2024.07.23
AIにワイヤーフレームをつくってもらった!
- その他
Webの技術ブログにデモページが用意されているととわかりやすいですよね。
しかし、投稿する側からすると、記事ごとにデモページを作るのはなかなか手間のかかるもの。
そこで、Codepenというサービスを導入するのがおすすめです。
この記事では、CodepenをWordPressに埋め込む方法を紹介します。
目次
See the Pen
flex-sample by spiqa design (@spiqa_design)
on CodePen.
Codepenのことをさらっと説明しておくと、Webブラウザ上でHTML/CSS/Javascriptのコーディングができるサービスです。
上のように、記事に簡単に埋め込むことができるので、ブログなどで幅広く活用されています。
また、リアルタイムでコードをプレビューすることができるので、気軽にコーディングしてみたり、自分のコードをストックする場所として活用してもいいですね!
まずは、Codepenを使ってコーディングしてみましょう。
自分のCodepenアカウントにログインします。
■CodePen公式サイト
https://codepen.io/

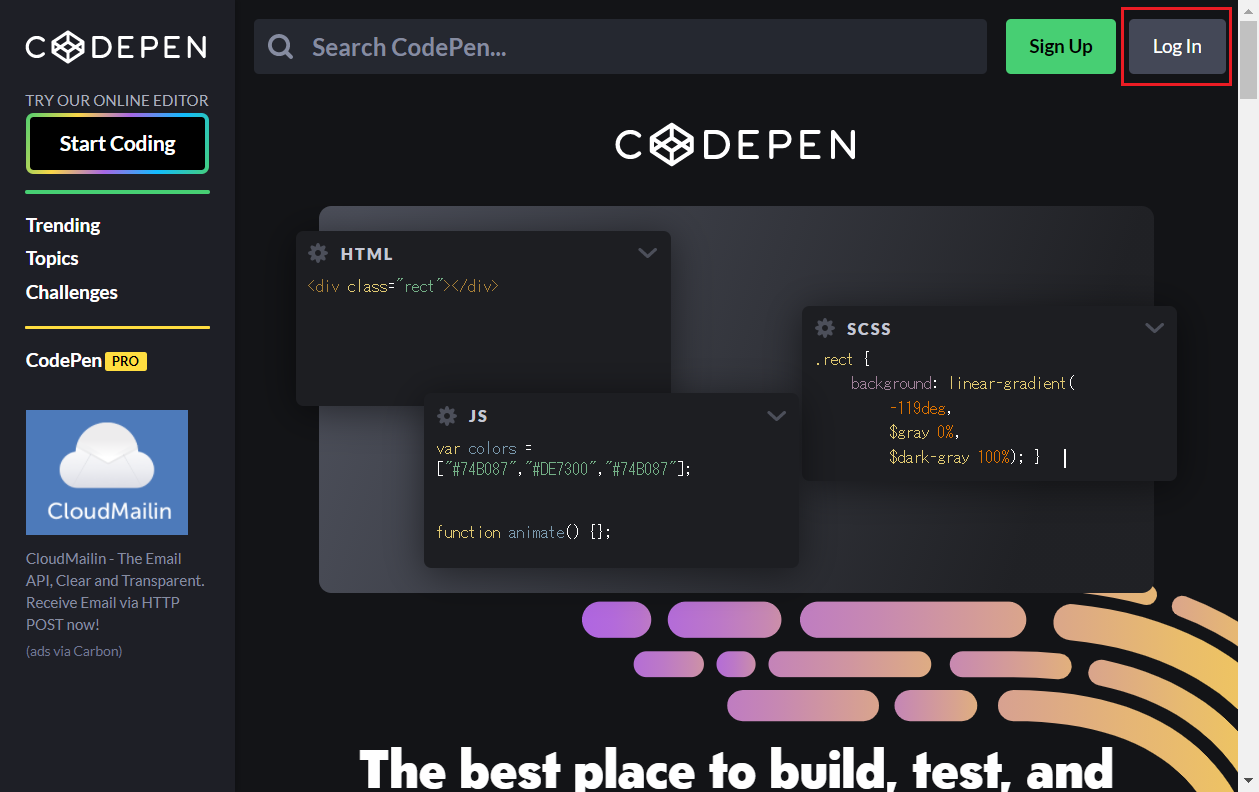
右上の[Log In]をクリック。
※アカウントを作成していない場合は[Sign Up]でアカウントを作成します。

