2024.09.30
WEBデザインにおける「グラフィカルさ」とは
- デザイン
コーディング作業時にPhotoshopから画像を書き出して使う機会は多いのではないかと思います。
pngやjpgだけでなく、SVGで書き出すこともできるのですが、テキストを書き出す場合や2017年頃以降のバージョンでは注意が必要な部分があります。
今回は書き出しの方法と注意点についてご紹介いたします!
動画はこちら
SVGの書き出し方法と注意点を動画化しました!ぜひご覧ください!
目次
書き出しの方法はいくつかありますが、今回は使いやすい3つの方法をご紹介したいと思います。
それぞれ特徴があるため、使うタイミングに合わせて使い分けられると効率よく書き出しを行えます!
※今回はmacの画面で説明させていただきますが、windowsでも操作方法は同じです。
最初にご紹介するのはSVGのソースをコピー&ペーストで使用する方法です。
カンバス全体ではなく部分的に一ヶ所だけ使用したい場合や、そのままHTMLに貼り付けて使用したい場合はこちらの方法が便利です。
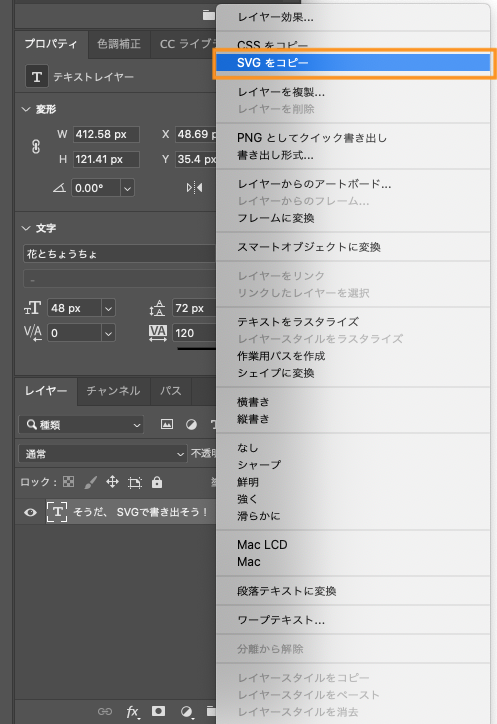
手順はレイヤーパネルの書き出したいレイヤーで右クリック→「SVGをコピー」を選択します。

画面などに何も変化はありませんが、SVGのソースがコピーされた状態になっているため、テキストエディタやHTMLにペーストします。
ペーストすると、下記のようにSVGタグ一式を貼り付けることができます。
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="395px" height="117px"> <text kerning="auto" font-family="Myriad Pro" fill="rgb(0, 0, 0)" font-size="48px" x="0px" y="117px"> <tspan dy="-80.063px"><tspan font-size="48px" font-family="hanatotyoutyo" fill="#000000">そうだ、</tspan><tspan x="0px" dy="1.2em">SVGで書き出そう!</tspan> </tspan> </text> </svg>
次に「画像アセット」から書き出す方法です。
書き出したい画像が複数あり、カンバス全体ではなく部分的に書き出したい場合はこちらの方法でまとめて書き出す方法が便利です!
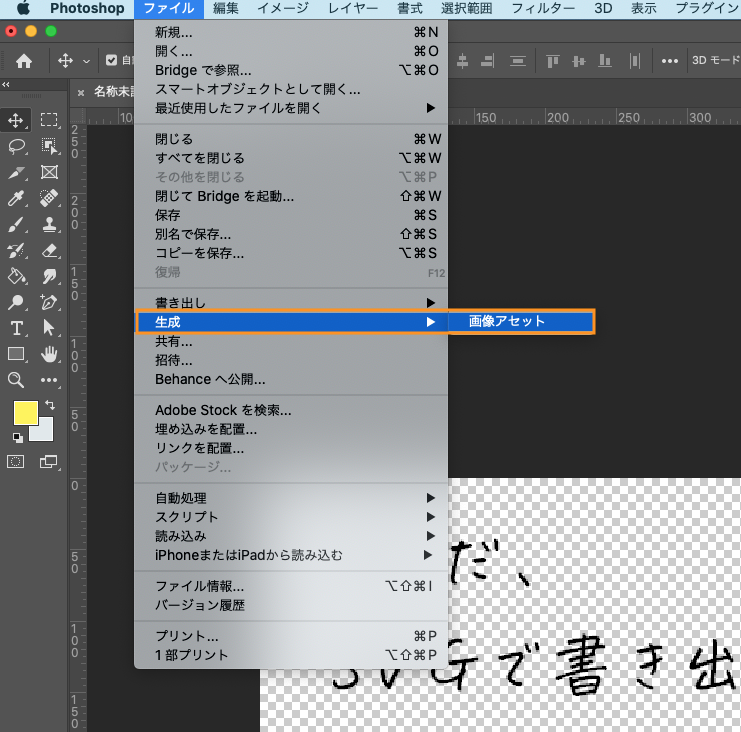
手順は「ファイル」→「生成」→「画像アセット」にチェックを入れます。


