2024.07.19
ChatGPTにクラス名を付けてもらってみた
- コーディング
WordPressでサイトを構築・運用しているとき、デフォルトの入力欄だけでは足りなくて項目を増やしたい…なんて思うことはありませんか?
実はカスタムフィールドを作成できるプラグインを入れると簡単に入力欄を増やすことができるのです!
今回はたくさんあるカスタムフィールド のプラグインの中で特におすすめな「Advanced Custom Fields」の基本の使い方と表示方法を解説します!
目次
Advanced Custom Fieldsとは投稿や固定ページ、カテゴリなど好きな場所に入力欄(カスタムフィールド)を追加することができるプラグインです。
よく使う項目(メニューの投稿であれば料金、カテゴリーであればアイコンなど)の入力欄を作成しておくことで入力漏れを防ぐことや、更新しやすいWordpressを構築することができます。
無料版でも十分便利なプラグインですが、pro版にアップグレードをすると下記機能を使えるようになります!
特に「繰り返しフィールド」は同じ入力欄を必要な数だけ増やすことができる便利な機能なため、入力欄を複数作成したい場合にとても便利です!
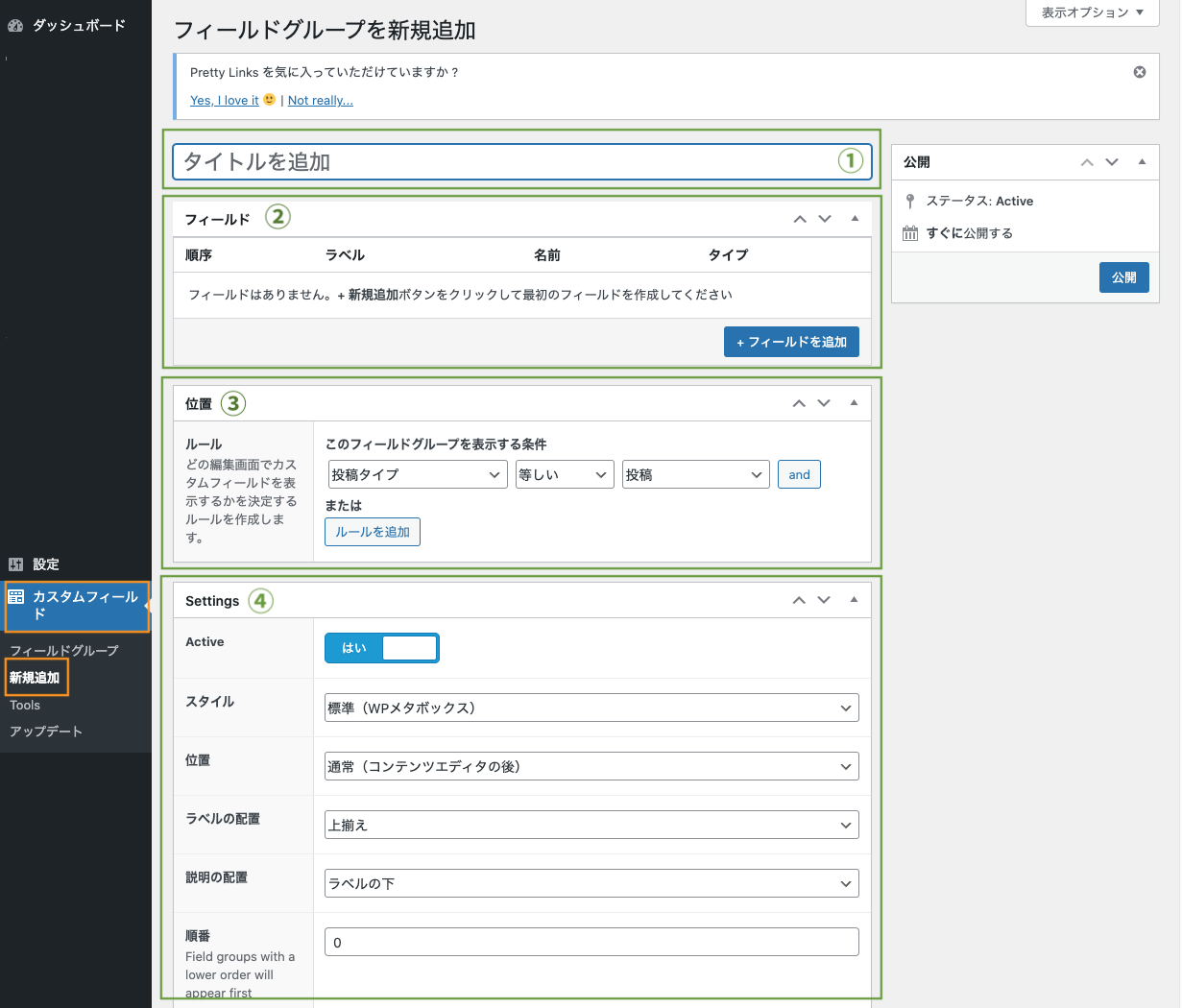
入力欄は管理画面の「カスタムフィールド」から「新規追加」から作成することができます。
①〜④の項目で、入力欄の作成やどこに入力欄を表示させるかを設定します。
設定が終わり次第、「公開」ボタンを押すと作成した内容が反映されます。
※自動で保存される機能はないため、「公開」や「更新」を行わないと内容が消えてしまいます。
①…カスタムフィールドのタイトル
②…作成したい入力欄の設定
③…作成したカスタムフィールドをどこに表示させるかの設定
④…カスタムフィールドの表示する位置や、複数設定する時の順番などの設定

