2024.09.30
WEBデザインにおける「グラフィカルさ」とは
- デザイン
こんにちは!デザイナーのShimazakiです。
デザインを作る上で配色、フォント、レイアウト、素材選びなどなど…沢山の要素を考えて作っていかなければなりませんよね。
その中で自分の課題は何だろう?と考えたときに、フォント選びに結構時間かかっているということをふと思いました。
そこで、ChatGPTに聞いたら効率的にフォントを選びをすることができるのでは!と思い、ChatGPTにフォントの提案をどの程度行ってもらえるのか検証してみました!
目次
今回は社内の取り組みとして行なっている、「スピカギャラリー」でFVを作成したので、そちらで検証していこうと思います。
お題の概要は以下になります。
会社名:Creative Web Solutions (CWS)
ブランドコンセプト:「共創と革新で未来をデザインする」
ミッション:「クライアントのビジョンをデジタルの力で実現し、共に未来を切り拓く。」
ビジョン:「デジタルイノベーションのリーダーとして、世界中の企業と人々に価値を提供し続ける。」
主なサービス:Webサイト制作、ECサイト構築、モバイルアプリ開発、デジタルマーケティング
会社の特徴:高品質なデザイン、顧客中心のアプローチ、総合的なサービス、専門チーム
まず、フォントの提案をしてもらう前にデザインキーワードの選定を行うとこから始めました。
今回はブランドコンセプトである“共創と革新で未来をデザイン”するから「未来感」をメインキーワードにし、提案をお願いしていこうと思います!
決めたキーワードをもとに下記のプロンプトを送りました。
未来的な印象を与えるフォントは?
ChatGPTからの回答がこちら!


スピカギャラリーで検証する前に、他の実務でもフォントの提案を試していたおかげか、Google Fontsとその他のフォントに分けて提案をしてくれました!これは地味にありがたい…
プロンプトを送る際に、欧文・和文という指定がないと欧文フォントのみの提案でその中でもサンセリフ体に偏ってしまったとこはあるものの、キーワードにマッチしたものを多く提案してもらえたので、これは中々使えそう!と思いました。
欧文フォントのみの提案だったので和文フォントに絞って提案もお願いしようと思い、下記のプロンプトを送りました。
未来的な印象を与える和文フォントは?
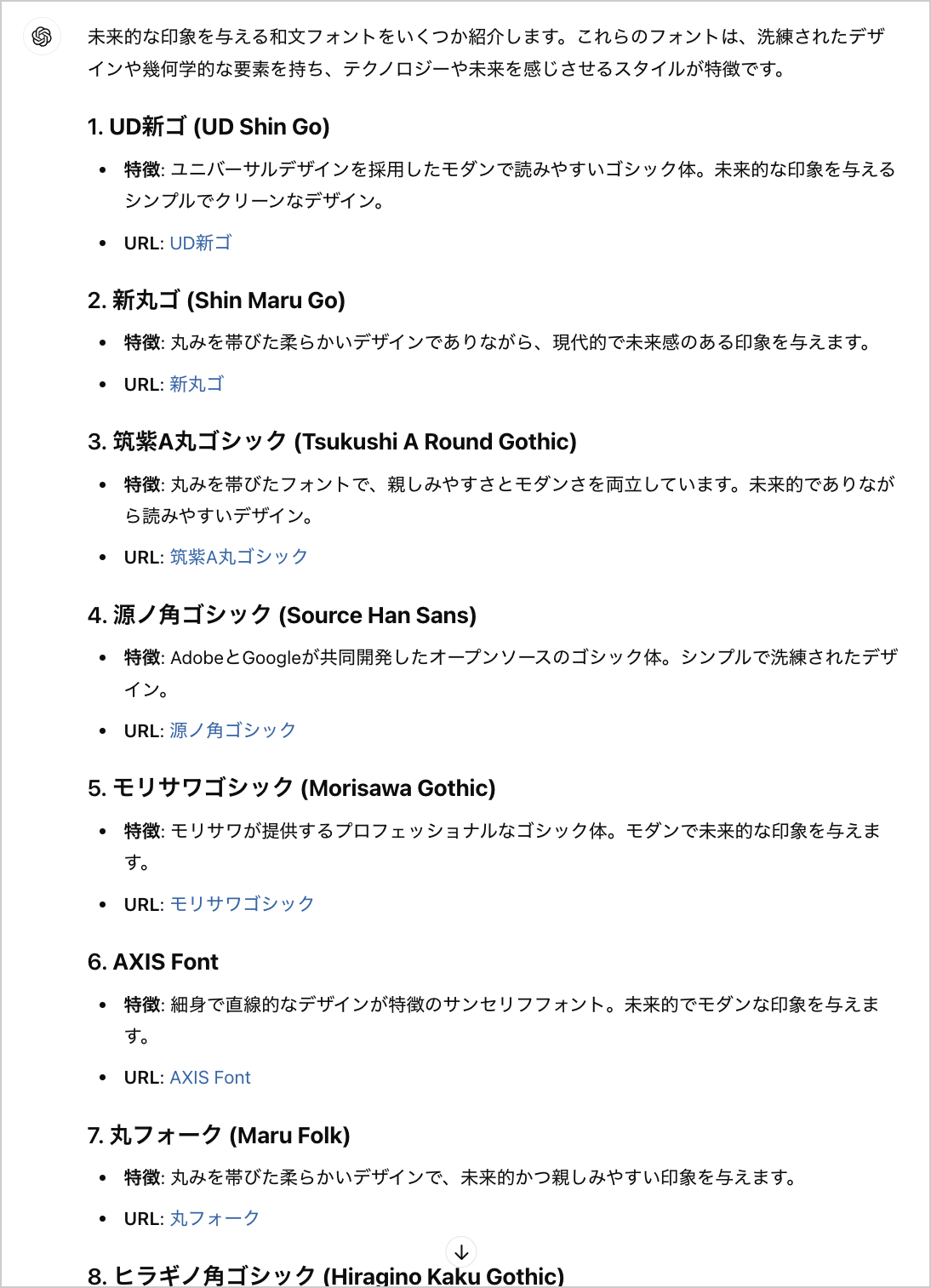
ChatGPTからの回答がこちら!

