感じの改善案をもらえたと思うのですが…
改善点2は…mainタグの何が違うんでしょうか…?
問題ないところが改善案に入っているのは少し謎ですが、普段はFBを返す側のことが多い身としては自分のコードのFBをもらえるのはなんだか嬉しいです!
結構ちゃんと採点をしてくれるのは嬉しいのですが、普段から毎回これをやってください!となるとファイルをchatGPTに送らないといけないので面倒ですね…。
そこで、普段使用しているエディタがCursorなので、ここからはCursorで検証をしたいと思います!
(CursorもGPT-4oだったので、最初からそっち使えばよかったです笑)
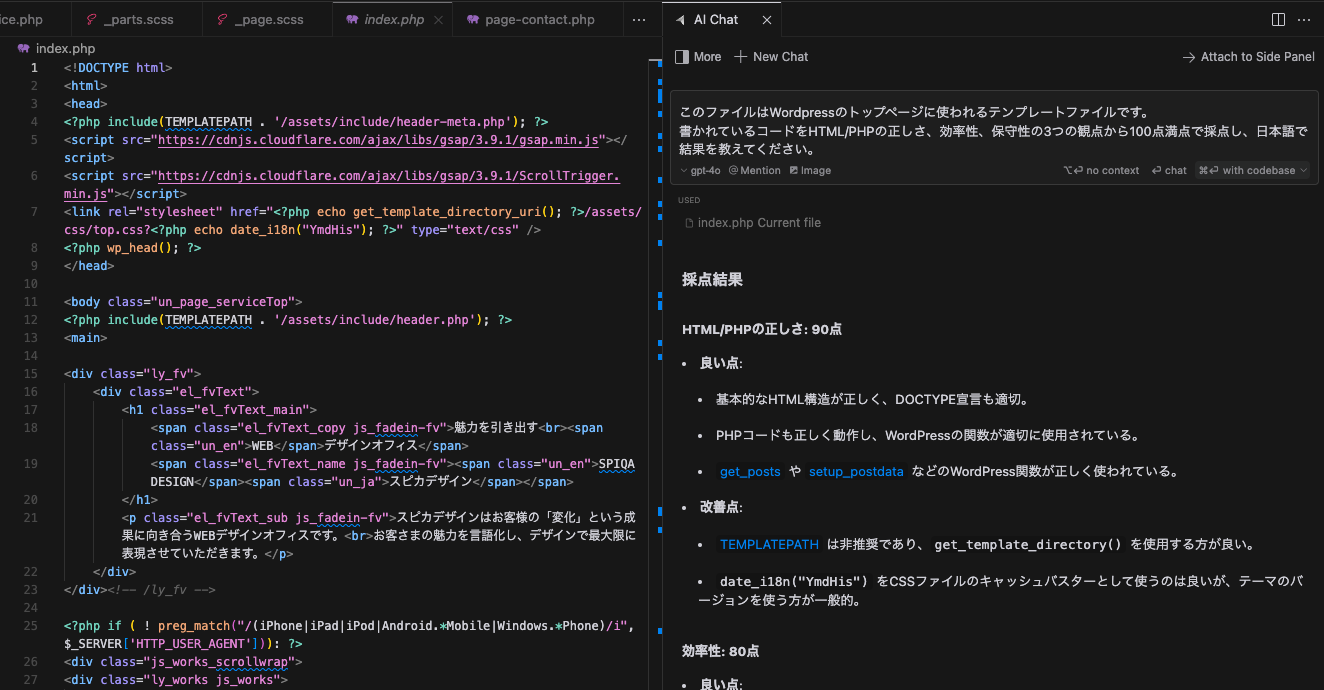
Cursorでチャット欄を開き、先ほどと同じプロンプトを送ってみます。
1点変えたところとして、英語で返ってきてもわからないので、最初から言語は日本語を指定します。
いずれは入力した言語からそこも判断してもらえる時代が来ると良いなぁ(´-`)

採点結果としては先ほどとほぼ同じ。
FBの細かい部分は違いますが点数や指摘箇所が同じなので、GPT-4oの基準は揃っていそうですね。
Cursorのチャットを使ったからこそできる良い点がこちら

