2024.07.23
AIにワイヤーフレームをつくってもらった!
- その他
こんにちは!
Webデザインアワードで入賞しているWebサイトのご紹介第29回です。
今回も引き続き「CSS Design Awards」または「Awwwards」の中から特に目に留まったWebサイトをご紹介していきます!

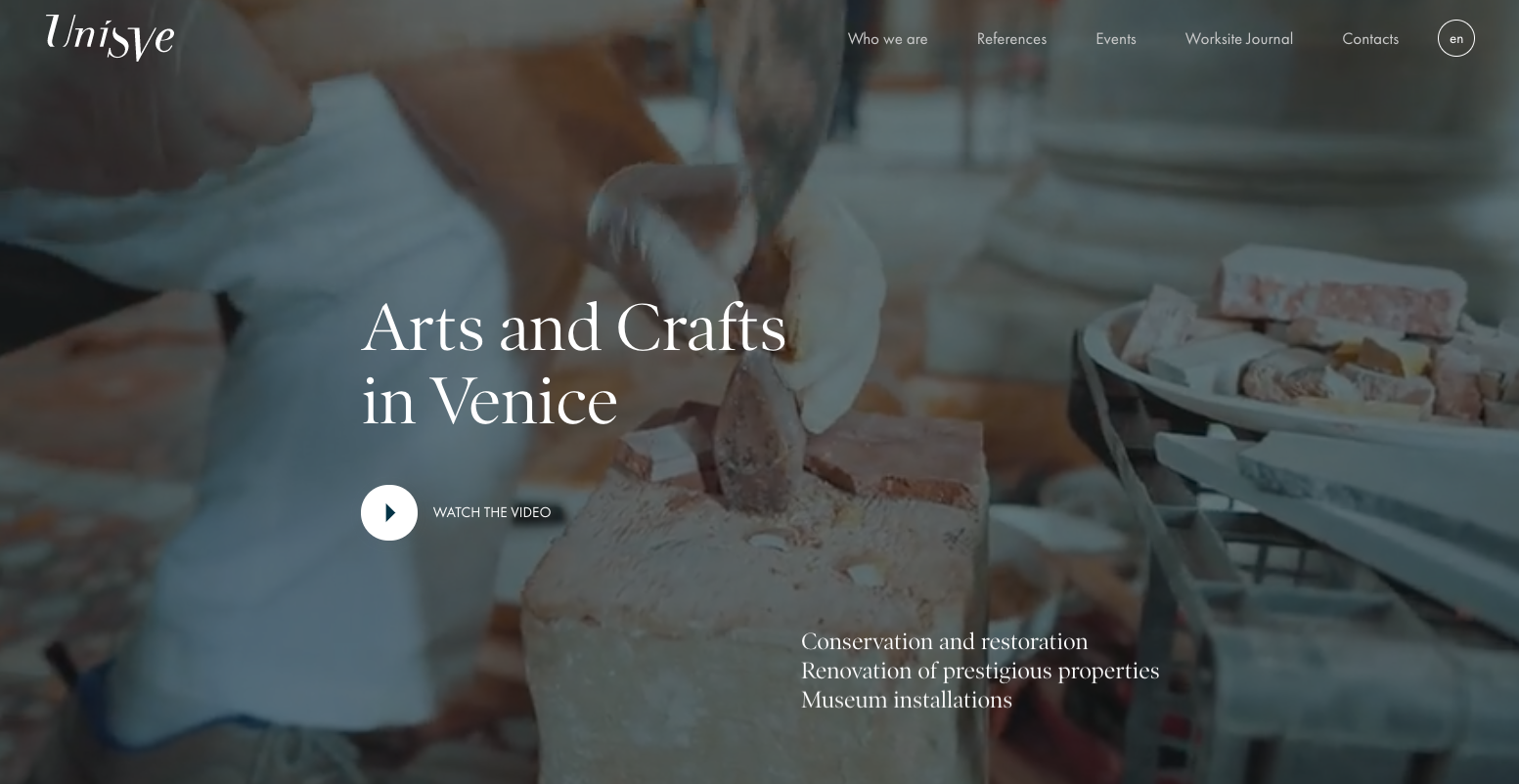
https://unisve.it/en/
今回ご紹介するのは、ヴェネチアの美術品の修復を行っているところのコーポレートサイトです。
CSS Design Awardsに入賞しています。
▼CSS Design Awards掲載ページ
https://www.cssdesignawards.com/sites/unisve/38836/
目次
サイト内のスライダーのページャーがよく見かけるようなスライダーの下やコンテンツの左右の位置ではなく、片方に縦並びに置かれています。
あまり見ない位置に置いているのは面白いですし、タブレットやスマホの指で押す端末の時に片方に固まっているのは押しやすくて便利だと思いました!
ホバーの動きはボタン、テキストリンク、ページャーとそれぞれに別の動きを取り入れがちですが、こちらのサイトでは基本的に上下、左右にくるっと回る動きに統一されています。
統一をされていると「この動きの部分は押せる!」と直感的にわかるため真似してみたいなと思いました。
サイトのトップページにアクセスをすると、小さい動画とテキストが画面の中央に表示され、一定時間後に拡大して全画面表示となりその他のテキストが表示されます。
小さい動画が気になりそのまま見入ってしまう工夫だと思いました。
修復をしたものを紹介しているページは一見そのページしかないコンテンツに見えますが、FVの画像をよく見ると左下にさり気なくコンテンツ内のナビのボタンが設置されています。
探しにくさはありますが、優先度の低いページへのリンクを設置する方法としては良いと思いました。
全体的に動きやデザインの統一感がしっかりとあるため、すっきりとしていて見やすいサイトだと思いました。
シンプルなデザインを作るときこそ統一感を意識していきたいですね!
前回のレビューはこちら!

RECOMMEND

株式会社スピカデザイン
渋谷のWEB制作会社「スピカデザイン」の現役コーダー達が、WEB制作のヒントになるような情報をお届けします。
© 2020 spiqa design