2024.09.30
WEBデザインにおける「グラフィカルさ」とは
- デザイン
こんにちは!デザイナーのH.Abeです。
Webデザインにおけるアニメーションについて考えてみたシリーズ第3弾です。
▼第1弾はこちら

▼第2弾はこちら

タイトルにもある通り、今回は実例を用いて分析してみます!
目次
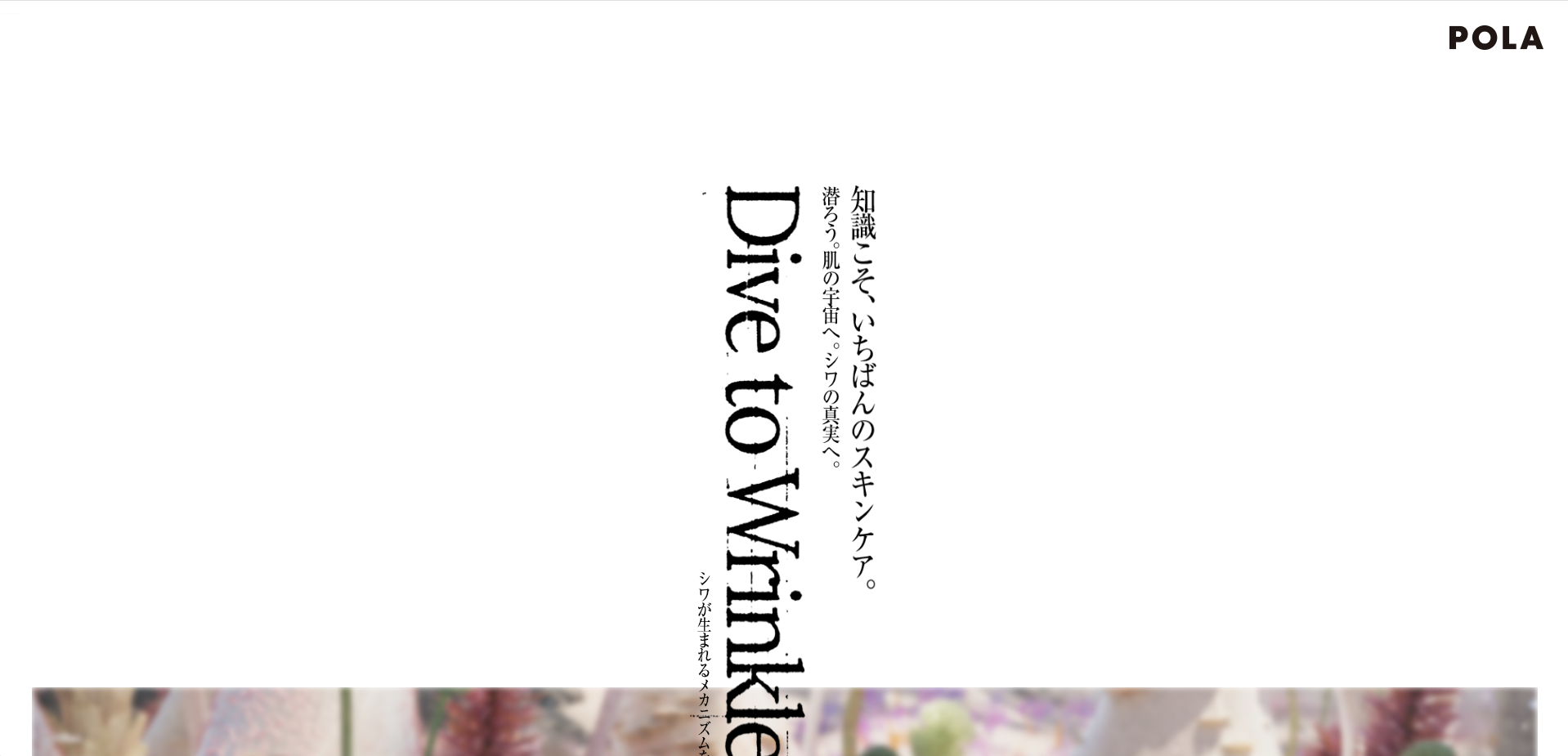
今回はこちらのサイトを分析しました。

Dive To Wrinkle | ポーラ公式 エイジングケアと美白・化粧品
シワ改善のパイオニア「リンクルショット」が明かす、シワができる理由と、その改善までのしくみを紹介しているサービスサイトです。

テキストのフェードインがとても印象的です。
単純なフェードインではなく、下に潜ってくる(肌の奥深くまで知ろうというコンセプトに合わせている?)ような細やかな演出がなされています。
また、動きだけでなく文字間やフォントサイズ、テクスチャも相まって主役級の印象(FVを十分担える)を感じました。
これが単純なフェードインだった場合、世界観の演出をするにあたって物足りなさがあったのではないでしょうか。
サイト全体にパララックスが効いています。
視差効果のことです。スクロールすると、複数のコンテンツが異なる速度で移動していくことで、奥行きのあるサイトを表現できます。
参考:https://spiqa.design/knowledge/1215/
パララックスによる「奥行き」、テキストや画像の配置による「リズム」によって世界観に没入するような演出がなされています。
このような視差効果はテキスト量が多い時に用いると返って読みづらかったり、離脱の元になるのですが、本サイトはテキスト量もちょうど良いので効果的な表現であると言えるのではないでしょうか。
サイトが画像とテキストだけというシンプルな構成だったので、わずかなアニメーションでも十分リッチな世界観を演出していました。
また、どのアニメーションにも無駄がなく根拠があるものばかりで、「どんな動きをするか」ではなく「世界観に合った表現は何か」の延長線上にアニメーションがあるという気付きを得ることができました。
ではまた次回!

株式会社スピカデザイン
渋谷のWEB制作会社「スピカデザイン」の現役コーダー達が、WEB制作のヒントになるような情報をお届けします。
© 2020 spiqa design