名前の通り、1行テキストの入力欄です。
改行することができないため、改行したい場合はテキストエリアかWysiwygエディタに設定してください。

テキストとは異なり、複数行入力することができる入力欄です。
設定でEnterを押したときに「なにもしない」「自動的に<br>に変換」「自動的に段落に変換」を選択することができます。

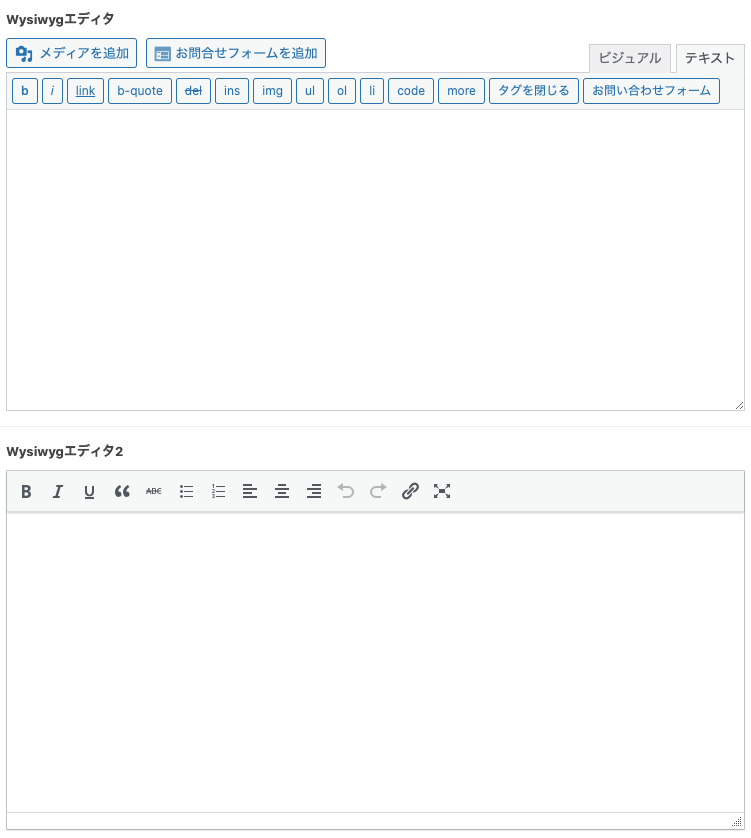
テキストエリアにビジュアルエディタがついた入力欄です。
太字、テキストの位置の調整といったテキストへの装飾や、画像の挿入などクラシックエディタのような使い方をすることができます。
機能をそこまで使用しない場合は、表示させる内容を減らすことも可能です。
(Wysiwygエディタ2の方はタブ:ビジュアルのみ、ツールバー:basic、メディアアップロードボタンを表示するか?:いいえに設定しています。)

画像を登録できる入力欄です。
カスタムフィールドの戻り値の設定次第で、入力した画像の配列やURL、IDなど様々な形式で表示をさせることができます。

基本的には「the_field」にフィールド名を書くことで表示させることができます。
入力欄に入力があった場合に表示させたい場合は<if>で囲みます。
<!-- 入力内容を表示 -->
<div class="item"><?php the_field('フィールド名'); ?></div>
<!-- 入力があった場合、入力内容を表示 -->
<?php if(get_field('フィールド名')): ?>
<div class="item"><?php the_field('
フィールド名'); ?></div>
<?php endif; ?>画像の入力欄の内容を表示させる場合、一番簡単なのは戻り値を「URL」に設定し、imgタグのsrc属性に反映させる方法です。
基本の表示方法と同じく、画像があった場合に表示させたい場合は<if>で囲みます。
<!-- src属性の中に表示 -->
<img src="<?php the_field('フィールド名'); ?>" alt="">
<!-- 画像があった場合に表示 -->
<?php if(get_field('フィールド名')): ?>
<img src="<?php the_field('フィールド名'); ?>" alt="">
<?php endif; ?>特定の入力欄が必ずある記事や、メニューの詳細などの投稿を作成するときに同じ入力欄を作れるのはとても便利です!
他の記事でより詳しい使い方や、カスタマイズの方法についてご紹介しているので、そちらもぜひ参考にしてみてください!
Advanced Custom Fieldsについての関連記事はこちら


RECOMMEND

株式会社スピカデザイン
渋谷のWEB制作会社「スピカデザイン」の現役コーダー達が、WEB制作のヒントになるような情報をお届けします。
© 2020 spiqa design