2024.07.19
ChatGPTにクラス名を付けてもらってみた
- コーディング
コーディングをしていて、「なぜか指定したサイズにならない」「親要素からはみ出してしまう」ということはありませんか?
そんなときには、ぜひ「box-sizing」の指定をチェックしてみてください。
目次
box-sizingは、幅(width)や高さ(height)の計算にpaddingやborderを含めるか含めないかを決めるプロパティです。
box-sizingに指定できる値は、以下の2つです。
box-sizingの初期値はcontent-boxで、幅や高さの計算にpaddingやborderを含みません。
See the Pen box-sizing by spiqa design (@spiqa_design) on CodePen.
赤のボックスの幅(width)は200px、黒枠のボックスの幅も200pxですが、黒枠のボックスが赤のボックスからはみ出てしまっています。
これは、box-sizingの値がcontent-boxになっていることにより、黒枠のボックスの幅がwidth 200px + 左右padding20pxずつ 計40px + 左右border5pxずつ 計10px = 合計250pxの幅になっているためです。
box-sizingをborder-boxにするとpaddingborder
widthやpadding、borderの指定は上記と全く同じでbox-sizingの値だけを変更したものがこちらです。
See the Pen box-sizing by spiqa design (@spiqa_design) on CodePen.
黒枠のボックスは、paddingとborderも含んでwidthに指定されている200pxになるように計算されます。そのため、赤ボックスの幅とぴったり一致していますね。
paddingやborderはデザインによってあわせたり、レスポンシブの途中で変更したりすることがよくあります。
box-sizing:content-boxを指定しているとpadding / borderの値を変更する度に幅や高さの指定も変更する必要があります。
それはとても面倒で大変なので、box-sizing:border-boxを全ての要素に指定することをおすすめします!
▼全ての要素への指定方法
*, *:before, *:after { box-sizing: border-box;}1点気をつけていただきたいのは、コーディングの途中でborder-boxの設定を変更しないことです。
LPのコーディングを進めているときに box-sizing:content-boxの指定を忘れていたからと、途中で指定をするとそれまでにコーディングしてきた箇所の見た目が大きく変わってしまうことがあります。
コーディングスピードにも大きく影響してくる内容なので、コーディング開始に漏れの内容にきちんと設定しましょう。リセットCSSなどいつも読み込むCSSに最初から書いておくのも良いですね!
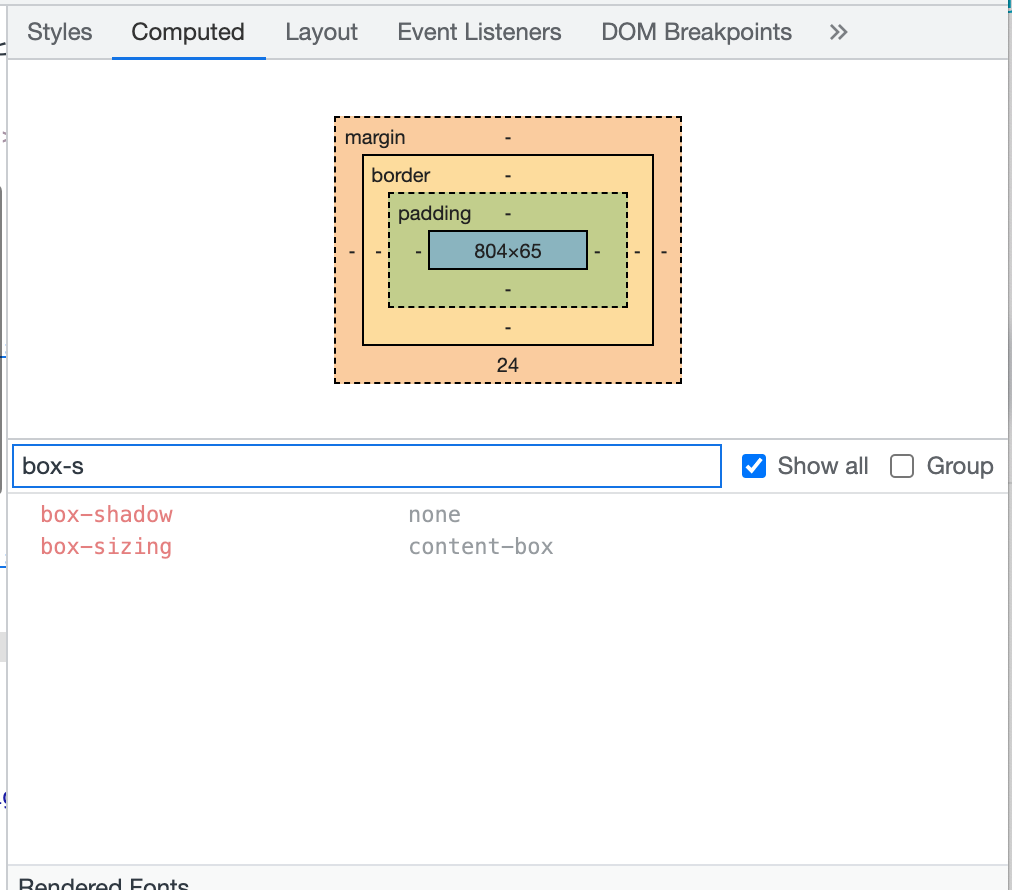
自分のサイトのbox-sizingの指定がどうなっているのかわからない!という方は検証ツールで確認できます。
以下Chromeでの例ですが、ページを右クリックして開くことができる検証ツールから、「Computed」を選択すると現在適用されているCSSを確認することができます。
今回はbox-sizingを確認したいので「box-s」くらいまで入力すると確認することができます。こちらに表示されていない場合は、「Show all」にチェックが入っているか確認してみてくださいね。

