2024.07.23
AIにワイヤーフレームをつくってもらった!
- その他
こんにちは!
Webデザインアワードで入賞しているWebサイトのご紹介第44回です。
今回も引き続き「CSS Design Awards」または「Awwwards」の中から特に目に留まったWebサイトをご紹介していきます!
目次

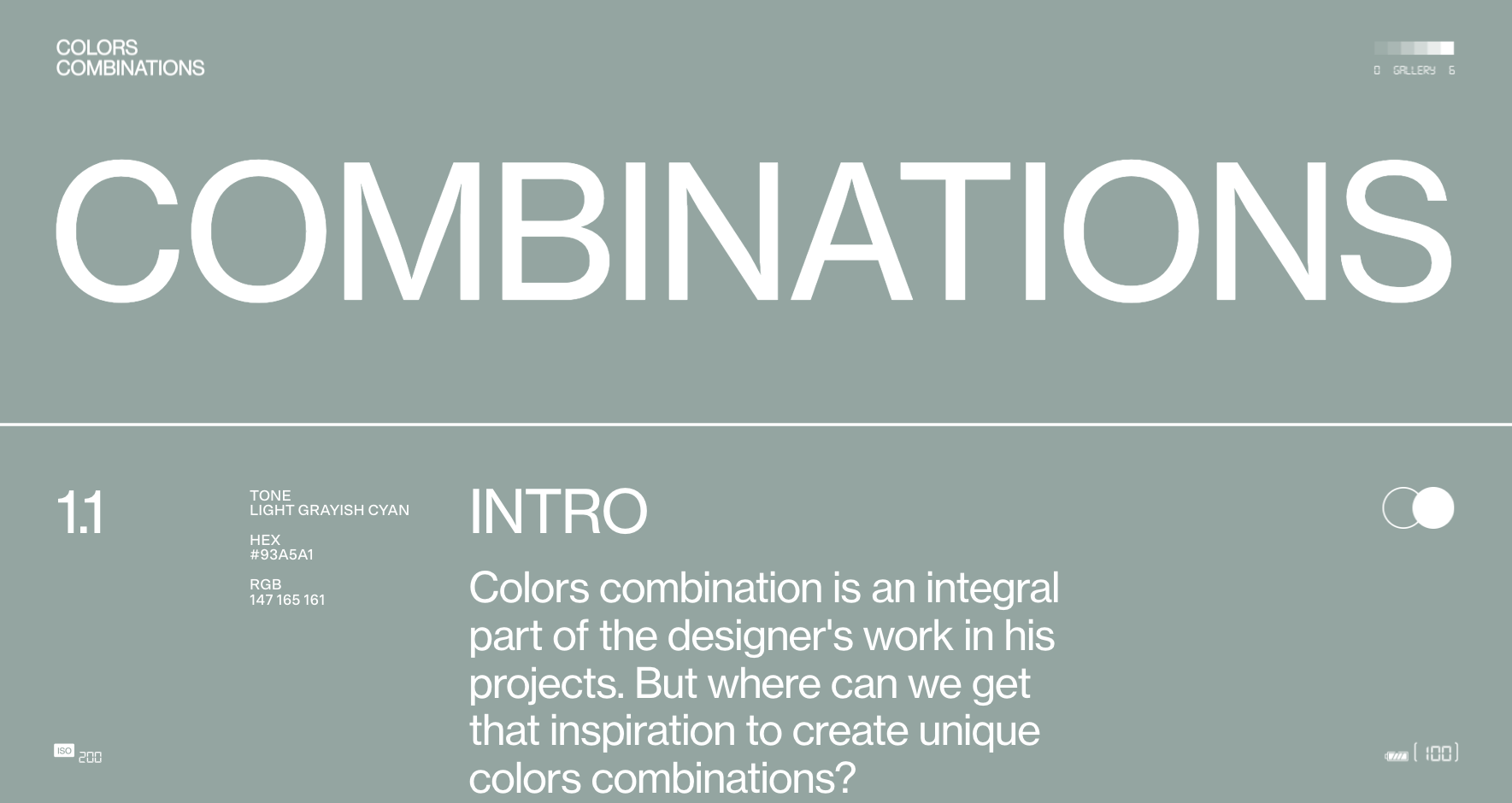
https://colors.combinations.obys.agency/
今回ご紹介するWebサイトは、ウクライナの制作会社がデザイナーさんや写真家さん向けに色の組み合わせを紹介する「Colors Combinations」です。
こちらのWebサイトは、CSS design AwardsとAwwwardsどちらも入賞しています。
▼CSS Design Awards掲載ページ
https://www.cssdesignawards.com/sites/colors-combinations/39177/
▼Awwwards掲載ページ
https://www.awwwards.com/sites/colors-combinations
今回のサイトはターゲットがデザイナーさんや写真家さんということもあり、サイトの色々なところにカメラの画面を連想させるアイコンや仕様が入っています。
特に面白いと感じたのは、写真が全画面に表示される部分です!
右側に表示されるカメラの設定っぽいテキストをホバーすると、画面全体がフォーカスを当てた状態のような表示に切り替わります。
普段からカメラを使う人だからこそホバーしたくなる部分に動きを仕込むアイデアはぜひ真似してみたいと思いました!
メインのコンテンツに入るまでの導入エリア内の「COLORS」のテキストをホバー すると一文字ずつ別の背景色に切り替わるようになっています。
ただ切り替わるだけでなく、「C」から右にホバー していく時と「S」から左にホバーしていく時でも背景の切り替わり方が変わっています。
細かい部分までしっかりと面白い仕掛けを作り込んであってすごい!と感じました!
私が今回特にすごいと思ったのは、こちらのサイトのメインである色の組み合わせについての説明部分の動きです。
組み合わせの部分をスクロールして見ていくと、組み合わさる2色の色の丸が下から表示され、一つにまとまり、全面に広がると2色のグラデーションになります。
一連の流れが終わった後、実際の組み合わさり方が見れるようになります。
スクロールする量は多いですが、意外な色の組み合わせや細かい動きが多く入っているため、わかりやすいだけでなく見ていてとても楽しいため、アイデアがすごいと思いました!
コンテンツを最後までスクロールすると、黒い透かしの背景が敷かれ、バッテリーが切れてしまった時のような画面になります。
実はサイトの右下に固定で表示されているバッテリーが関係しており、コンテンツを見ていくとどんどん右下のバッテリーが減っていき、最後に切れておしまいという流れになっているのです!
サイト全体でカメラを表現しているからこそできるアイデアかつ、斬新な締め括り方で最初に見た時はとても驚きました!
動きの作り込みがたくさんあると見るのが楽しくてじっくりサイトを見てみたくなりますよね!
動きを作り込んだり、画像を多く入れるとサイトが重たくなりがちですが、今回ご紹介させていただいたサイトは軽くてサクサク見られるところもすごい!と思いながら見ていました!
サイトレビューの記事では他にも色々なサイトについてご紹介させていただいているので、ぜひ他の記事も見てみてください!
前回のレビューはこちら!

RECOMMEND

株式会社スピカデザイン
渋谷のWEB制作会社「スピカデザイン」の現役コーダー達が、WEB制作のヒントになるような情報をお届けします。
© 2020 spiqa design