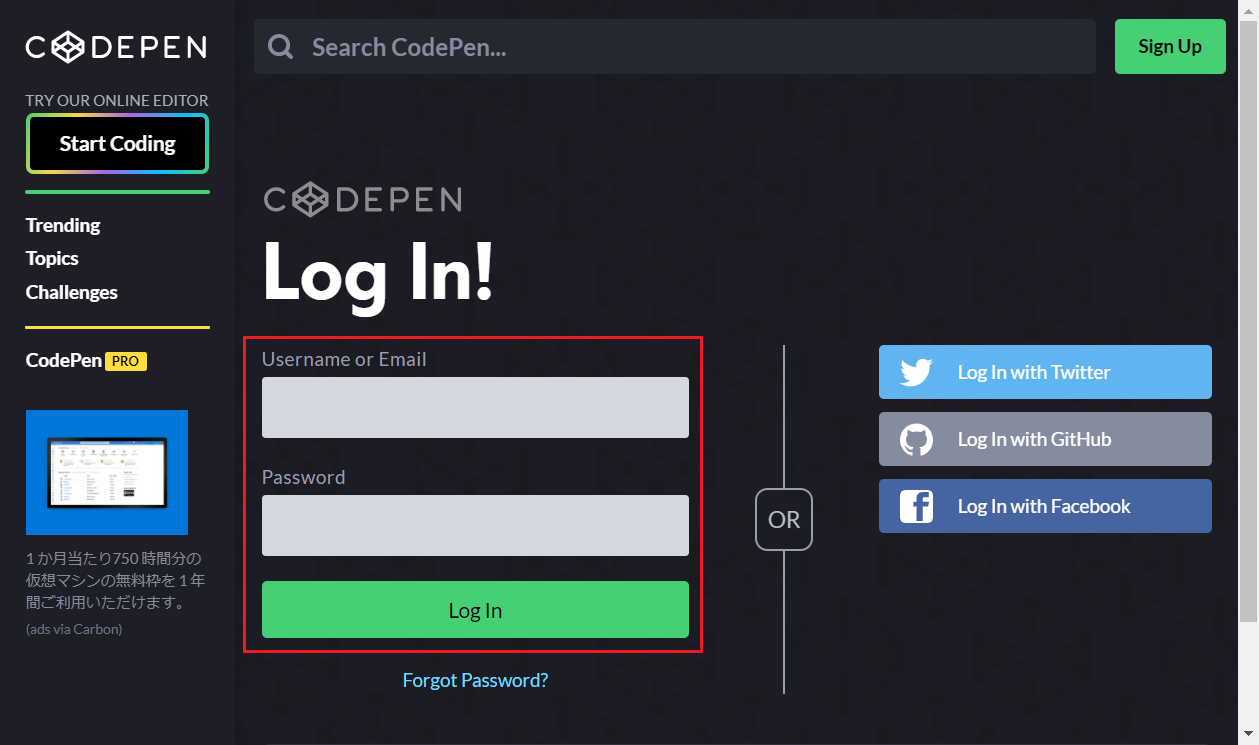
ログイン情報を入力してログインします。

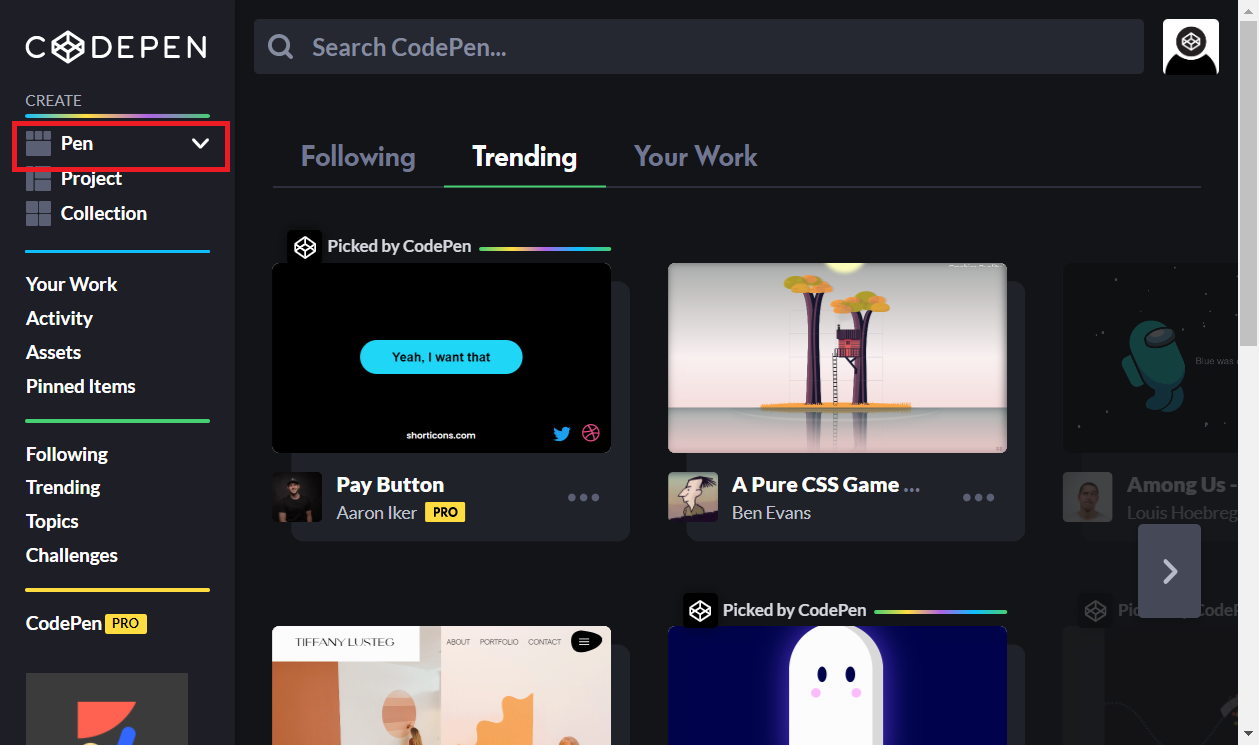
ログインすると、トップページが表示されます。
Codepenにはさまざまなサービスがありますが、上述した「Webブラウザ上でHTML/CSS/Javascriptのコーディング」できるのは「Pen」というサービスです。