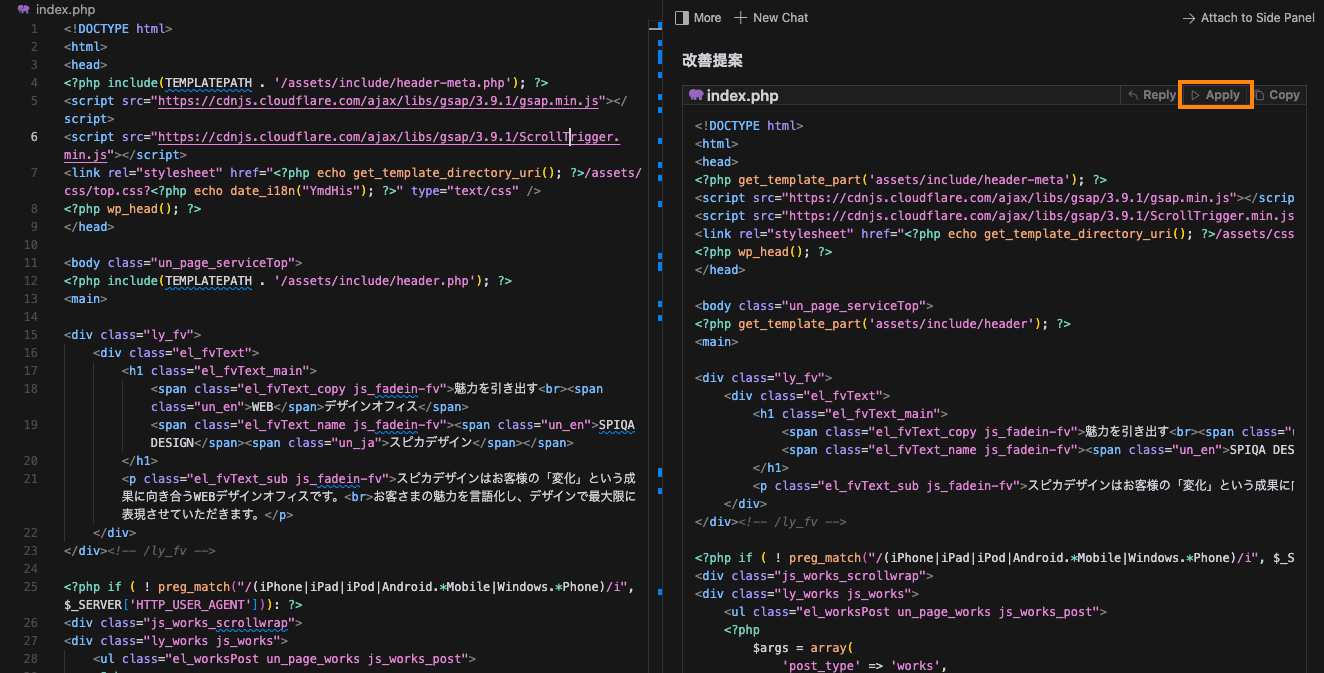
改善提案をしてくれるところまではchatGPTと一緒なのですが、コードが横に並ぶことで比較やコピペでの修正が簡単にできます。
もし、一括で直してしまえ!という場合は右上の[ Apply ]を押すと…