残念ながらAdobe Fontsやモリサワフォントのみの提案でGoogle Fontsの提案はしてもらえずという結果に…;;
しかし、WEB制作をする身としてはやはりGoogle Fontsの提案がほしい!と思い、下記のプロンプトを追加で送りました。
Google Fontsに絞って教えて
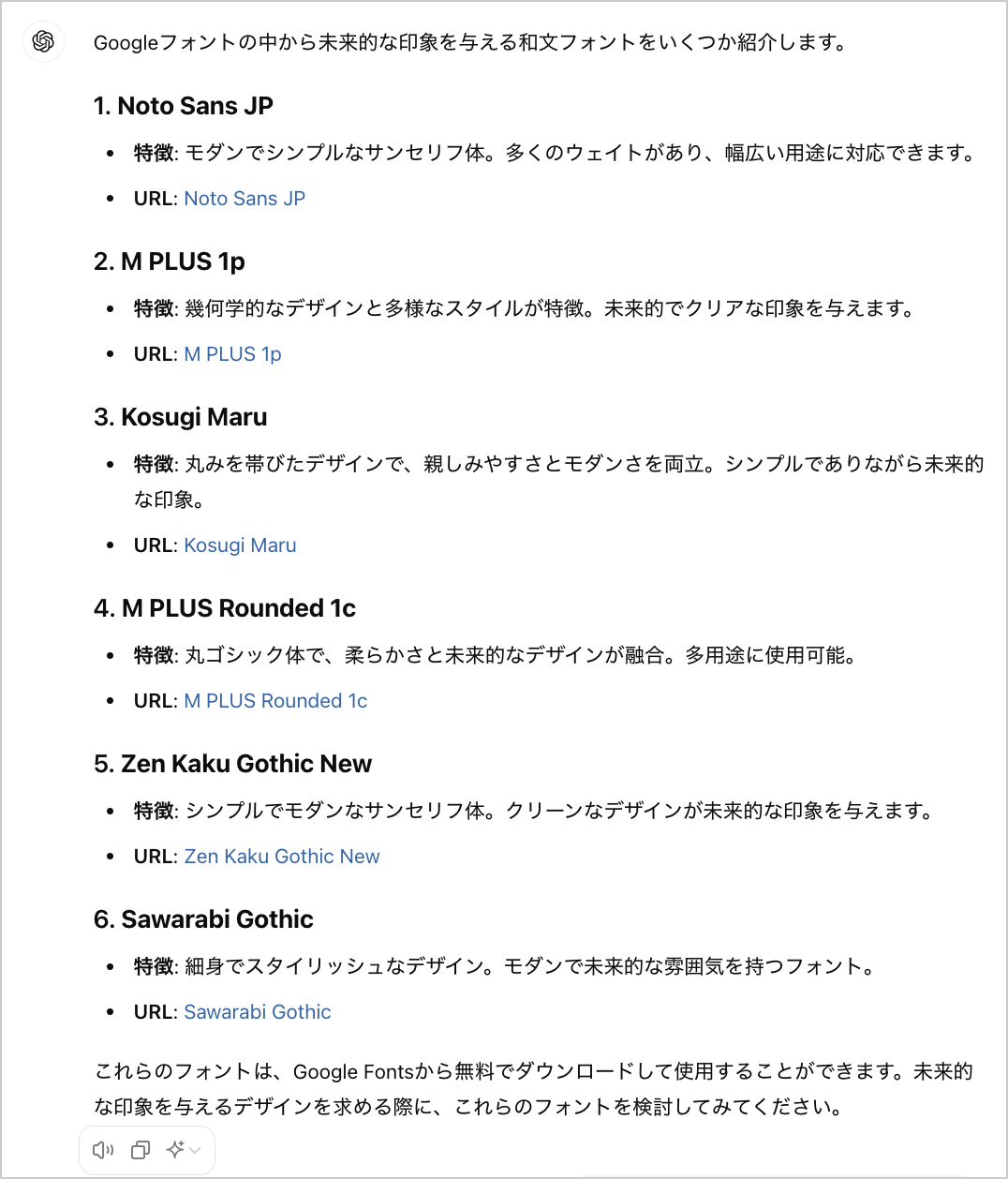
ChatGPTからの回答がこちら!

結果としては、Adobe FontsやGoogle Fonts関係なく、ゴシック体のみで明朝体の提案はしてもらえず…
また、欧文フォントに比べ種類が少ないからか、違うキーワードでも同じフォントを提案されがちでした。特に、「Noto Sans JP」と「M PLUS 1p」はどのキーワードでもほぼほぼ提案されるという結果に。
私自身、上記の2つはよく使うフォントでもあるので、それだけ使い勝手がよく、どのキーワードにも馴染みやすいフォントという点で提案率が高くなるのかなと思いました。
これまでかなりの数のフォントを提案してもらいましたが、その中から欧文フォントの「Orbitron」、和文フォントの「Zen Kaku Gothic New」を選び、実際にFVを作成してみました。
