2024.07.23
AIにワイヤーフレームをつくってもらった!
- その他
今、この記事を読んでいて動画編集をしている方に質問です!
あなたはどのように編集をして、どのような動画を作っていますか?
プレミアプロで編集している際、(この作業、プレミアプロだとやりづらいなぁ…アフターエフェクトなら楽なのに…)と感じることはありませんか?
例えばたくさんのキーフレームを配置しないとできない複雑な演出を付ける際や、アイコンを使用したアニメーションを動画に入れたい場合など…
短い動画だとしても1カット1カットにあまり時間をかけたくないですよね!
今回はとっても便利で活用できたら格段に作業効率がアップするプレミアプロとアフターエフェクトの連携機能とその注意点をご紹介します!
まずはこちらをご覧ください
この動画の内容に関してはこちらをクリックしてご覧ください!
目次
上の動画は見ていただけましたか?
この記事のためにプレミアプロとアフターエフェクトの連携機能を実際に使い作成してみました。
動画を編集する際、実写の映像を繋げて簡単な字幕を入れるだけでしたらプレミアプロだけでも完結できますが、先述したようにアイコンなどを使用して複雑なアニメーションを付けるとなると、慣れていないと機能的にプレミアプロだとやりづらい部分が多いです。
ですが、連携機能を活用すればタイムラインに配置したシーケンスをアフターエフェクトに繋げることができ、リアルタイムに編集内容を反映できるようになります。
早速その連携機能の解説をします!
まずは動画で使用するアイコンやテキストのシーケンスをタイムラインに配置します。
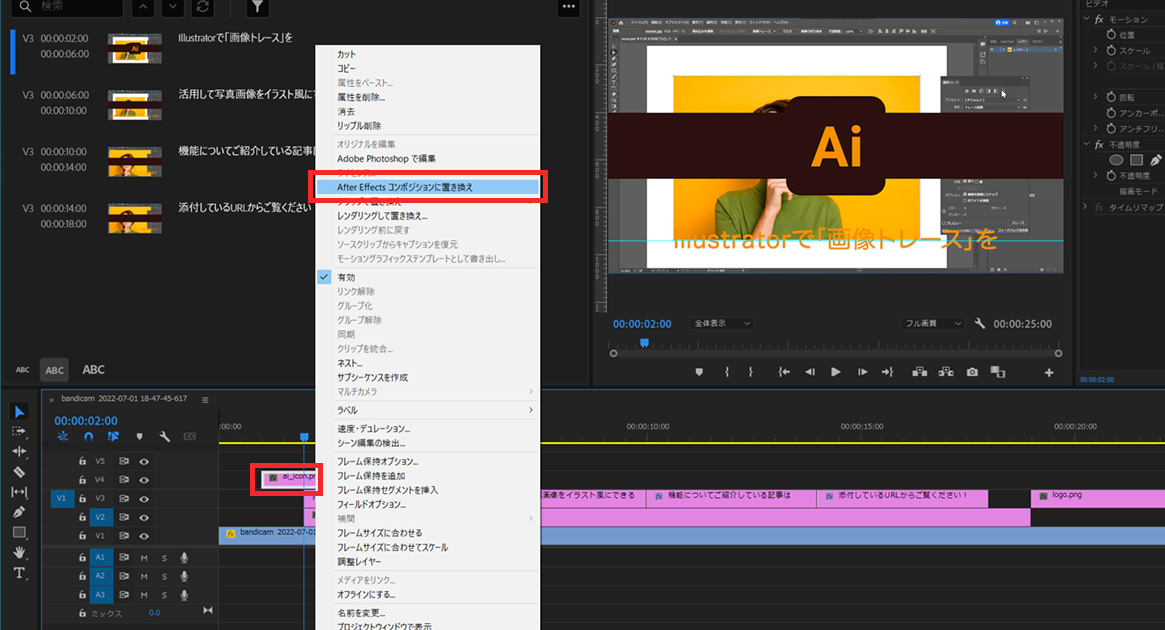
配置したらアフターエフェクトで編集したいシーケンスにカーソルを合わせて右クリックしてください。
今回はIllustratorのアイコンを編集していきます。
以下の画像のようにウィンドウがでてくるので、その中にある「AfterEffects コンポジションに置き換え」をクリックしましょう。

クリックするとアフターエフェクトが立ち上がり保存先の設定を求められるので、必ず保存先を指定してください。
