2024.07.23
AIにワイヤーフレームをつくってもらった!
- その他
こんにちは。
Webデザインアワードで入賞しているWebサイトのご紹介第12回です。
今回も引き続き「CSS Design Awards」または「Awwwards」の中から特に目に留まったWebサイトをご紹介していきます!
目次

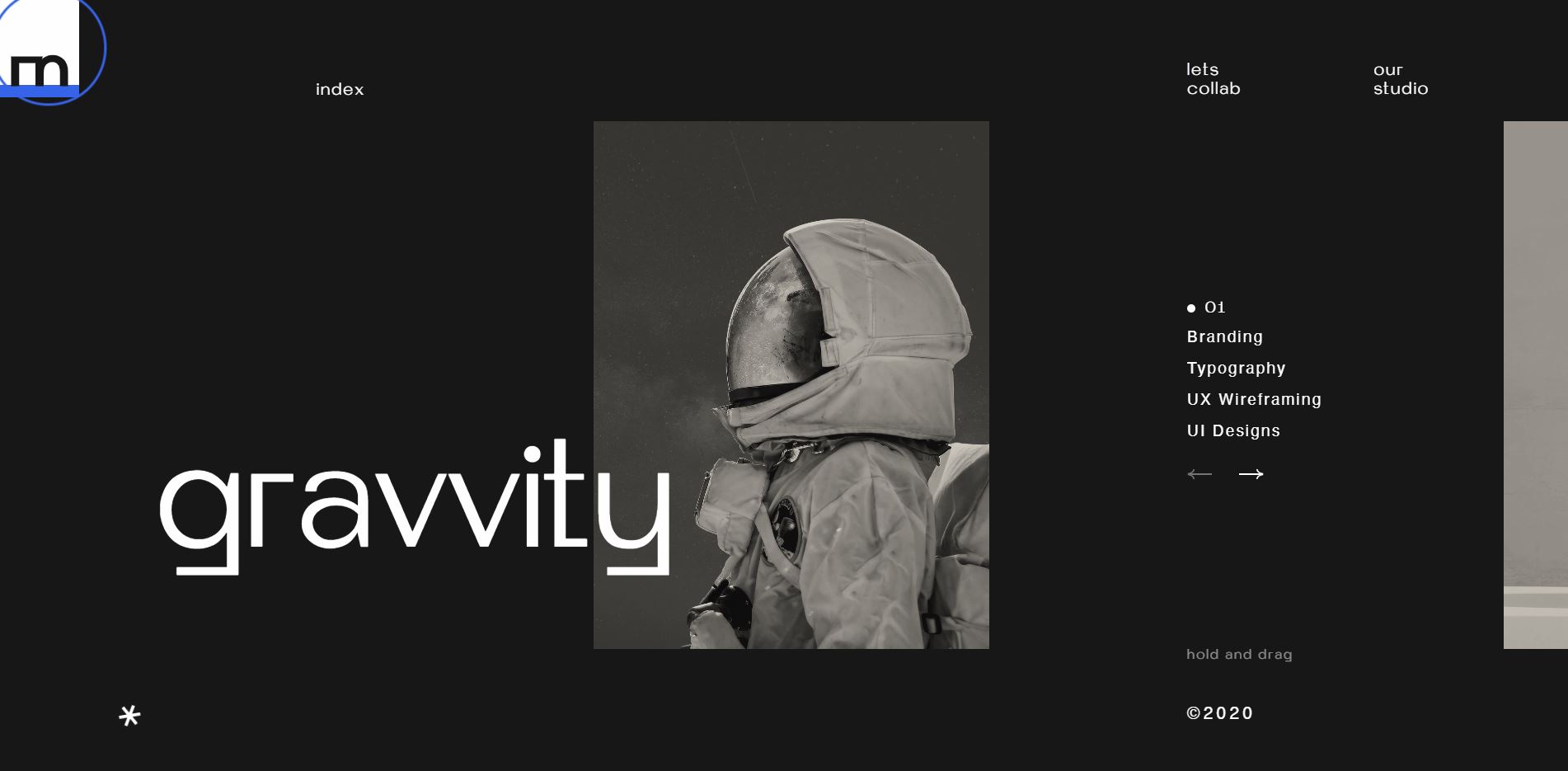
今回ご紹介するのは南アフリカ共和国にあるWeb制作会社のコーポレートサイトです。
CSS Design Awards、Awwwardsのどちらも入賞しています。
▼CSS Design Awards掲載ページ
https://www.cssdesignawards.com/sites/studio-malvah/38666/
▼Awwwards掲載ページ
https://www.awwwards.com/sites/studio-malvah
このWebサイトを見て真似したい、参考にしたいと感じたポイントをご紹介致します。
制作内容によって、実績ページでの見せ方を変えているところにこだわりを感じます。
例えば、ロゴデザインの紹介ではただロゴを載せるのではなく、アイソレーションも含んでいます。
WEBデザインの紹介ではPC画面のはめ込み画像だけでなく、スクロールしたときの動きまで加わっています。
アプリのデザインではボタンをタップしたりスワイプしたときの動きまで載っています。
さらに凄いところは、実績毎に見せ方を変えている点です。
ここまで実績の載せ方にバリエーションを持たせているサイトは見たことが無かったので、参考になりました。
上記から実績の見せ方にこだわっているのはわかったと思いますが、とにかく細かいところまで写真や動画を使って紹介しています。
このページを見るだけで、実際のサイトに飛ばなくてもどんなデザインで、どんなページがあって、どんな動作をするのか把握できます。
勿論実際のサイトに飛んでもらうのもいいと思いますが、ページ内で完結すれば離脱率を下げることができると思いました。
画面の左上に「m」のロゴがあります。
ここにマウスをかざすと黒から青にゲージが溜まっていき、上まで到達すると動画が再生されます。
(クリックするとトップに戻ります)
ゲージが溜まっていくと、最後はどうなるんだろう?というワクワク感があり思わずじっくりと見てしまいます。
1つの実績ページを最後まで見ると次の実績紹介へのリンクが貼ってあります。
マウスカーソルが大きく表示されたタイミングでマウスオンし続けると、徐々に写真が上に上がっていき、最後はモノクロからカラーに変わって立ち上がり次の実績ページへ遷移します。
このひとつひとつの動きにオリジナリティを感じました。
今回ご紹介したサイトは
・かなり細かく実績を紹介している
・マウスオンの動きが多彩
という特徴がありました。
やはりアワードで紹介されているサイトは見ていて飽きさせない工夫が沢山散りばめられていることが多いので、自分たちのサイトにも取り入れていきたいと思います。

株式会社スピカデザイン
渋谷のWEB制作会社「スピカデザイン」の現役コーダー達が、WEB制作のヒントになるような情報をお届けします。
© 2020 spiqa design