2024.07.19
ChatGPTにクラス名を付けてもらってみた
- コーディング
下の参考画像のように逆三角形の装飾でセクションやコンテンツの境界を区切っているデザインをよく見ますよね。

画像を差し込めば簡単ですが、CSSのみで三角形を作り、コンテンツの境界を区切ることが可能です!
目次
以下コードをご覧ください。
See the Pen 三角形でセクション区切り1 by spiqa design (@spiqa_design) on CodePen.
区切りたい箇所の上のコンテンツにtriangleクラスを指定します。
疑似要素(after)で三角形を作り、表示させています。
border左右の幅に50vwを指定し、それぞれWindow幅半分ずつのwidthを確保します。
この状態で、border左右をtransparentで透明にします。
vwについてのご説明は以下記事をご参考ください。

border-topのwidthを広げることで三角形を作ることができます。
三角形の高さや色を調整したい場合は、border-topの記述を変更すればOKです。
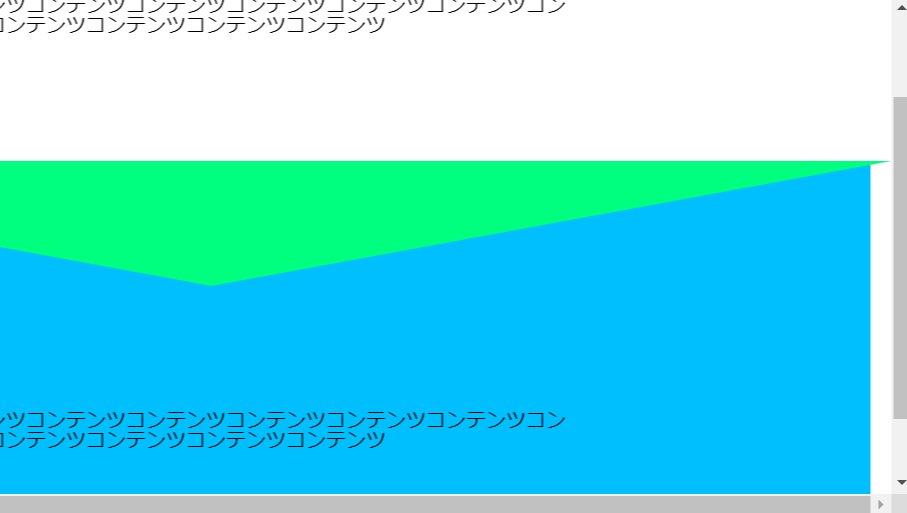
上記コードが三角形でコンテンツやセクションを区切る代表的な手法ですが、実は上記コードでは欠陥があります。
borderの左右幅に50vwを指定した場合、vwはスクロールバーも含めた幅のため、スクロールバー分左側にはみ出してしまうのです。
下画像はわかりやすいように三角形をグリーンにしました。右にはみ出し、スクロールバーが出てしまっているのがわかりますね…。

疑似要素で表示させているために、width: 100%を指定しても効きません。
こちらを解決するには、外にはみ出さないために少し幅を調整する必要があります。
See the Pen 三角形でセクション区切り2 by spiqa design (@spiqa_design) on CodePen.
border左右幅を、CSSプロパティ値を計算できるcalc関数を使って、50vwから10px分をマイナスしています。
ちなみにこの10pxはおおよその数字で、正確なスクロールバーの幅ではありません。複数の主要ブラウザではみ出さないように少し多めに設定しています。
両端から10pxをマイナスしたために三角形が少し小さくなっているので、中央配置してあげます。
position: absolute;で絶対配置しているので、right: 50%;とtransform: translatex(50%);のあわせ技で中央配置します。
三角形に区切る方法を覚えたところで、斜めに区切る方法もご紹介します!
これもよくLPなどでよく見るデザインです!

直線で区切るよりも躍動感がありインパクトがありますね!
以下がコピペで使えるコードになります。
See the Pen by spiqa design (@spiqa_design) on CodePen.
border-topが斜めの高さになりますので、デザインによって変更してください。
border-topで指定した数値分をbottomにマイナス値で指定して斜め図形をセクション直下に下げているので、高さを変更した場合は合わせて変更を忘れずに!
ちなみにborder-rightをborder-leftにすると斜めが反対になるので、こちらもコンテンツやデザイン次第で変更してください!
コンテンツの境界を区切る際に多用するテクニックなので、覚えておくと便利です。
デザインの幅も広がり、Webデザインがもっと楽しくなること間違いなしです!
ぜひコピペしてご活用ください!
こちらの記事もおすすめ


株式会社スピカデザイン
渋谷のWEB制作会社「スピカデザイン」の現役コーダー達が、WEB制作のヒントになるような情報をお届けします。
© 2020 spiqa design