2024.09.30
WEBデザインにおける「グラフィカルさ」とは
- デザイン
近年注目度が高いAIですが、大きくAIと言っても工程ごとに最適なツールは異なります。
今回はWeb制作の工程であるワイヤーフレーム作成〜デザインまでをAIで生成してみました。
どのくらいのクオリティのものが生成されるのか?という観点でも調査してみます!
目次
ワイン専門店ル・セラー (Le Cellier)のサイトを新規作成するものとします。
(↑これはchatGPTに考えてもらった架空のお店です!)
ターゲット:港区に住む比較的アッパー層
メインカラー:ホワイト
高級感があり、少し外した感じのおしゃれさが欲しい
使用したツールは以下です。
といった感じです。
Figmaはあくまでもデザインツールに起こすための受け皿的な使い方をしたのでAIツールとしては使っていないです🙇♀️
先ほどの概要を教えて、プロンプトを生成してもらいました。
ワイン販売サイト「ル・セラー (Le Cellier)」のリニューアルをお願いします。ターゲットは港区に住む比較的アッパー層で、高級感があり、少し外したおしゃれさを持つサイトにしてください。
### サイト構成:
1. ホームページ (Home)
- ヘッダー: ロゴ、ナビゲーションメニュー(ホーム、ワイン一覧、特集、イベント、ブログ、コンタクト)
- メインビジュアル: 高品質なワインの写真、キャッチフレーズ
- イントロダクション: サイトのコンセプトと特徴の簡単な紹介
- おすすめワイン: ピックアップされたワインの写真と簡単な説明
- 特集セクション: 季節の特集や特別なワインコレクションの紹介
2. ワイン一覧 (Wine List)
- 各カテゴリーページ(赤、白、スパークリング、ロゼ、デザート)
