2024.07.23
AIにワイヤーフレームをつくってもらった!
- その他
こんにちは。
Webデザインアワードで入賞をしているWebサイトのご紹介第3回です。
今回も引き続き「CSS Design Awards」または「Awwwards」の中から特に目に留まったWebサイトをご紹介していきます!
目次

https://chartogne-taillet.com/
今回ご紹介するのはフランスのワイナリーであるChartogne-Tailletさんのコーポレートサイトです。
CSS Design Awards、Awwwardsのどちらも入賞しています。
▼CSS Design Awards掲載ページ
https://www.cssdesignawards.com/sites/chartogne-taillet/38328/
▼Awwwards掲載ページ
https://www.awwwards.com/sites/chartogne-taillet
このWebサイトを見て真似したい、参考にしたいと感じたポイントをご紹介致します。
よく見かける商品紹介のページは、商品の情報を縦に積んでいき、見たい商品を見るためにはスクロールが必要になることが多い印象があります。
こちらのWebサイトでは1つの商品だけを表示しており、他の商品を見るには商品名の一覧からクリックをするか、スクロールをすることで切り替えることができます。
すっきりとしたデザインで、1つ1つの商品もとても見やすいです!
商品紹介のページには最低限の情報のみを掲載し、詳細は別ページではなくpdfにまとめられています。
pdfの中身もサイトの世界観に合わせたデザインになっているため、ずっとサイトの中を見ているような気分になれます!
サイトにアクセスした時にじわじわと切り替わるアニメーションに合わせて音楽も流れ始めます。
いきなり流れるのではなく、動きに合わせて音楽もフェードインしているため、サイトの世界観の中へ入り込むことができます。
音楽も合わせてあるととても印象にも残りますね!
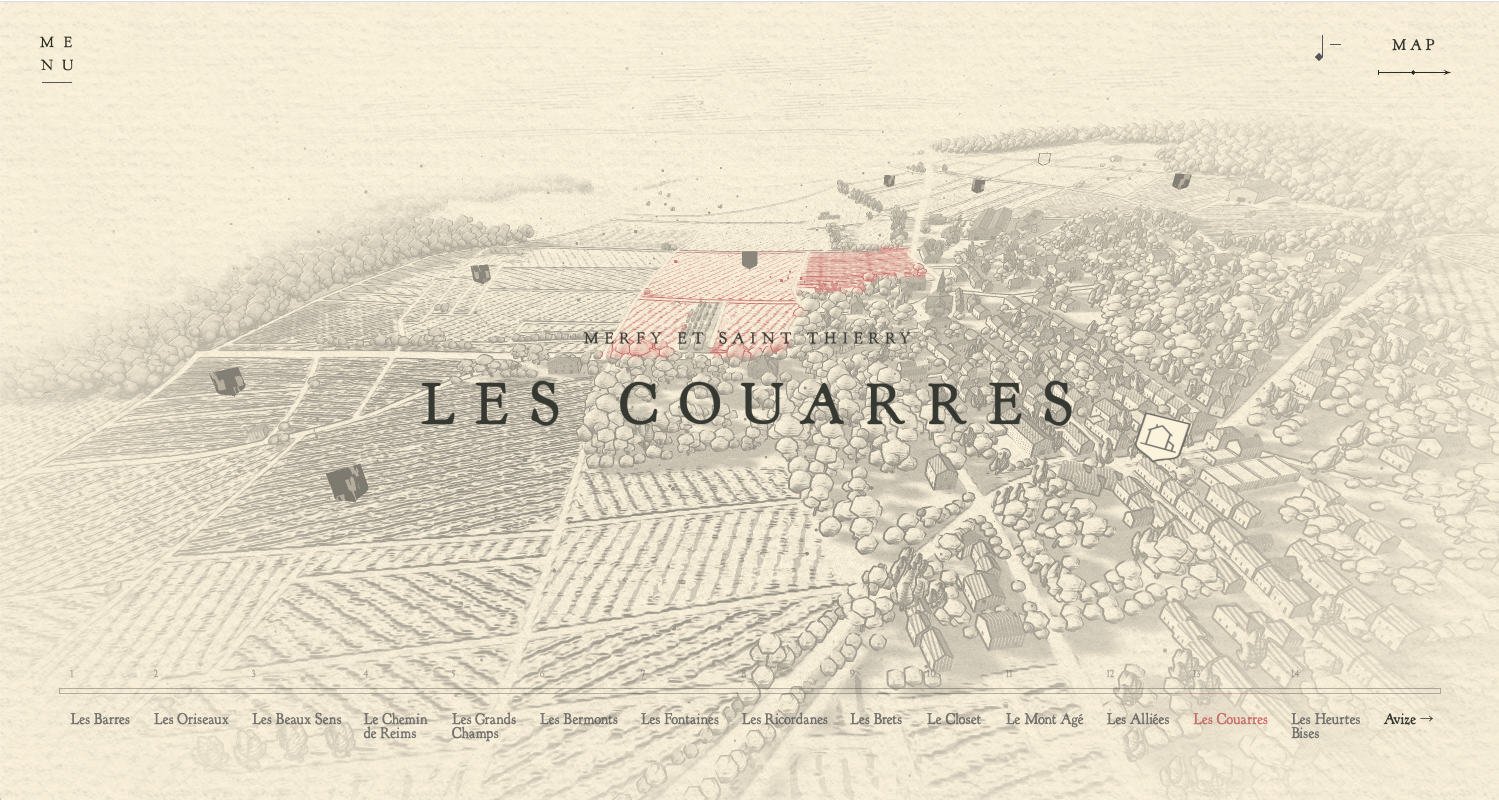
トップページがスクロールやホバー、クリックなどの動きに合わせて農園を探索できるように作り込まれています。
動きもスクロールをすると上から見た地図のようになったり、クリックをするとその場所へ飛んでいくことができるため、サイトの中を楽しく探索しながらコンテンツを見ることができます!
先ほどご紹介したトップページのコンテンツに近づきスクロールをすると、アニメーションを挟んでそのコンテンツの詳細ページへと遷移します。
サイト全体の色味やデザインが揃っているため、ページ遷移をしたのではなくスクロールをして詳細を見ている気分になれます。
面白い動きが多いため、いつまでも飽きることなくWebサイトの中を探索したくなる素敵なWebサイトでした!
サイト全体だけではなく、pdfの中までデザインが統一されているのも、その会社、商品のイメージがしやすくてとても良いと思いました。
トップページで流れる音楽も素敵なので、ぜひ音楽も合わせて見てみてください!

株式会社スピカデザイン
渋谷のWEB制作会社「スピカデザイン」の現役コーダー達が、WEB制作のヒントになるような情報をお届けします。
© 2020 spiqa design