Penとは、コーディングして作った作品のことを指します。
[Pen]をクリックします。

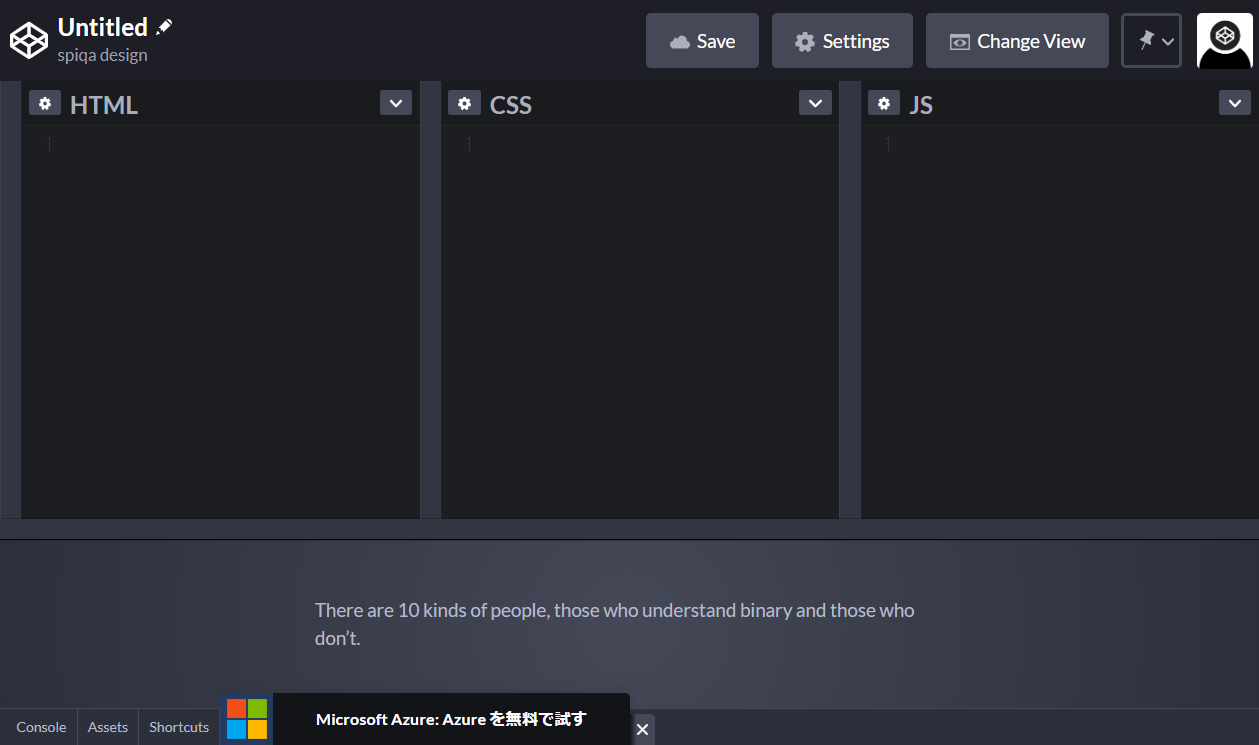
[Pen]の中に入ると、ブログでよく見かけるエディター画面が表示されます。
ここで自由にコーディングすることができ、自分のPen(作品)を作ることができます。

