2024.07.23
AIにワイヤーフレームをつくってもらった!
- その他
こんにちは!
新人ディレクターのShimodaです!
私たちディレクターは新規のお打ち合わせの前に、クライアント様の現行のWebサイトを拝見し
サイトが抱える問題点を洗い出すためにマインドマップを使用して「サイト分解」を行なっています。
サイト分解をすることによって、どう改善すればより良いサイトになるのかが見えてきます。
ただ複数あるページを細かく分解する必要があるため、1つのサイトを分解するのにどうしても時間がかかってきてしまいます・・。
そこで作業効率を図るためChatGPTにサイト分解をお願いしてみることにしました!
きちんと分解してくれるのかなど、検証してみたのでぜひご覧ください♩
目次
「ChatGPT」
マインドマップに反映できるとのことで、今回はChatGPTを使用していきます。
※今回は有料版の「ChatGPT 4o」を使用しています。
理想としてはサイトのURLを貼り付けるだけで自動でサイト分解出来たら嬉しいですね♩
・サイトURLのみで全ページの分解が出来る
・分解してくれたものをマインドマップ形式で表示

シンプルにただサイトURLを貼り付けて、サイト分解をして欲しいとお願いしてみました!
すると・・

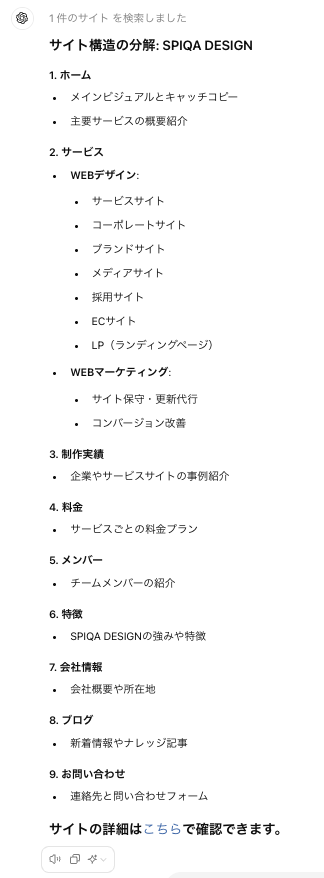
残念・・!TOPページの大枠のみの分解でした!

今度は「ヘッダー」「フッター」などにきちんと分けて詳細に分解して欲しいとお願いしてみました!
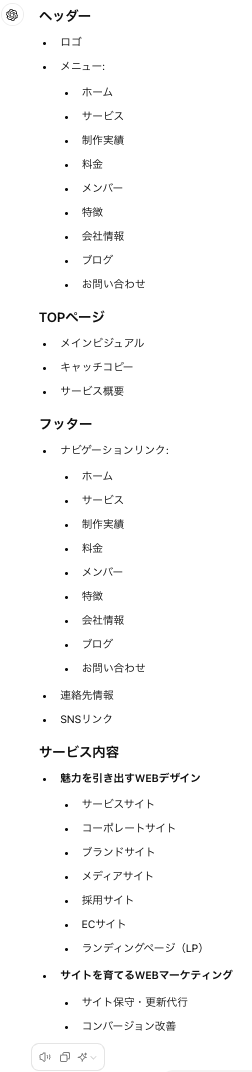
すると・・

おっ!?ちゃんと分解されている・・!?と思いきやTOPページはきちんと分解されていましたが、
下層ページは全く分解してくれていませんでした・・。
やはりURLだけでは限界があるのか・・?
いやまだ諦めません!目指せ!作業の効率化です!!