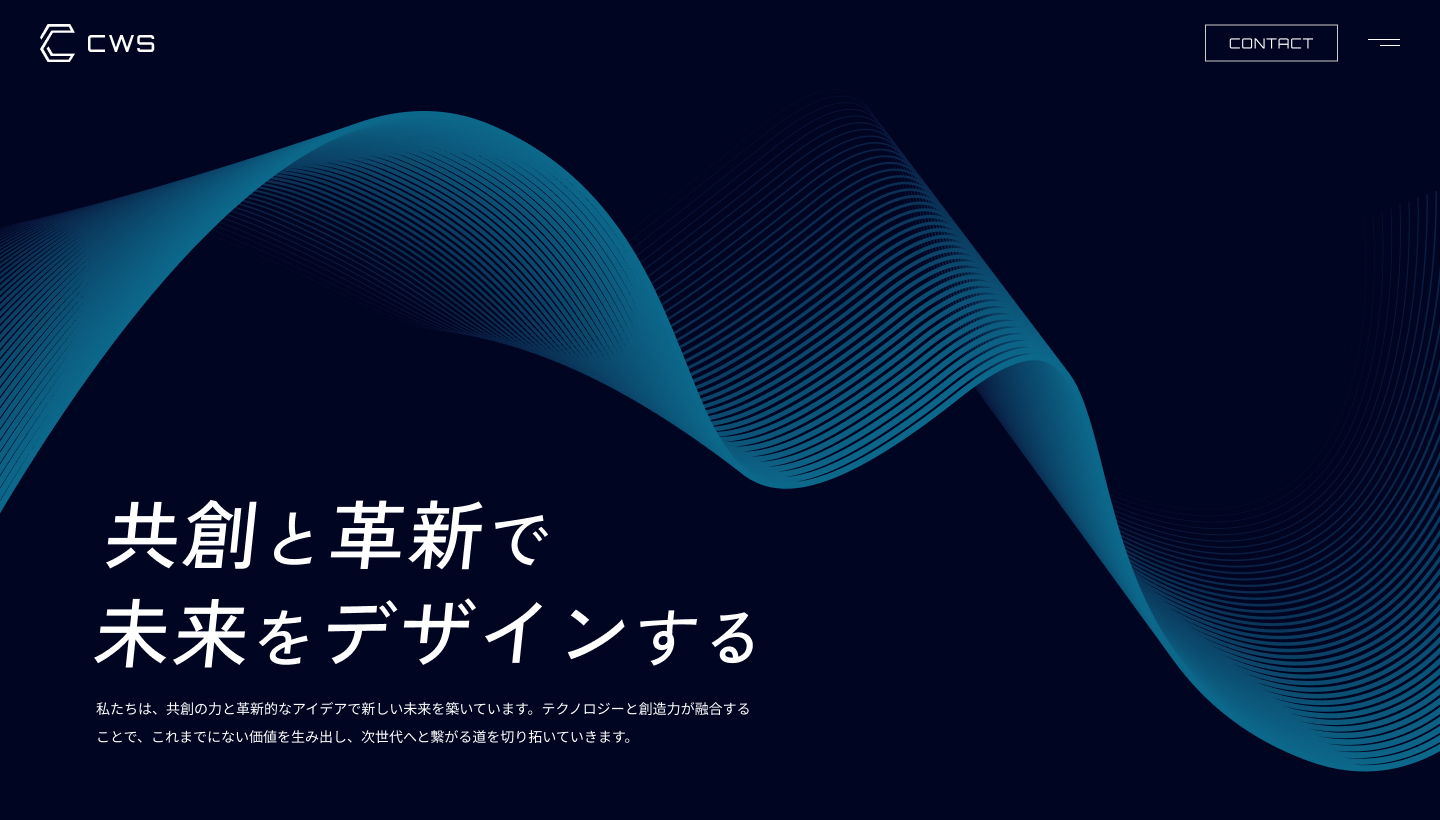
出来上がったものがこちら!

いかがでしょうか?
ChatGPTの言葉をそのまま借りる形にはなりますが、直線的で幾何学的な印象のOrbitronとシンプルでモダンな印象のZen Kaku Gothic Newが掛け合わさったことで、いい感じに「未来感」を表現できたのはないか…!と思っています。
検証をしてみて感じたこととして、一度に6つ以上提案してもらえるので、検索するよりも早くいいものが見つけられ、かなり使えそう!と思いました。
また、特徴も一緒に記してくれるので、言語化する際の手助けになってくれます。言語化がしっかりできることで、デザインに説得力を増すことができるので、大変ありがたいですね!
現段階では、セリフと明朝体の提案率が低いので、より精度高く提案を行なってもらえるようにどんどん鍛えていきたいと思います!
私のようにフォント選びに困っている方やデザイン始めたばかりでどうフォントを探していいかわからないという方はぜひ試してみてください!
RECOMMEND

株式会社スピカデザイン
渋谷のWEB制作会社「スピカデザイン」の現役コーダー達が、WEB制作のヒントになるような情報をお届けします。
© 2020 spiqa design