「画像アセット」にチェックが入った状態で書き出したい部分をグループで囲み、「〇〇.svg」(〇〇は書き出した時のファイル名になります)というグループ名に変更します。
これだけでPSDデータがある場所と同じ階層にアセットのフォルダが生成され、その中にSVGとして書き出されます。
最後にご紹介するのは「書き出し」から書き出す方法です。
こちらの方法ではカンバス全体が書き出されるため、全体を書き出したい場合に場合に使用することをお勧めします。
この機能は2022以降で廃止された機能のため、まずは以下の手順で機能を復活させてください!
上部のメニューから「環境設定」→「書き出し」→オプションの「従来の書き出し形式」を使用にチェックを入れます。

これで準備はOKです。
以下からどのバージョンでも共通の手順になります。
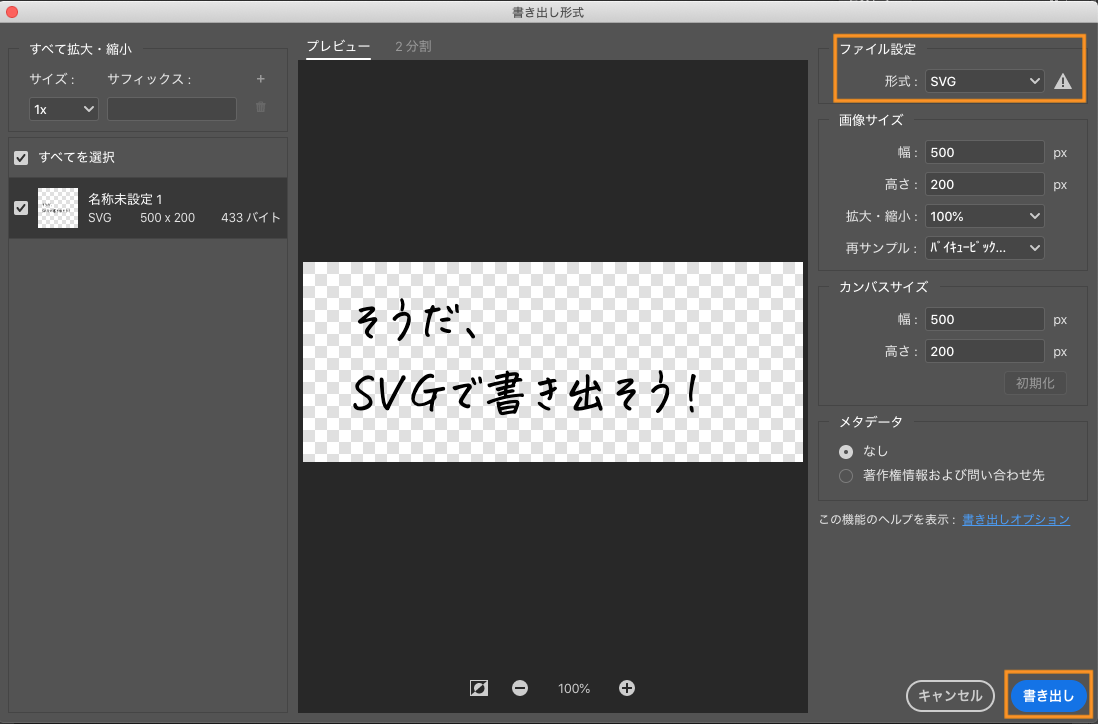
上部のメニューから「ファイル」→「書き出し」→「書き出し形式…」を選択します。

選択後、下記の画面が表示されるため、「ファイル設定」で「SVG」を選択します。
書き出しのサイズなど細かい部分を設定した後、「書き出し」ボタンを押すとSVGで書き出すことができます。

簡単に書き出すことができ、とても便利ですが注意点が2つあります。
こちらの注意点は上記3つの全ての方法で気をつける必要があります。
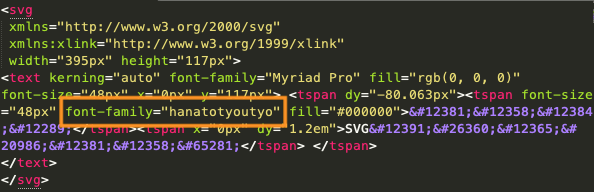
先ほどのコピー&ペーストでソースを貼り付ける方法で貼り付けたソースをよく確認してみましょう。
実は打ち込んだテキストをそのままの状態で書き出すとfont-familyでフォントの指定がされているため、フォントがない場合は見た目が変わってしまうのです。