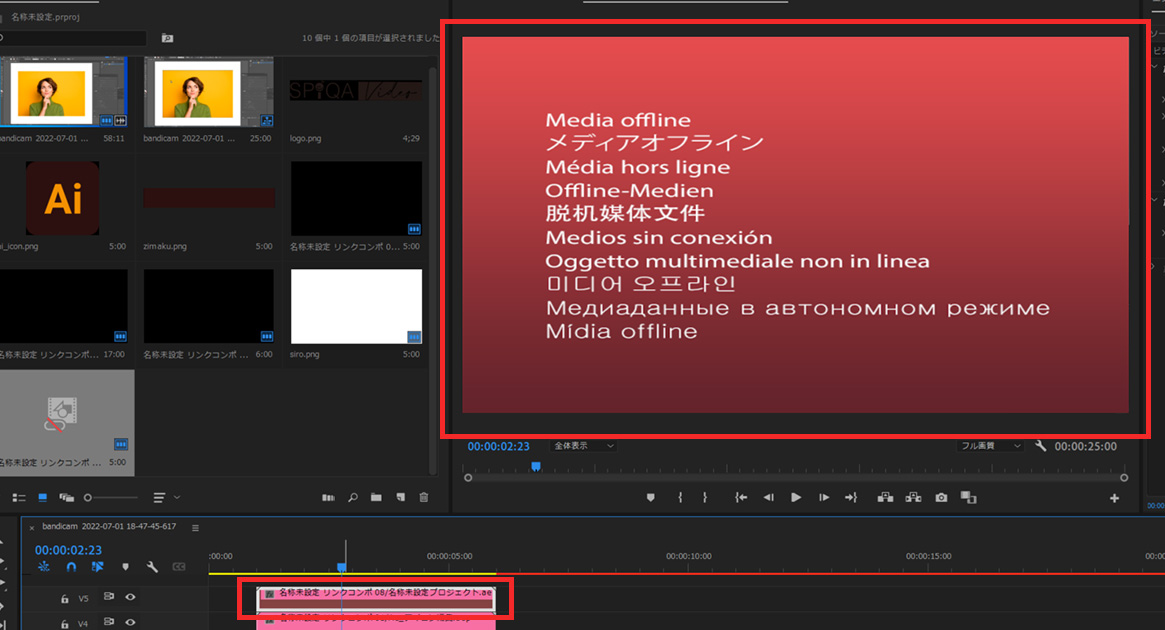
保存できないとエラーが起きてメディアオフラインになってしまい、以下の画像のようになってしまうので十分に注意しましょう。メディアオフラインになってしまうとかなり面倒です。

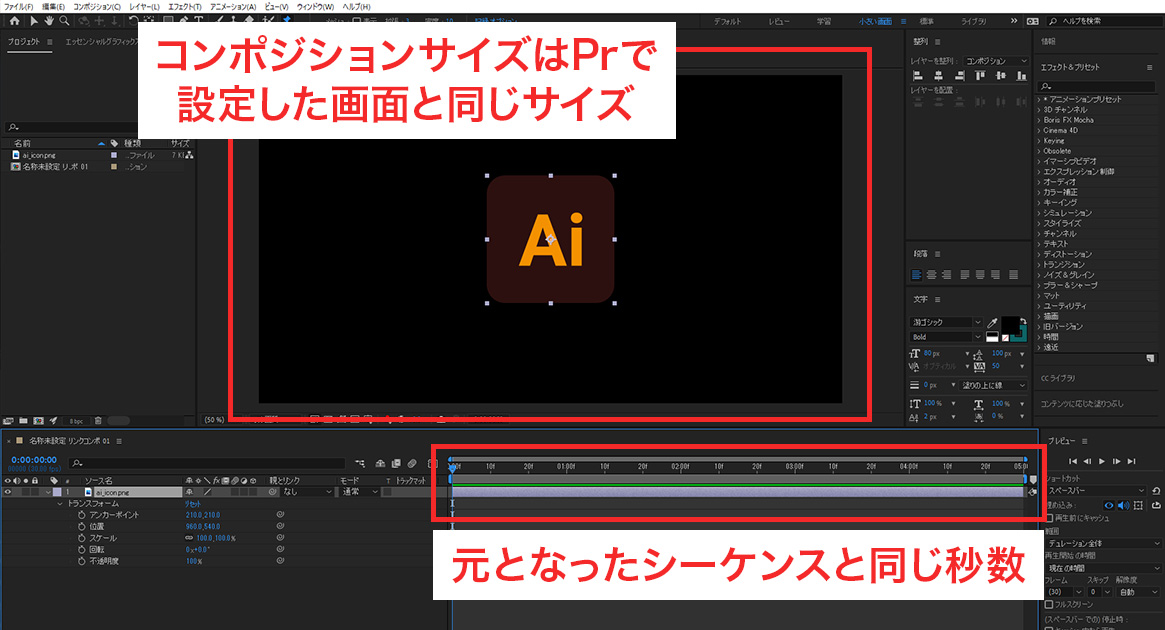
保存先を設定したらプレミアプロで作成した画面サイズと同じサイズ、そしてタイムラインに配置したシーケンスと同じ秒数のコンポジションが自動で作成されます。

作成されたコンポジションにはシーケンスで配置したアイコンがあるので、このアイコンにエフェクトなどを付けて編集してみましょう。
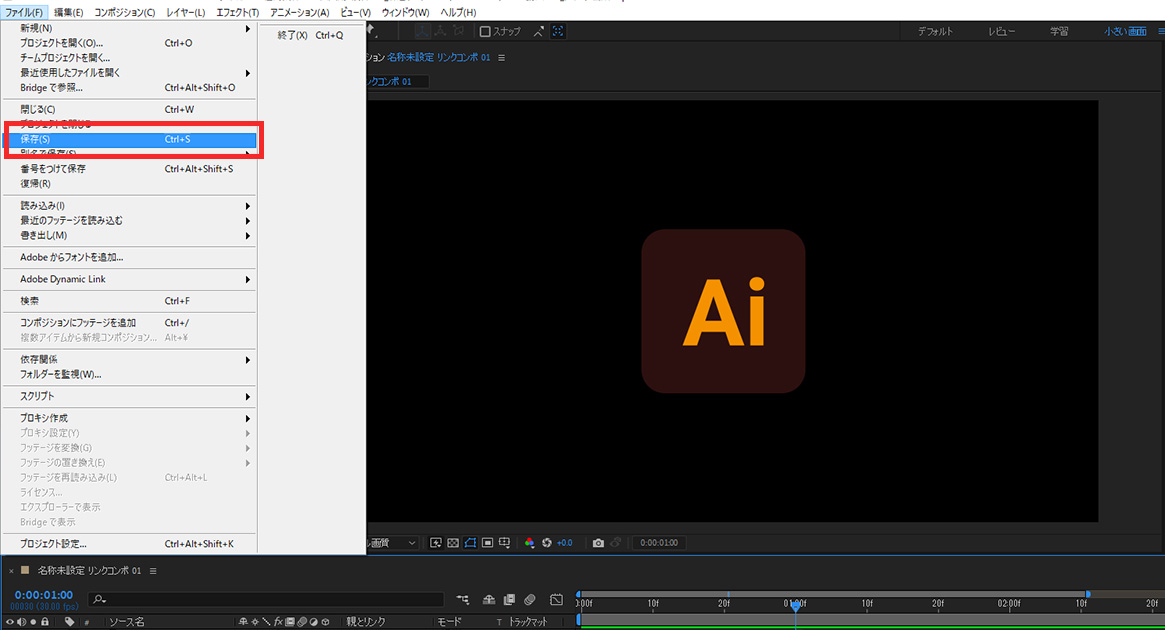
編集できたら「ファイル」から「保存」してプレミアプロに戻ってみてください。

リアルタイムで元となったシーケンスに編集内容が反映されているはずです。
アフターエフェクトの編集内容がプレミアプロに反映されている様子