左上で作品に名前を付けることができます。今回は「flex-sample」としました。
コードを書き終わったら、画面上部にある[Save]をクリックして保存します。
これで自分のPen(作品)を作ることができました。
ついに、このPenを記事に埋め込みます。

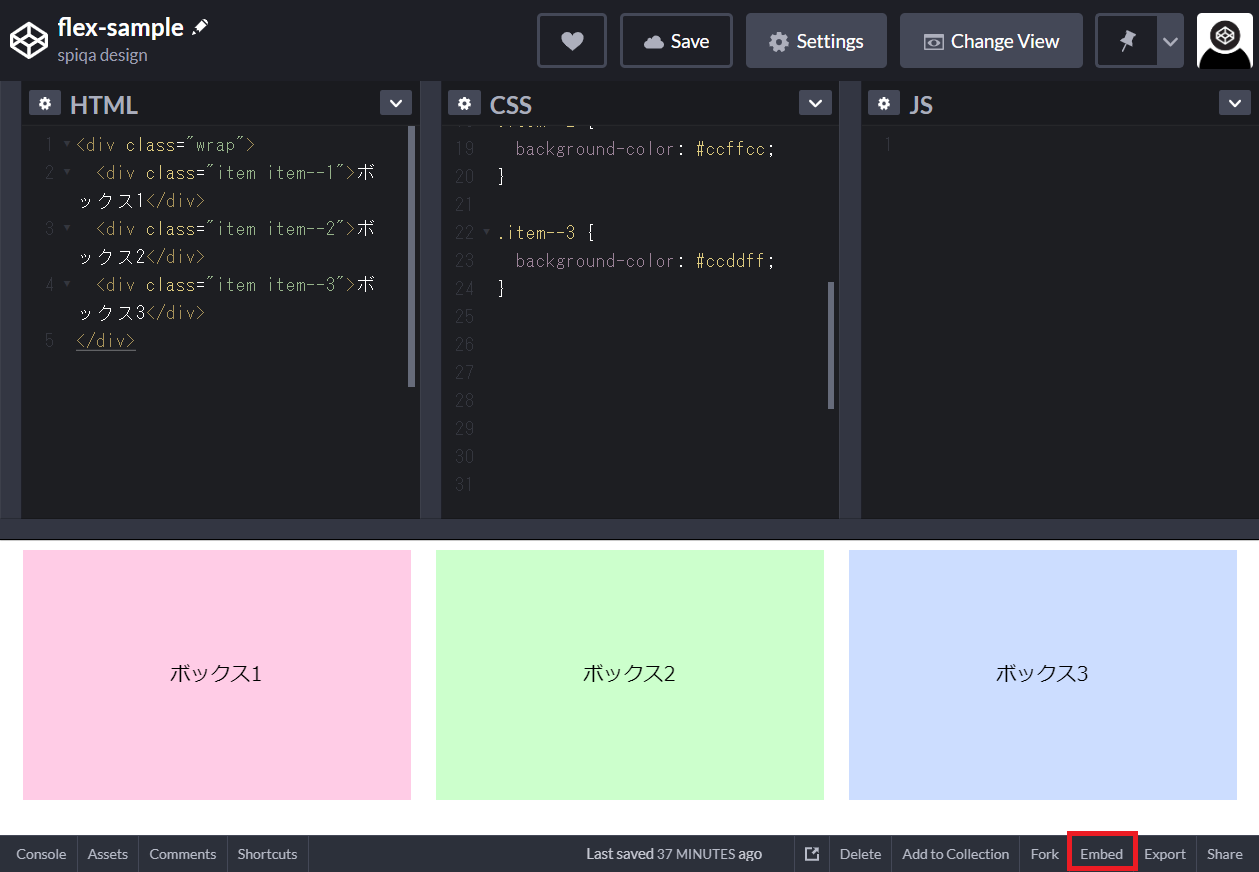
すごく小さいですが、右下の[Embed]をクリックします。
※[Save]していないと表示されないので注意。

