2024.07.19
ChatGPTにクラス名を付けてもらってみた
- コーディング
目次
擬似要素とは、cssセレクタに追加するキーワードのことで、要素の特定の部分にスタイル付けできるようにするものです。
擬似要素の例::before / ::after / ::first-letter / ::first-line / ::placeholder など
今回は、このうち::before と ::after について解説いたします。
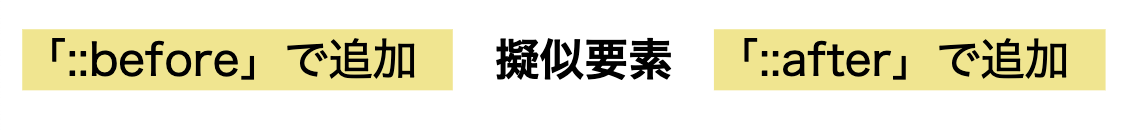
cssセレクタに「::before」または「::after」を付記し、追加したい文字を「content:"○○";」で指定することで表示できます。

<p>擬似要素</p>p::before{
content:"「::before」で追加";
font-weight: normal;
margin-right: 15px;
background: khaki;
padding: 3px 13px 3px 0px;
}
p::after{
content:"「::after」で追加";
font-weight: normal;
margin-left: 15px;
background: khaki;
padding: 3px 13px 3px 0px;
}基本的な使い方のほかに様々な活用方法があるので、順番にご紹介します。
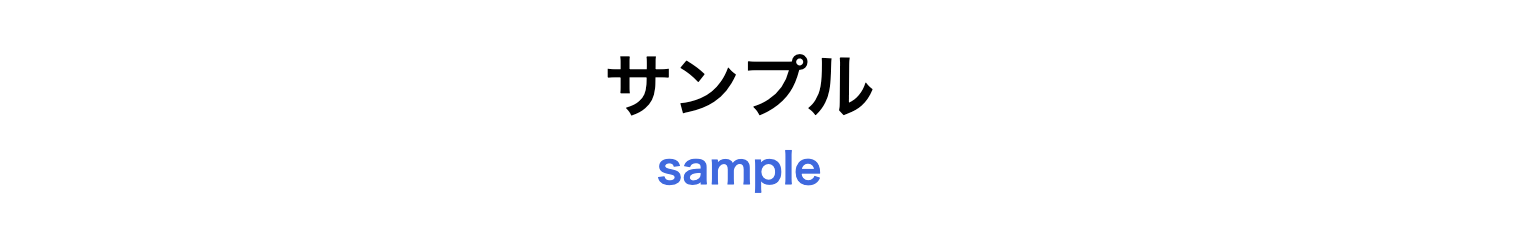
日本語の見出しに対応する英語表記を行うことって多いですよね。そんな時にも擬似要素で対応できます。
positionを使用して位置を調整することで、画面幅に応じた位置変更などにも対応できます。

<h1>サンプル</h1>h1{
position: relative;
display: inline-block;
font-size: 16px;
}
h1::after{
position: absolute;
content: "sample";
font-size: 8px;
left: 50%;
transform: translateX(-50%);
bottom: -15px;
color: royalblue;
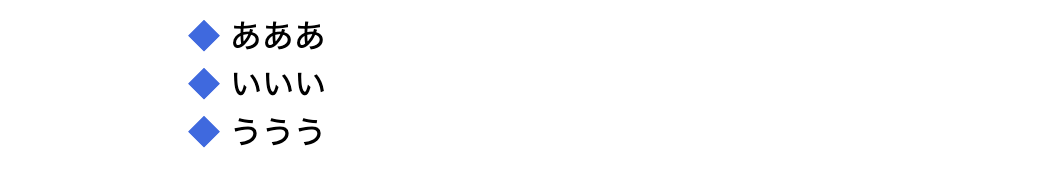
}箇条書きを行うときのスタイル変更にも活用できます。

<ul>
<li>あああ</li>
<li>いいい</li>
<li>ううう</li>
</ul>li{
list-style: none;
}
li::before{
content: "◆";
padding-right: 5px;
color: royalblue;
}上記の例では、「◆」を使用しましたが、「content: "url(画像のパス)";」と指定することで、好きなアイコン画像を表示することもできます。
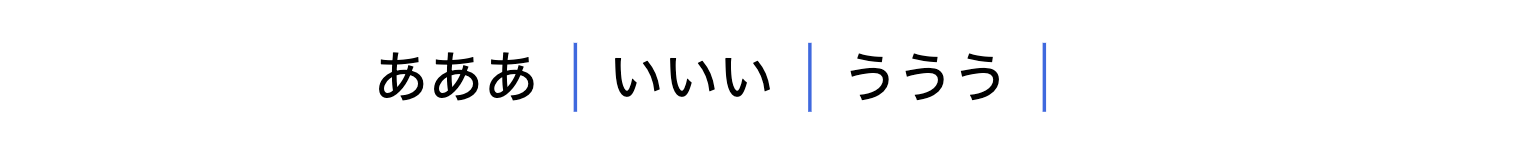
これまでの例では、文字(または記号)を追加しましたが、装飾を追加することも可能です。

<ul>
<li>あああ</li>
<li>いいい</li>
<li>ううう</li>
</ul>ul{
display: flex;
}
li{
list-style: none;
position: relative;
padding: 10px;
}
li::after{
content: "";
position: absolute;
width:1px;
height: 20px;
background: royalblue;
margin-left: 10px;
top:50%;
transform: translateY(-50%);
}今回の場合は、「content: " ";」は空白とし、背景色で境界線を再現しています。
線を引く時はborderをよく使用しますが、borderだと要素の幅や高さに影響されてしまい、線の長さをカスタマイズできずに困ることがよくあります。
装飾で線をつける場合は擬似要素を活用するのがおすすめです!
擬似要素を記述しているのにうまく表示されないということはよくあります。
チェックポイント
content=""; を記述しているかdisplay が inline のままになっていないかwidth / heightを指定ているか::before / ::after を使用するとき、contentの指定は必須です。
画像を指定しているときなどcontentに記述する内容がない場合でも必ず記述してください。
また、contentに文字や記号を入力せずに空白にして、背景画像や背景色を指定する場合に多いのですが、displayをblockまたはinline-blockにして、widthとheightを指定して表示領域を確保するのを忘れないようにしてください。
p::before{
content=""; /* この指定は必須 */
background:url(●●);
/* 表示領域を指定する */
display:block;
width:30px;
height:30px;
}ブロック要素とインライン要素については、こちらの記事で解説しています

擬似要素を活用することで、無駄なタグを増やさずにデザインにこだわることができるので、どんどん活用してみてください!
擬似要素の活用例

こちらも要チェック

RECOMMEND

株式会社スピカデザイン
渋谷のWEB制作会社「スピカデザイン」の現役コーダー達が、WEB制作のヒントになるような情報をお届けします。
© 2020 spiqa design