2024.07.23
AIにワイヤーフレームをつくってもらった!
- その他
こんにちは。
Webデザインアワードに入賞しているWebサイトのご紹介第19回です。
今回も「CSS Design Awards」または「Awwwards」の中から特に目に留まったWebサイトをご紹介いたします!
目次

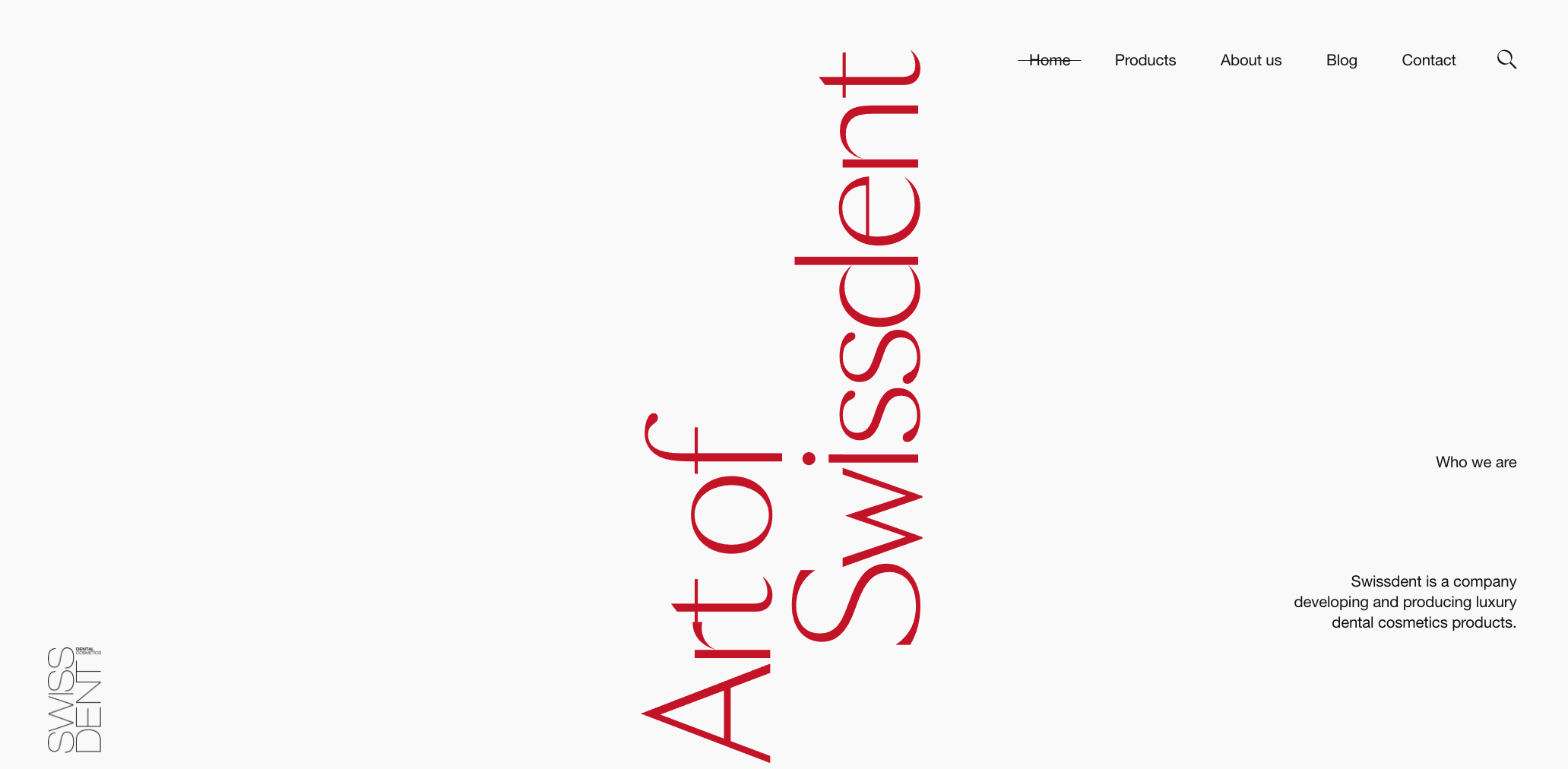
https://swissdent.creative-nights.com/
今回ご紹介するWebサイトは、ヨーロッパ大手薬局企業のプレミアム歯科用製品のプロモーションサイトです。
こちらのサイトは、CSS Design Awardsを受賞し、Awwwardsではノミネートされています。
▼CSS Design Awards掲載ページ
https://www.cssdesignawards.com/sites/art-of-swissdent/38723/
▼Awwwards掲載ページ
https://www.awwwards.com/sites/art-of-swissdent
トップページの中央に表示される「Art of Swissdent」のテキストがスクロールをしていくと変化するように作られています。
背景色に被る部分に差し掛かると色が変わり、さらにスクロールをするとフェードアウトして消えていきます。
一つのテキストではありますが、2種類の変化を付けて表現にこだわる部分は弊社も真似してみたいなと思いました!
トップページのコンテンツの紹介部分を表示するとテキストは下へ、紹介するコンテンツの画像は上へ動くアニメーションが入っています。
同じ方向に動くのではなく、違う方向に動くと印象が違うのでこのような動きの工夫も取り入れていきたいと思いました。
ページ遷移のローディング画面で歯ブラシ、歯磨き粉、目のアイコンが表示されて関係する製品のアピールをしています。
数秒の画面ではありますが、製品のアピールをする細かい工夫がすごいと感じました!
PCで表示した時、左上に歯ブラシと歯磨き粉のアイコンが表示されるのですが、こちらが歯ブラシの製品を表示している時には歯ブラシのアイコンが、歯磨き粉の製品を表示している時には歯磨き粉のアイコンが濃く見えるようになっています。
今見ているコンテンツがわかりやすくなる気遣いがあると、ページを見やすくなって良いなと思いました!
一つのテキストに2種類の動きが入っていたり、細かい部分まで気遣いや動きを取り入れている、とても魅力的なサイトでした!
今回ご紹介した部分以外にも、様々な動きが取り入れられているため、ぜひ見てみてください!
関連記事はこちら


株式会社スピカデザイン
渋谷のWEB制作会社「スピカデザイン」の現役コーダー達が、WEB制作のヒントになるような情報をお届けします。
© 2020 spiqa design