下層ページの料金ページのURLだけをポンっと投げてみました!
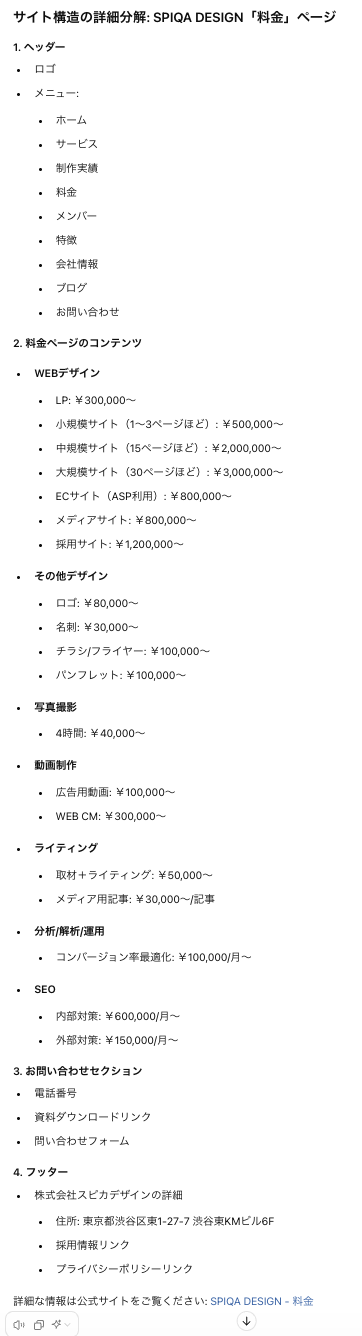
すると・・

なるほど〜
下層ページまで分解しようとしたらそれぞれのページのURLを投げる必要があるみたいです!
サイト全体の分解をお願いするには各ページのURLを投げれば分解してくれることが分かりました!
では次に分解してもらった情報をマインドマップに落とし込んでもらいます!
マインドマップで見た方が構造が分かりやすく見やすいですからね!