- 各ワインの詳細ページ: 写真、説明、価格、レビュー、ペアリング提案
3. 特集 (Special Features)
- 限定ワインや季節の特集紹介
4. イベント (Events)
- イベント情報: ワインテイスティングやワークショップ
- 過去のイベントレポート
5. ブログ (Blog)
- ワインの豆知識、最新ニュース、スタッフのおすすめ
6. コンタクト (Contact)
- お問い合わせフォーム、店舗情報、SNSリンク
### デザイン指示:
- カラー: ホワイトをメイン、ゴールドをアクセント(必要に応じて他の色も検討)
- フォント: 高級感とおしゃれさを兼ね備えたフォント
- レイアウト: シンプルで直感的、ビジュアル重視
### 必要な機能:
- レスポンシブデザイン、SEO対策、Eコマース機能(カート、支払い、配送)、レビュー表示、商品検索・フィルタリング機能
以上の要件に基づいて、ユーザーフレンドリーで魅力的なWebサイトを作成してください。
一旦このプロンプトで行ってみます!
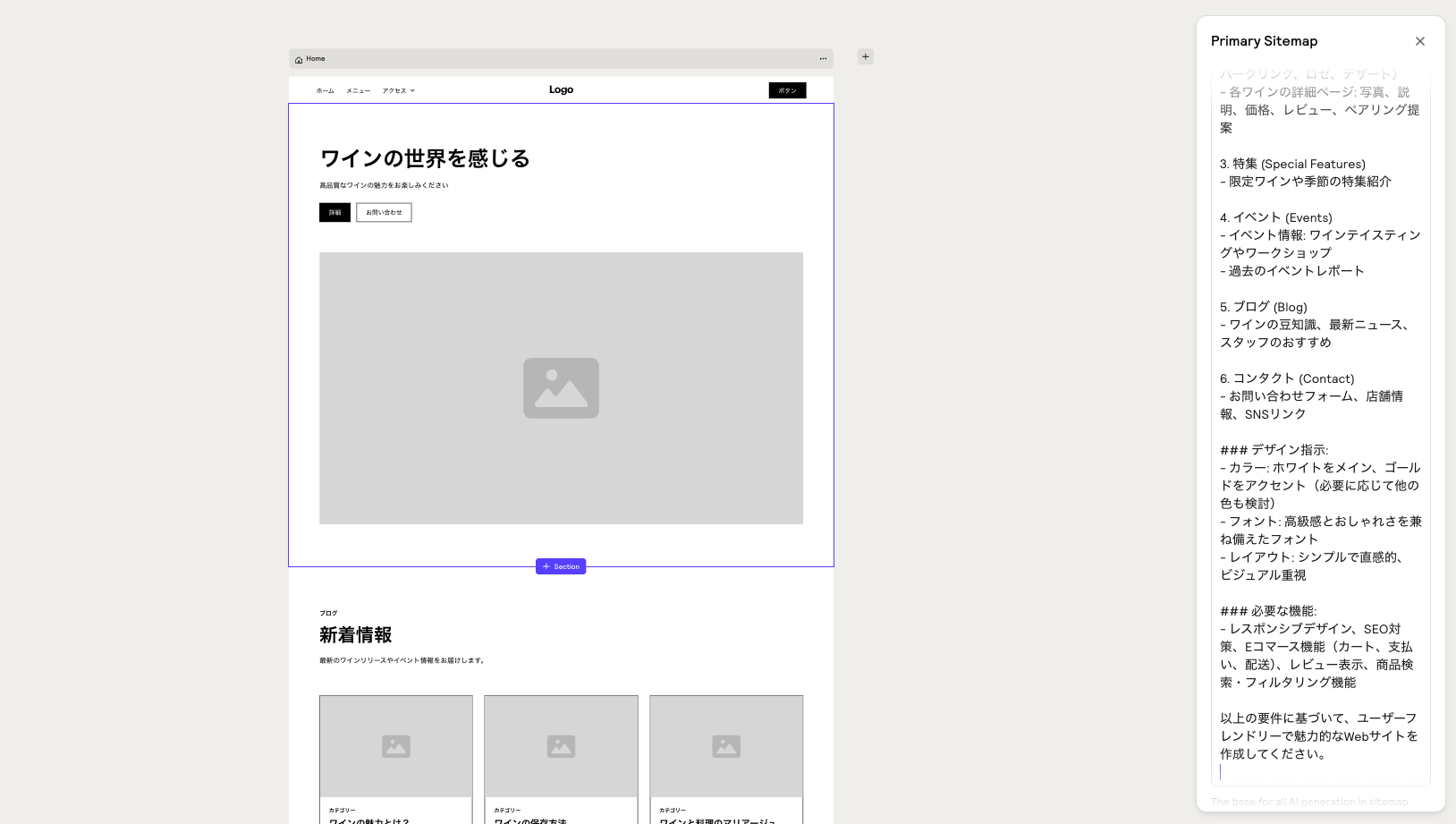
ワイヤーフレーム作成に特化しているAI「relume」にプロンプトを入れて早速作成してもらいました!

日本語で指示を出してしまったからか、コピーも日本語に…。
部分的に差し替えることもできるので、コピーの部分は英語でこういう感じで!ということもできたり、FVの別のレイアウトなども提案してくれるみたいです。
(レスポンシブもできるみたいです!)

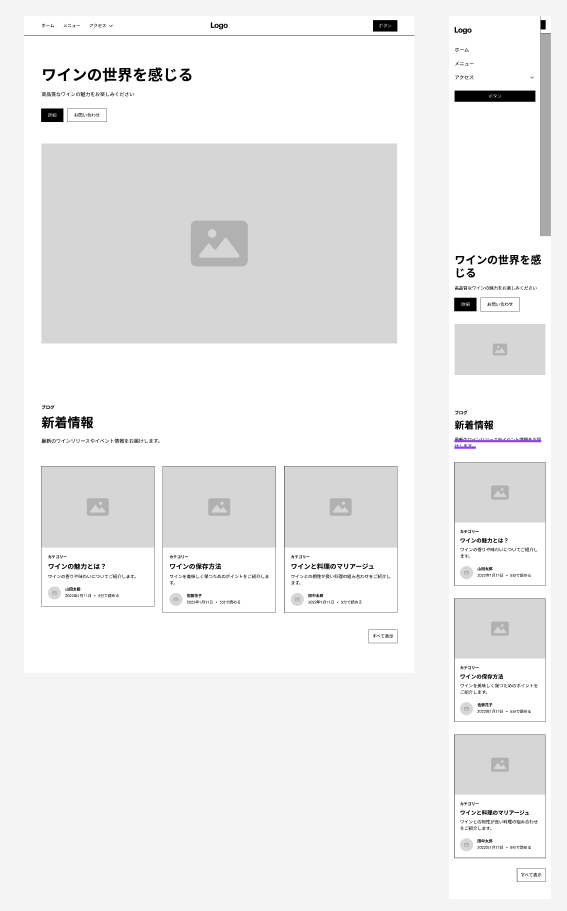
relumeのプラグインを使うことで簡単に反映されました。
しかもスマホサイズまで自動的に作ってくれる!
