2024.07.23
AIにワイヤーフレームをつくってもらった!
- その他
こんにちは!
Webデザインアワードで入賞しているWebサイトのご紹介第35回です。
今回も引き続き「CSS Design Awards」または「Awwwards」の中から特に目に留まったWebサイトをご紹介していきます!
目次

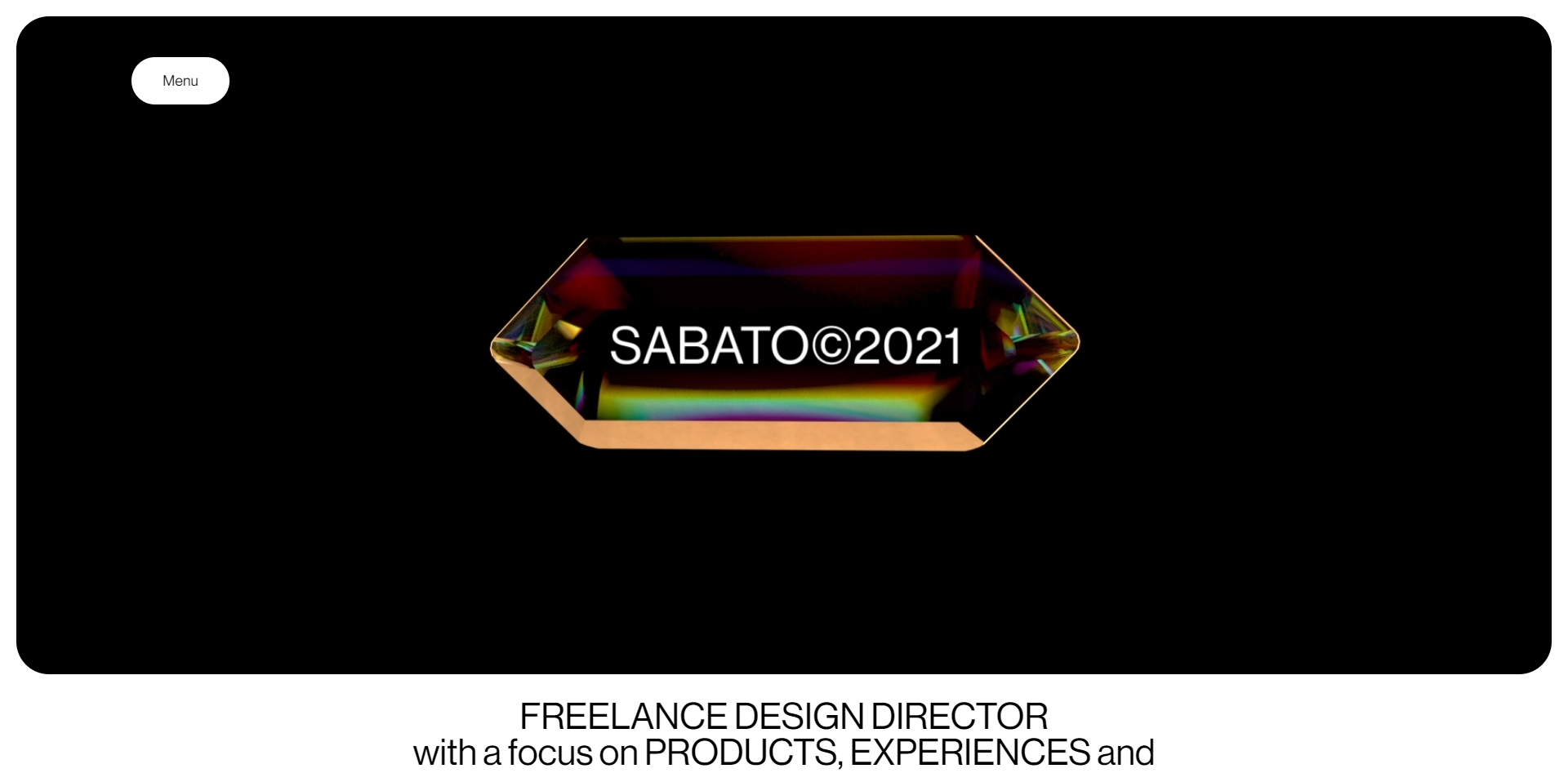
今回ご紹介するWebサイトは、ロンドンのフリーランスデザインディレクターSABATO氏のWebサイトです。
こちらのWebサイトは、CSS design AwardとAwwwardsどちらも入賞しています。
▼CSS Design Awards掲載ページ
https://www.cssdesignawards.com/sites/sabato/39039/
▼Awwwards掲載ページ
https://www.awwwards.com/sites/sabato
トップページのFV(ファーストビュー)のすぐ下に、制作実績が大きな映像で複数配置されています。
各制作実績をクリックすると詳細ページに遷移するのですが、遷移のアニメーションがスムーズすぎて最初は「全画面ポップアップかな?」と思いました!
以下の通りURLも変わっていますし、ページ遷移していますね。
https://sabato.studio/works/jadu
このようにページを移動したと感じさせないアニメーションはユーザーがストレスなく回遊できるのでぜひ参考にしたいと思いました。
こちらのWebサイトには、Menuボタンの横にページの現在位置を示すメーターが配置されています。
制作実績の画像を画面いっぱいに使って紹介しているのでその分ページは縦に長くなっていきますが、このような工夫があると訪問ユーザーが位置を把握できて親切だなと思いました!
マウスカーソルを動かすとキラキラと軌跡が描かれます。これはシンプルにとても綺麗なアニメーションですね…
ドットや丸い物体が追従してくるマウスカーソル(通称:マウスストーカー)はよく見るのですが、このようなマウスカーソルは初めて見たので感動しました。
マウスストーカーを実装しているアワードサイトのレビューはこちら

また、制作実績のリンクにカーソルを置くと制作実績名と「View Project」と表示されたり、詳細ページでは「Scroll」と表示されるなど、マウスカーソルで動作の説明をしてくれるので、訪問ユーザーはとっても見やすいです!
フッター直前に制作実績と見せかけて、クリックすると中の画像やテキストが跳ね上がるだけのエリアがあります。
制作実績を見る流れでついついクリックし、興味をそそられしばらく遊んでいました…
遊び心があってとってもいいですね!
全体的にスタイリッシュなWebサイトなのですが、現在位置を示すメーターやテキスト表示のカーソルなど、ユーザーが見やすい工夫をとても細かな視点で盛り込んでいました。
かっこいいWebサイトでも、ユーザーの見やすいデザインは疎かにしないように心がけたいですね。
前回のレビューはこちら!
RECOMMEND

株式会社スピカデザイン
渋谷のWEB制作会社「スピカデザイン」の現役コーダー達が、WEB制作のヒントになるような情報をお届けします。
© 2020 spiqa design