2024.07.19
ChatGPTにクラス名を付けてもらってみた
- コーディング
ページをコーディングしていると三角形のCSSを簡単に作成をしたかったり、フォントサイズを計算したり…といった一手間かかるけど簡単に行いたい作業がいくつもあると思います。
今回はそんな時に役立つ、コーディング作業に役立つサイトを5つご紹介いたします!
目次

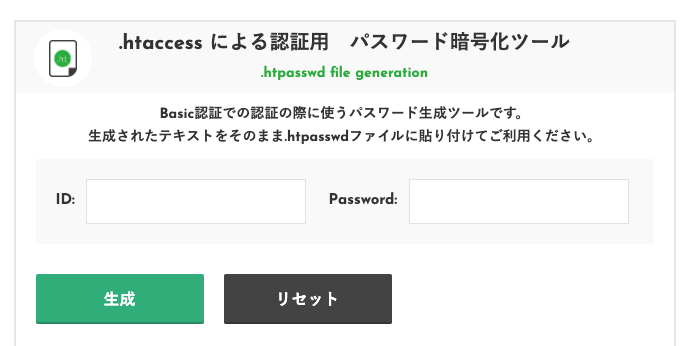
htpasswdファイル生成
basic認証をかける際に必ずといっていいほど必要になる「htpasswd」のファイル。
こちらのサイトでは入力欄にbasic認証で設定をしたいIDとパスワードを入力するだけできちんと暗号化したテキストを生成してくれます!
生成されたテキストを「htpasswd」のファイルに貼り付けるだけで良いため、サイトの準備をするときに役立ちます!
basic認証の設定方法はこちら


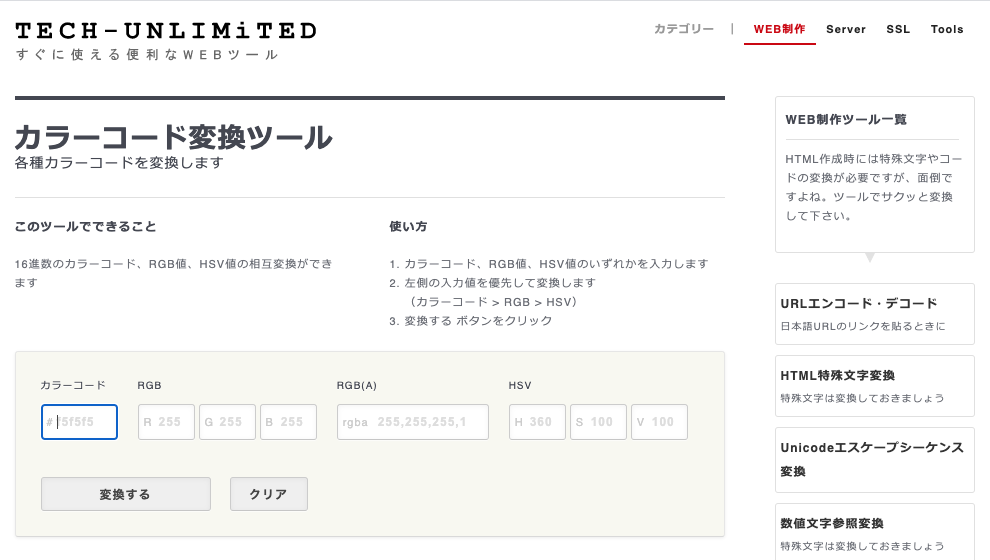
カラーコード変換(TECH-UNLIMiTED)
こちらのサイトはカラーコード、RGB、HSVといった色を入力すると他のカラーコードではどれになるか変換をしてくれるサイトです。
カラーコードしかわからないけれど、透過させたいからRGBAの値に変換したい!といった場合に簡単に変換することができるため、とても便利です!
TECH-UNLIMiTEDさんのページでは他にもコーディングに役立つツールを公開してくださっています!

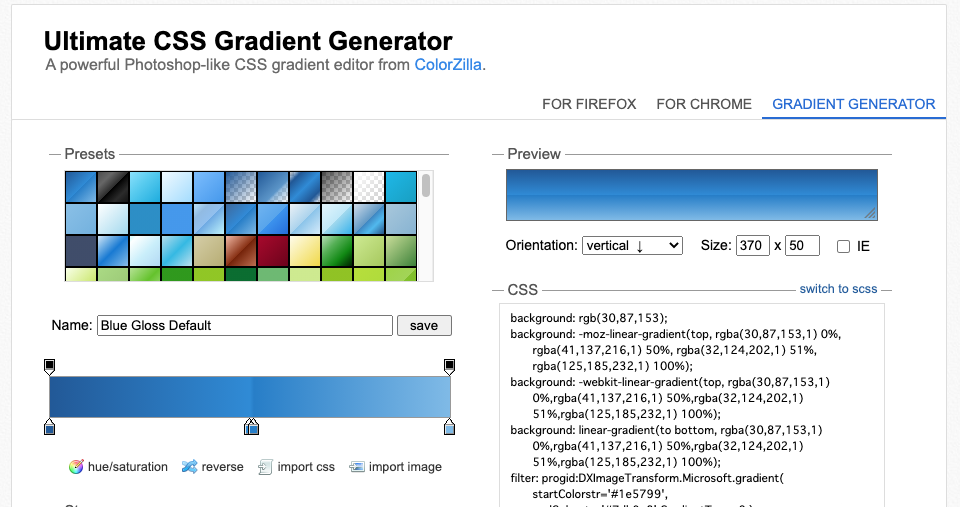
Ultimate CSS Gradient Generator
少し作成するのに手間のかかるグラデーション。
何回も色を変えたい場合など、手打ちではとても手間と時間がかかってしまうと思います。
そんな時にこちらのサイトでは色や透過の%を指定することで簡単にグラデーションを生成してくれるので、簡単に複雑なグラデーションを作ることができます!
また、IEなどのブラウザに対応させる場合のCSSをきちんと生成してくれるため、そのまま貼り付けるだけでグラデーションを書くことができます。