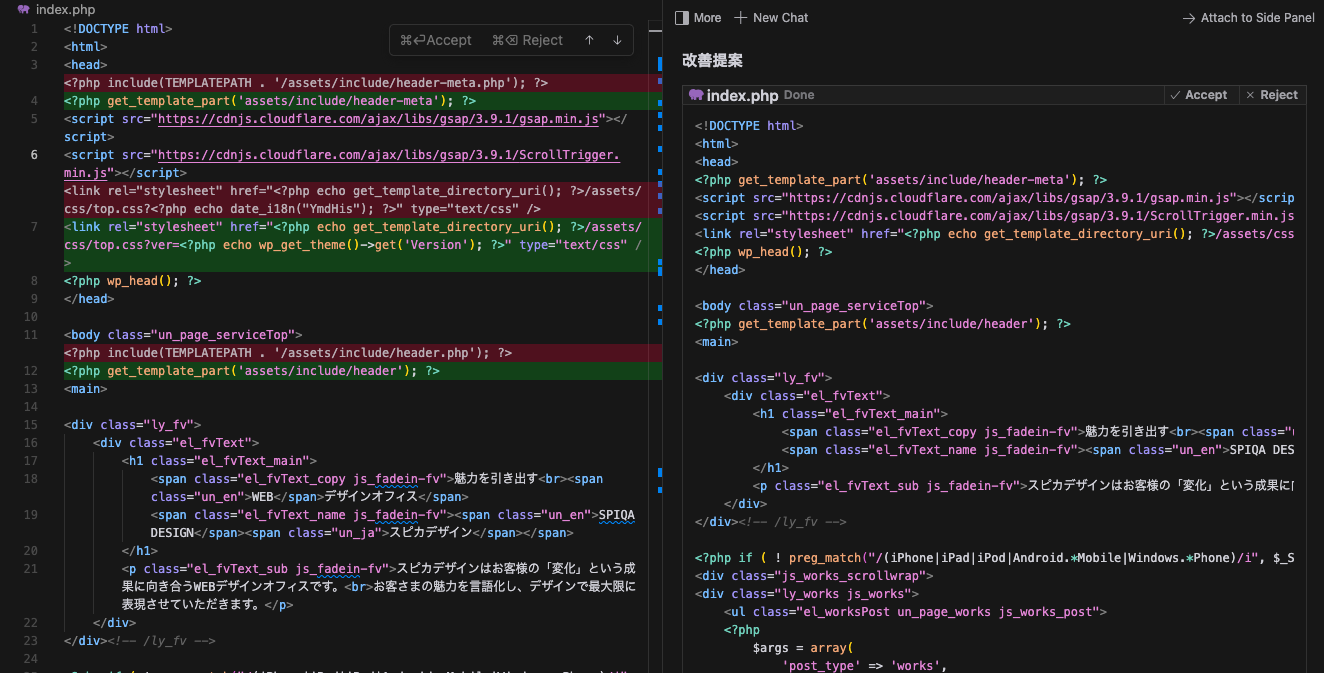
修正対象のコードの比較がエディタ常に反映され…

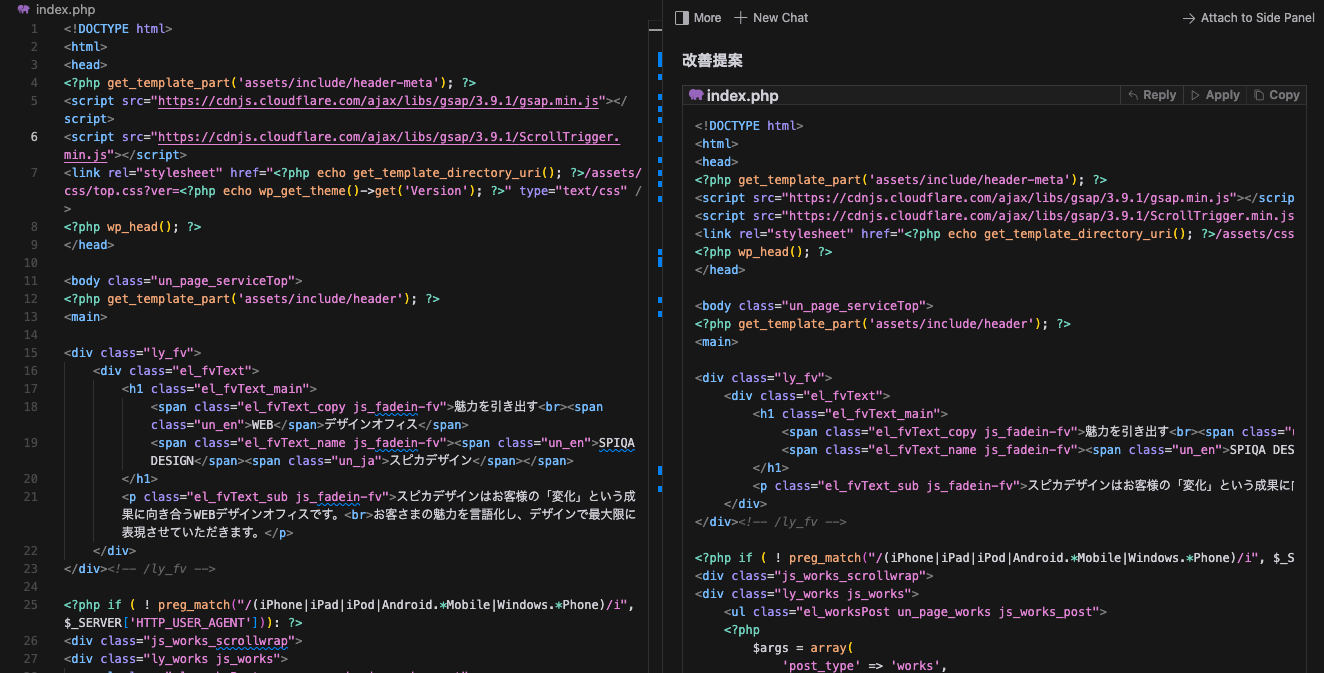
[ Accept ]を押すと、反映してくれます✨
改善提案が細かい部分の場合は手打ちでも問題ないですが、複数まとめての場合は一括でそのまま変えてくれるのは便利ですね!
スピカデザインでは基本のエディタをCursorにしてもらっているので、これなら品質維持のフローにAIコードチェックが挟めそうな気がします🤔
普段の品質チェックではチェッカーツールを通すのですが、細かい部分はまだ目視になってしまっているので…
最新のHTMLのルールを追って貰えば、AIに開いているファイルチェックをお願いするだけで良さそうな気がしてます!
また、自分のコードを客観的に見たFBがもらえるのも、勉強やスキルアップに繋がりそうなので、ちょくちょくチェックしてもらおうかと思います…っ!

株式会社スピカデザイン
渋谷のWEB制作会社「スピカデザイン」の現役コーダー達が、WEB制作のヒントになるような情報をお届けします。
© 2020 spiqa design