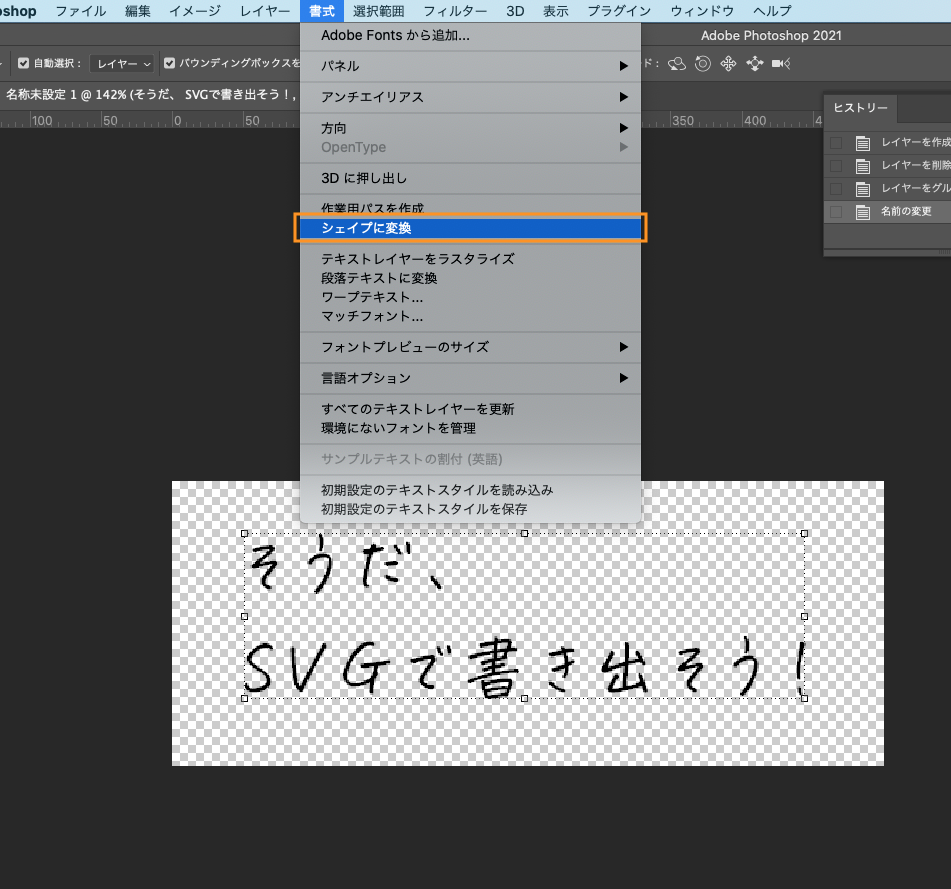
それを回避するために、SVGで書き出したいテキストのレイヤーを選択した状態で上部のメニューから「書式」→「シェイプに変換」を選択します。

この手順を行うと、テキストがシェイプに変換されるため、SVGも下記のようにパスとして書き出されます。

2017年頃以降のバージョンでパスやテキストではないレイヤーをSVGに書き出しを行うと、Chromeで表示されなくなってしまいます。
いずれは対応されるのかもしれませんが、2021年現在はまだ対応されていないため、書き出したSVGファイルを修正する必要があります。
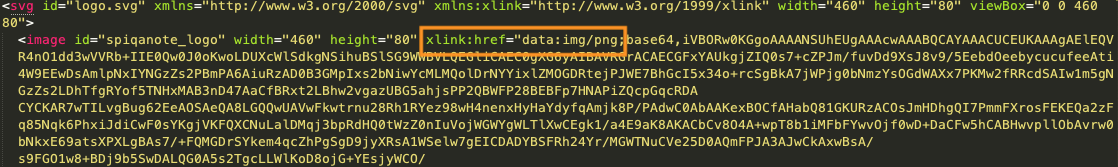
修正する部分はほんの一部で、該当するSVGファイルをテキストエディタで開き、オレンジの枠線で囲まれた部分、「xlink:href=”data:img/png;」の部分を「xlink:href=”data:image/png;」と書き換えるだけです。
少し手間はかかりますが、この一部分を書き換えるだけでChromeにも対応したSVGを作成することができます。

いくつか注意点はありますが、SVGで書き出しを行えるとCSSでスタイルを調整できたり、アニメーションをつけやすくて便利ですね!
ぜひご活用ください!
SVGの基礎の記事はこちら


株式会社スピカデザイン
渋谷のWEB制作会社「スピカデザイン」の現役コーダー達が、WEB制作のヒントになるような情報をお届けします。
© 2020 spiqa design