編集内容に納得できず修正する場合は、アフターエフェクトの元のコンポジションに戻り修正して上書き保存をすれば、そのまま修正内容が再度シーケンスに反映されます。
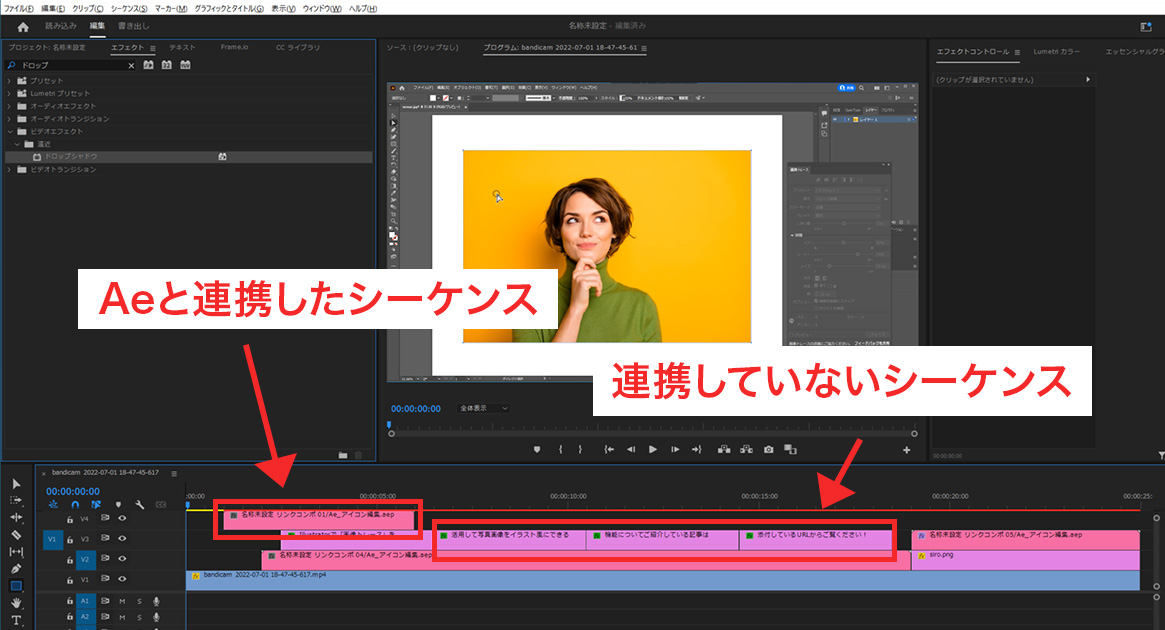
アフターエフェクトと連携させたシーケンスは名前の後ろに「.aep」の拡張子が付き、以下の画像のように赤ピンクになるので視覚的にも分かりやすくなっています!

例であげた画像ではIllustratorのアイコンしか編集していませんが、他にも字幕の帯と「SPIQA video」のロゴを連携機能を使い編集しました。
これで出来上がったのが先ほど紹介した動画です。
プレミアプロとアフターエフェクトの連携機能のご紹介は以上です。
仕様を理解するまでは難しいと思いますが、理解して活用できるようになれば絶対に動画編集の役に立つこと間違いなしです!
ぜひ、お試しください!
こちらもおすすめ

株式会社スピカデザイン
渋谷のWEB制作会社「スピカデザイン」の現役コーダー達が、WEB制作のヒントになるような情報をお届けします。
© 2020 spiqa design