2024.07.23
AIにワイヤーフレームをつくってもらった!
- その他
こんにちは。
Webデザインアワードに入賞しているWebサイトのご紹介第20回です。
今回も「CSS Design Awards」または「Awwwards」の中から特に目に留まったWebサイトをご紹介いたします!
目次

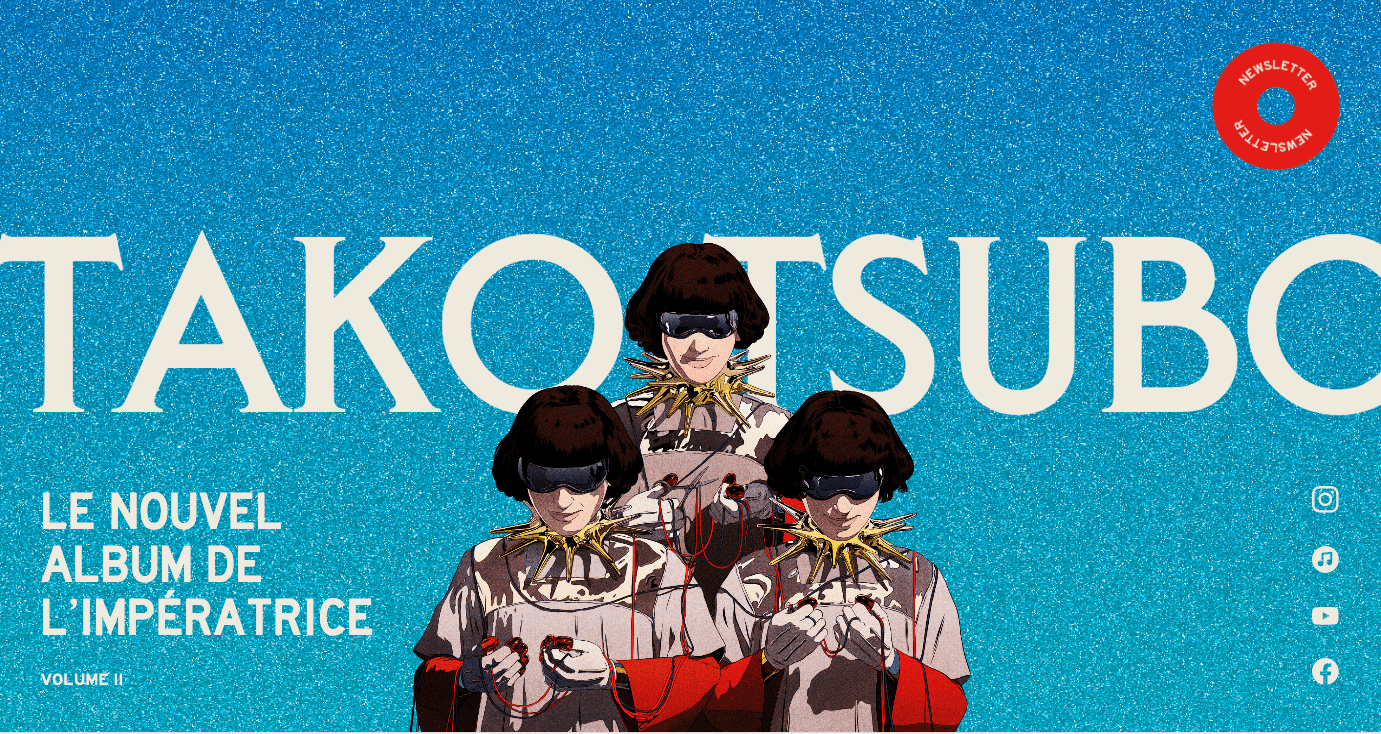
今回ご紹介するWebサイトは、フランス パリの音楽バンドのサイトです。
こちらのサイトはAwwwardsに入賞しています。
▼Awwwards掲載ページ
https://www.awwwards.com/sites/tako-tsubo
インスタグラムへの導線として、インスタグラムに投稿している写真がグリッドの形で並べてあるWebサイトをよく見かけますが、こちらのサイトは3つの大きさが異なる写真が並べてあり、こちらがインスタグラムへの導線になっています。
思わずクリックしてみたくなる仕掛けになっていると感じました。
こちらのWebサイトでは、どこにマウスを当てているかによって、マウスカーソルのデザインが変わります。
動画の上にあるときは再生ボタン、別ページへのリンクになっている部分では矢印、インスタグラムへの導線になっている写真の部分ではインスタグラムのロゴとユーザーにとってわかりやすい仕様になっています。
こちらのWebサイトにアクセスすると、最初はテキストのアニメーションのみが表示されます。
このテキストアニメーションにマウスカーソルをかざすとハサミのマークに変わり、クリックするとダイナミックにアルバムタイトルとイラストが表示されます。レコードを袋から取り出すようなアニメーションになっていて、面白みがあると感じました。
また、メインビジュアル上でマウスカーソルを動かすと、背景が揺らめくようなアニメーションになります。こちらも実際の商品の紙質を再現していて面白い仕掛けだと思いました。
こちらのWebサイトでは、右上のメニューや画面を横断している文章がスクロールに合わせて動く仕掛けになっています(右上のメニューはスクロールしていない時でもゆっくり回っています)。こちらは、ただ動くだけでなく、スクロールの速さに連動しており、早くスクロールするとアニメーションも早く動く仕組みになっています。
Webサイトを見ている人が楽しむことができる仕掛けだと思います。
実際に商品を買った人も買っていない人も楽しめる仕掛けがたくさんあるWebサイトでした。ぜひ見てみてください!
関連記事はこちら

RECOMMEND

株式会社スピカデザイン
渋谷のWEB制作会社「スピカデザイン」の現役コーダー達が、WEB制作のヒントになるような情報をお届けします。
© 2020 spiqa design