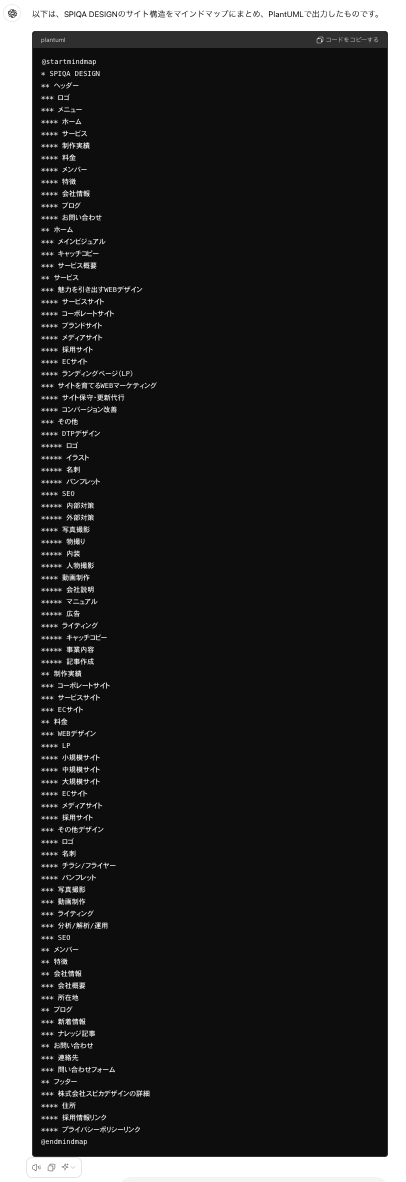
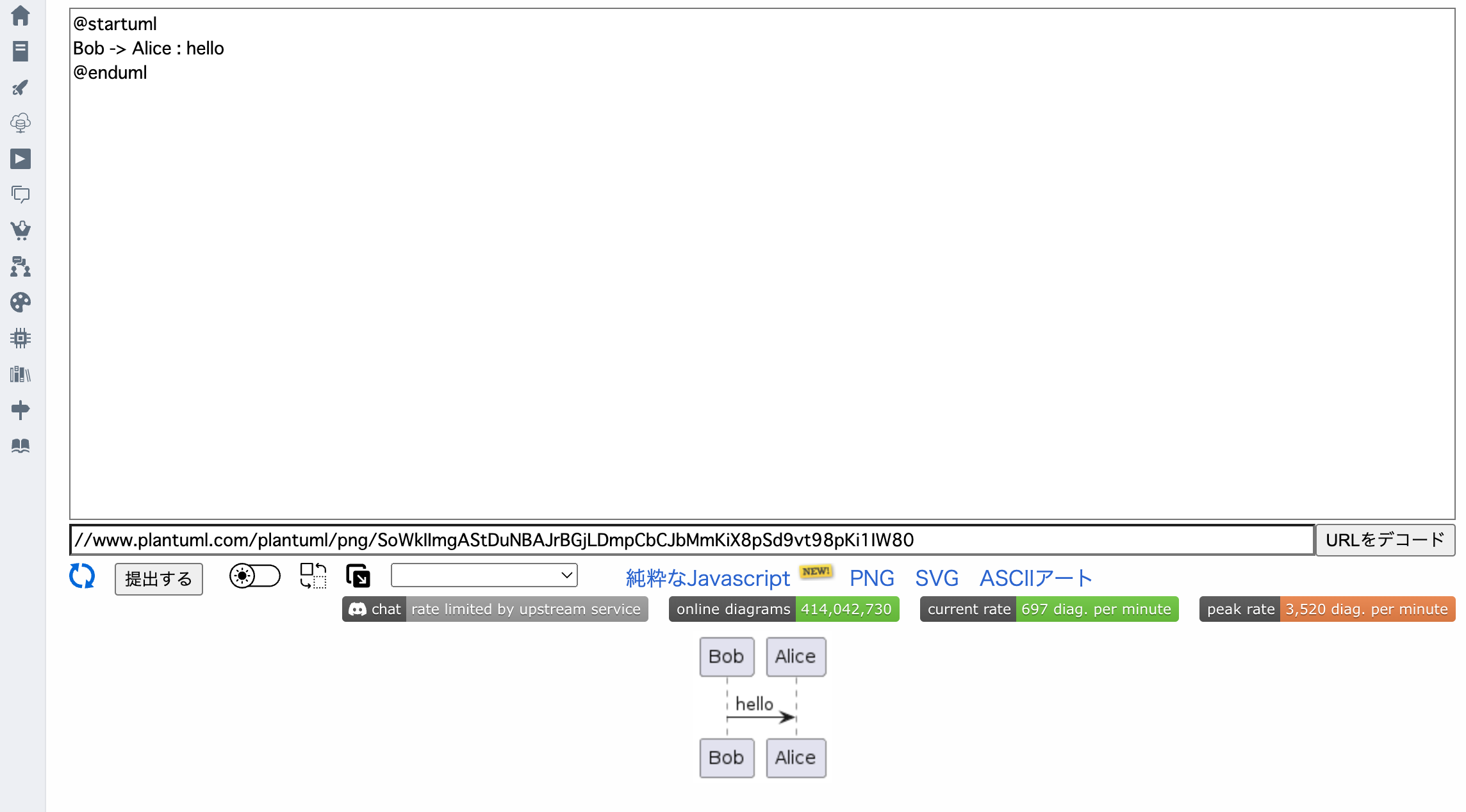
今回はPlantUML形式で出力してもらい、マインドマップ化してみます!


PlantUML形式での出力に成功しました!
ただ上記でお伝えしたように下層ページまで分解してもらうにはページごとのURLが必要なので
各ページでそれぞれPlantUML形式で出力していただく必要があります・・!
上記で出力した情報をマインドマップに起こしてみます。