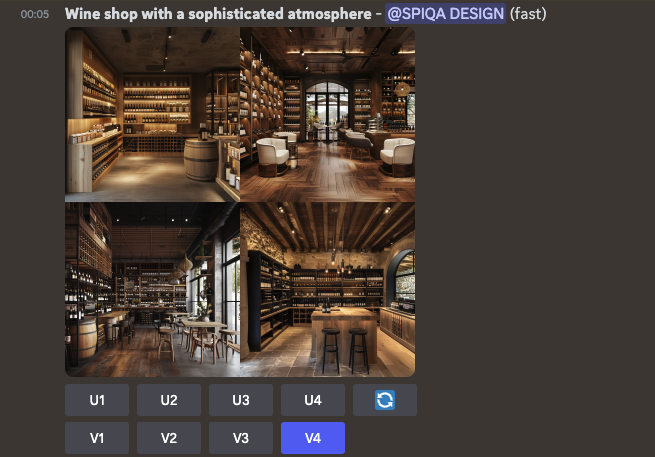
FVの画像を豊富なワインが取り揃えられている様子にしたかったのでそんなイメージで画像作成の指示出しをしました。

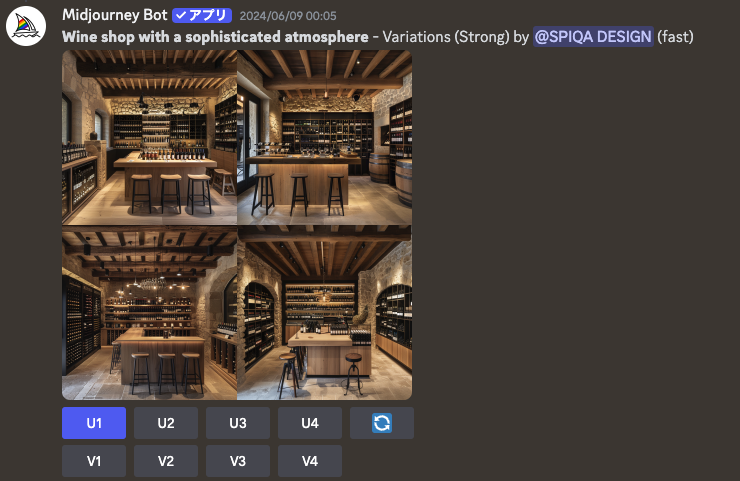
右下が一番イメージに近かったので、右下をベースに複数展開してもらうように指示をしました。

左上が良さそう!なのでこちらの画像で進めます。

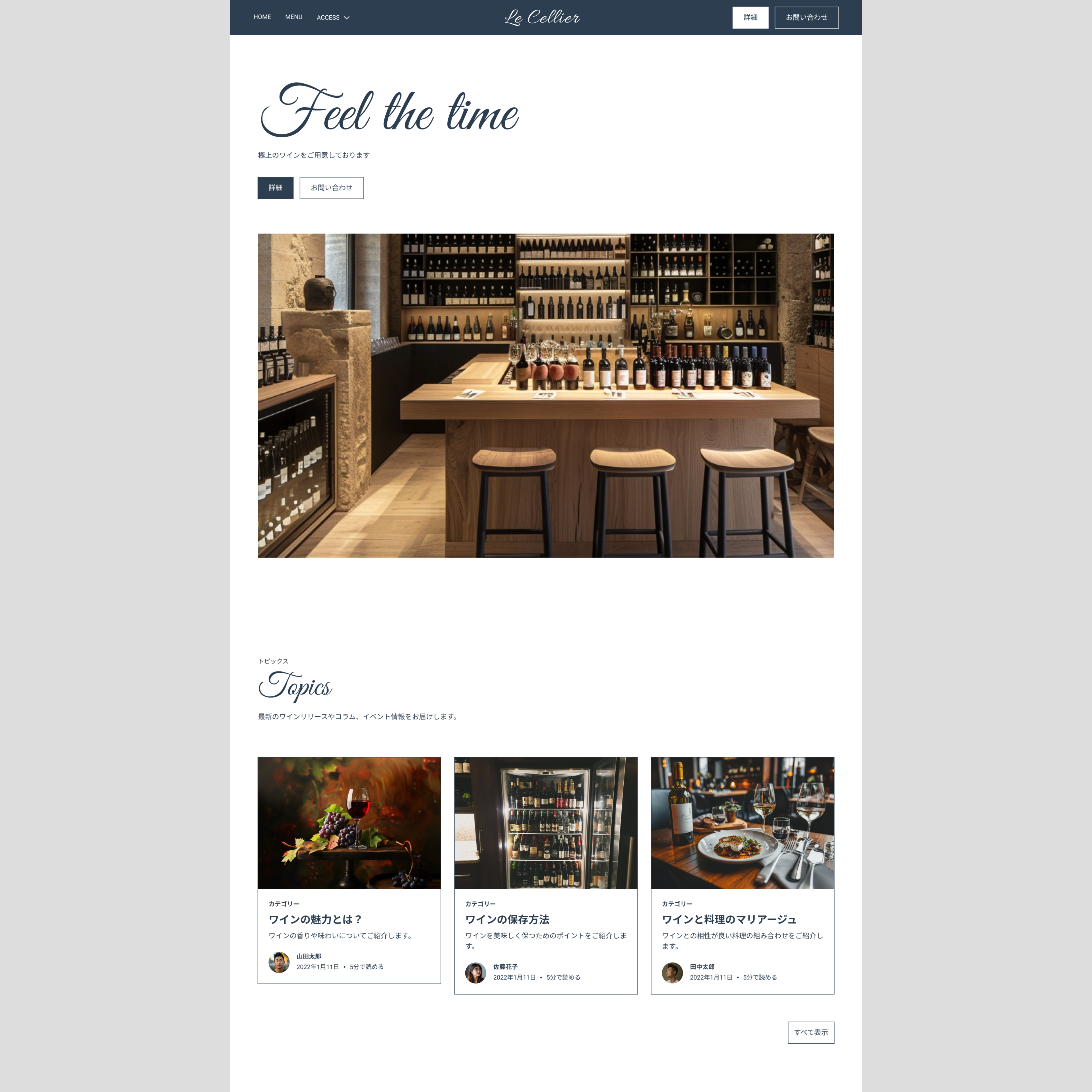
そんなこんなでできたデザインがこちらです。
ちなみにカラーコードやフォントもchatGPTに提案してもらいました!
自由な発想力の部分はまだ人間の領域かな?というのがやってみての感想です!
ダミーテキストやダミー画像はWebサイトをお客様に提案する上で地味に重要なところだと思うのでこれをAIにやってもらえるのはすごくありがたい…!
簡単なサイト制作などであればAIで十分なのでは…!という感想でした!
ブランディングからしっかり作り込んだ「らしさ」全開のサイトを作りたい!という場合でも使い所によっては効率的に制作を進められるのではないでしょうか。
RECOMMEND

株式会社スピカデザイン
渋谷のWEB制作会社「スピカデザイン」の現役コーダー達が、WEB制作のヒントになるような情報をお届けします。
© 2020 spiqa design