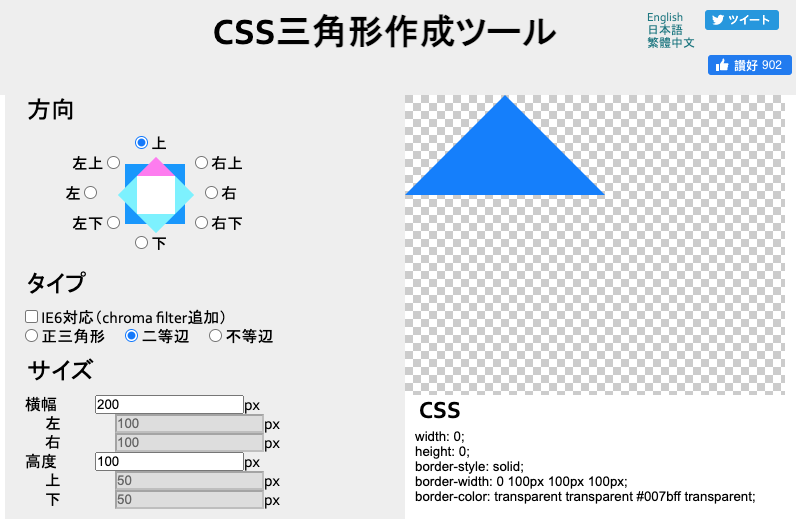
CSS三角形作成ツール
こちらはサイズ、向き、幅、色などを入力するとそれに合わせたCSSを生成してくれるサイトです!
意外と書く内容も多かったり、書く場所がややこしい部分がある三角形を簡単に作成できると作業が短縮できると思います。

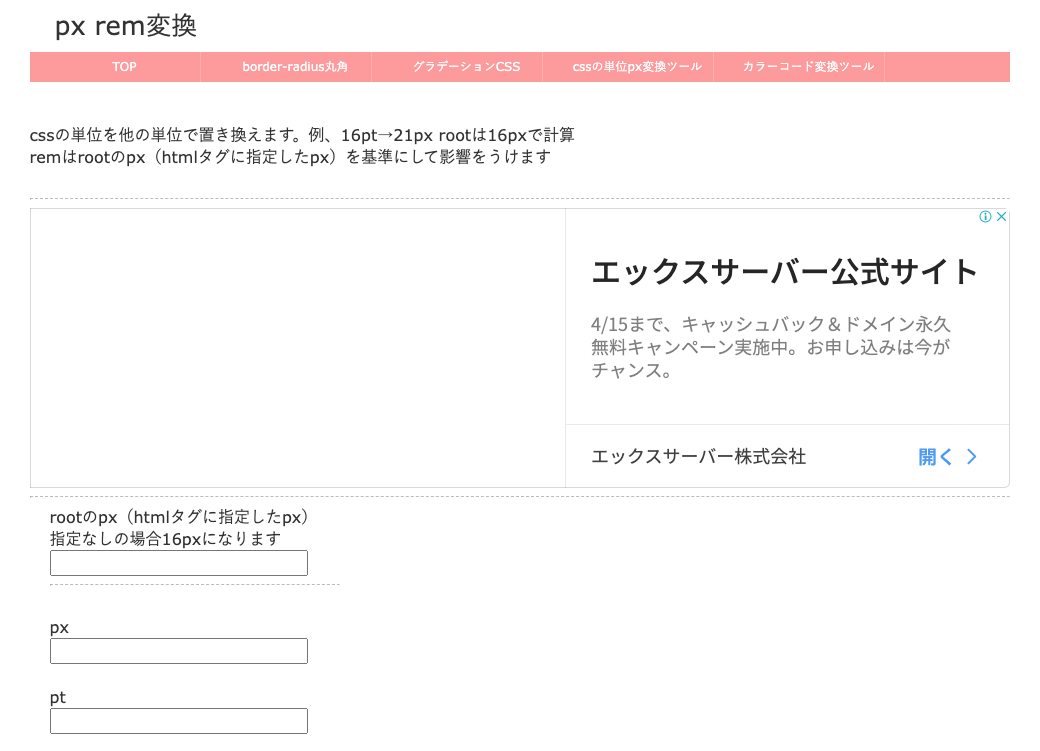
px rem変換
pxやremなど、コーディングをする上で様々な単位でフォントサイズを指定する機会があると思います。
こちらのサイトでは、一つ入力をすると他の単位ではどのサイズになるかを変換してくれます!
自分で計算する方法を覚えておくことも大切ですが、こちらのサイトを活用することで計算する時間を短縮することができます!
いかがでしょうか。
色々な方が作成してくださっている作業効率を上げることができるサイトを活用するのもコーディングスピードを上げる一つの方法です!
ぜひご活用ください!
関連記事はこちら



株式会社スピカデザイン
渋谷のWEB制作会社「スピカデザイン」の現役コーダー達が、WEB制作のヒントになるような情報をお届けします。
© 2020 spiqa design