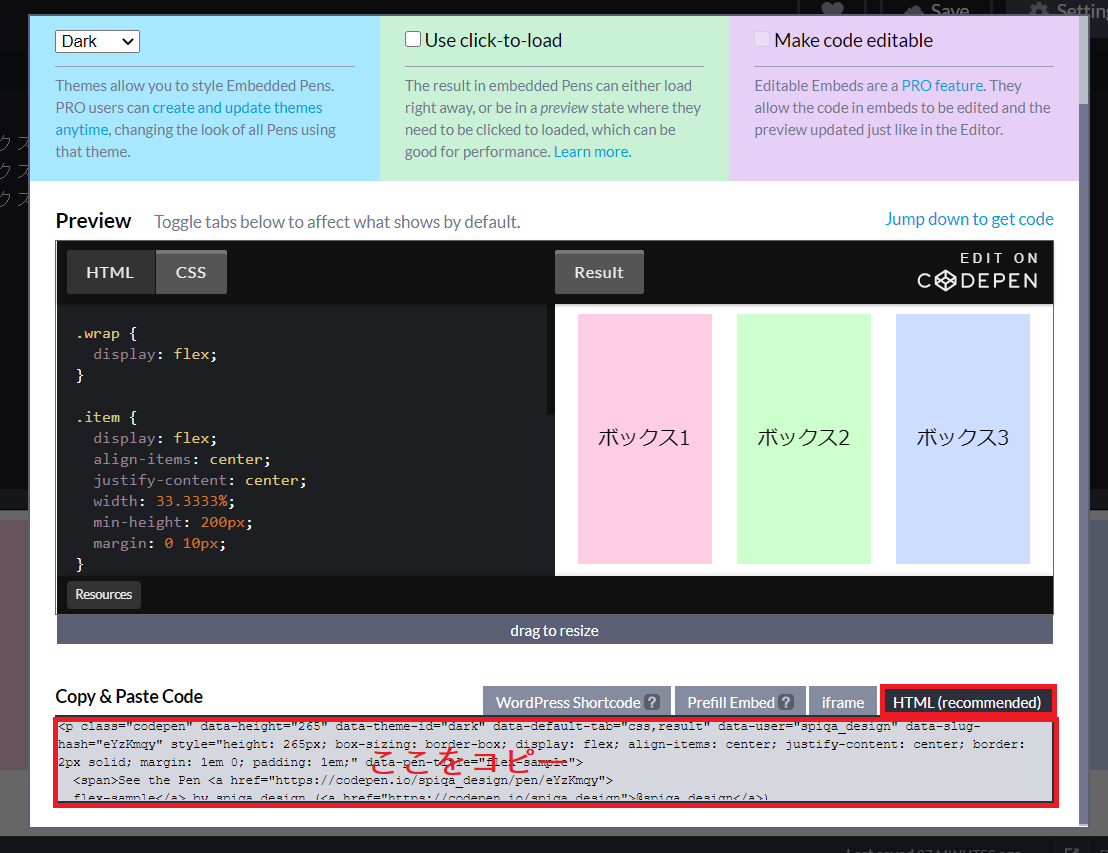
[Embed]をクリックするとウインドウが表示されます。
下部の[HTML(Recommended)]のコードをコピーします。
上記でコピーしたコードをWordpressのエディターに貼り付けます。
ブロックの選択で「カスタムHTML」を選択し、入力欄に貼り付けてください。

何も問題がなければ、下のようにCodepenが記事に埋め込まれます。
See the Pen flex-sample by spiqa design (@spiqa_design) on CodePen.
Codepenはブログを書く側にとっても、見る側にとっても、便利なWebサービスです。
無料会員でも十分に活用できるので、まずは気軽に利用してみてください。

株式会社スピカデザイン
渋谷のWEB制作会社「スピカデザイン」の現役コーダー達が、WEB制作のヒントになるような情報をお届けします。
© 2020 spiqa design