ここに情報をペーストします!すると・・

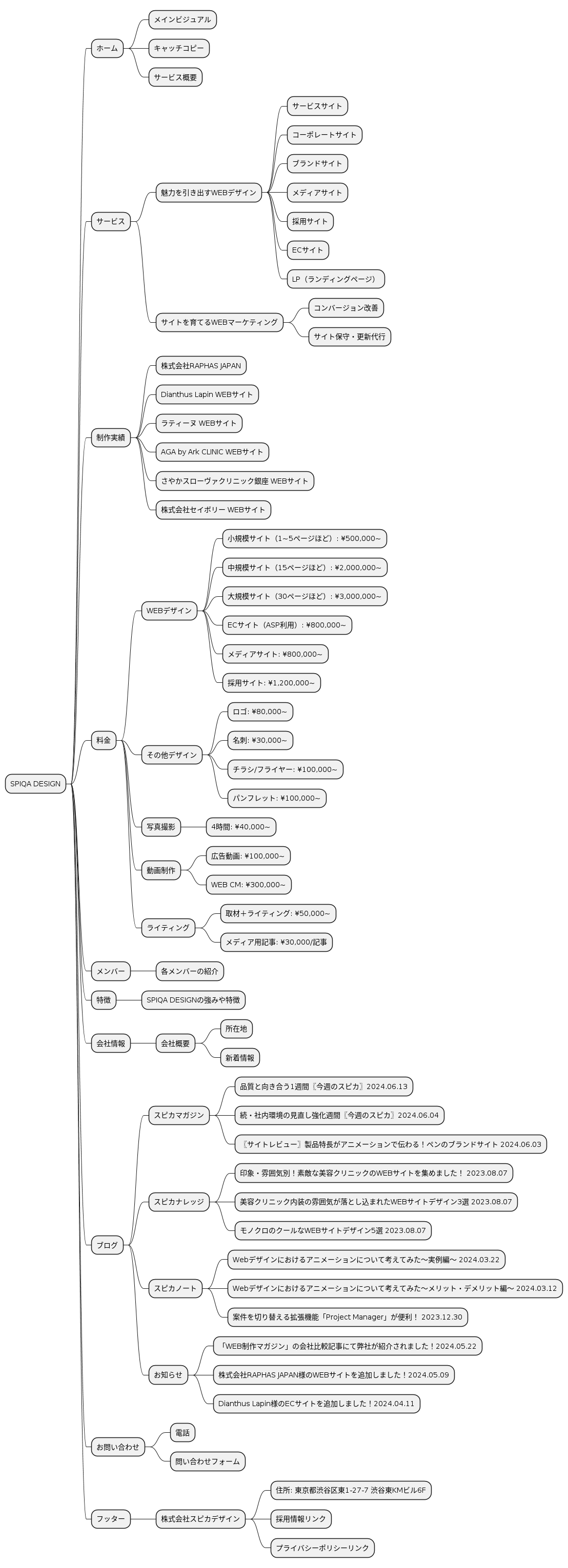
おぉー!!マインドマップの完成です!!
ただこれはサイトの全ページが載っているわけではないので、下層ページ分もマインドマップ化しなければいけません。そうなるとページごとのマインドマップが出来てしまいます。
それはちょっと見づらいので1つにまとめたいですね。
私は考えました・・
「そうだ!バラバラのマインドマップをChatGPTに1枚に合体して貰えばいいではないか!」
よし!やってみます!

お願いします・・ChatGPT様・・!!

オーマイガー・・残念です。無理でした・・
ChatGPTの機嫌を損ねたのか日本語ですら返してくれなくなりました・・
無理なお願いをした私が悪かったです・・ごめんなさい( ; ; )仲直りできますように・・
↑このやり方が現状ではベストではないのかなと感じました。
もっと簡単でスムーズにサイト全体の分解ができてマインドマップも1つにまとめれる方法が
あるかもしれないので、今後も業務の効率化を目指して検証していきたいと思います☺︎
最後まで読んでいただき、ありがとうございました♩♩
RECOMMEND

株式会社スピカデザイン
渋谷のWEB制作会社「スピカデザイン」の現役コーダー達が、WEB制作のヒントになるような情報をお届けします。
© 2020 spiqa design