box-sizingはborder-boxでもmarginの値は自動計算の範囲に含まれません。
左右のmarginが悪さをしてはみ出ている可能性があるのでみて見てください。
See the Pen box-sizing by spiqa design (@spiqa_design) on CodePen.
擬似要素は装飾としてよくposition:absoluteで配置して、leftやrightにマイナス値を指定することがあります。
この擬似要素のマイナス値も要素からはみ出て意図せぬスクロールバーがでてしまう原因の1つです。
See the Pen box-sizing by spiqa design (@spiqa_design) on CodePen.
上記の2つ目のボックスのように「<」も含んだ幅で親要素(赤ボックス)で囲っておくと、他の要素に影響を与えることがないのでコーディングが進めやすくなると思います!
▼擬似要素についてはこちらでチェック

こちらはレスポンシブコーディング中によく起きてしまうことかと思います。
上の例の場合、赤いボックスはwidth:200pxなのに画像のwidthが300pxなのでつき出てしまっています。
レスポンシブによって親要素の幅が縮まってきたときなどによく起きてしまう現象です。
解決方法としては、max-width:100%を追加することです。
画像の幅を300pxにしつつ、親要素の幅が300px以下になったらその幅に合わせて小さくなっていってくれます。
See the Pen box-sizing by spiqa design (@spiqa_design) on CodePen.
画像にはすべてwidth:100%をかけておいて、指定したい大きさをmax-widthに指定するという方法もあります。
自分のコーディングしやすい方法を採用してください!
img{
width:300px; /* 表示したい大きさ */
max-width:100%; /* 親要素より大きくならないように */
}
/* or */
img{
width:100%; /* デフォルトは親要素と同じ大きさ */
max-width:300px; /* 表示したい大きさより大きくならないように */
}コーディングを学び始めたとき、よく要素のはみ出しに悩まされていました・・。そして今も意図せぬはみ出しに遭遇することがあります・・!
原因の多くは今回ご紹介したもののどれかなので、検証ツールを使用して1つずつ確認すればきっと解消されると思います!
こちらもおすすめ!

RECOMMEND

株式会社スピカデザイン
渋谷のWEB制作会社「スピカデザイン」の現役コーダー達が、WEB制作のヒントになるような情報をお届けします。
© 2020 spiqa design