2024.07.19
ChatGPTにクラス名を付けてもらってみた
- コーディング
WordPressにGoogleカレンダーを連携して表示、デザインも自由にカスタマイズができる便利なプラグインのSimple Calendar。
とても使いやすいのでよく使用しているのですが、日付と曜日がズレて崩れてしまうバグ?が最近起こりました…。
今回はその時に行った対処法についてご紹介いたします!
使い方についてはこちら

目次
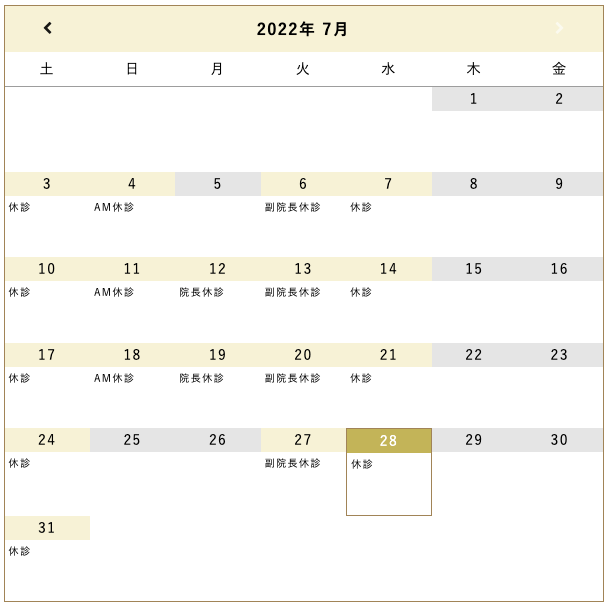
普段通りカレンダーの設定をしていたのですが、このように表示がされました。

まず、【日曜始まり】で設定をしているのに一番左の曜日の表示は【土曜日】になっています。
カレンダーの中身をよく見ると、日付部分の表示は【日曜始まり】で設定と合っており、どうやら曜日と日付の部分がズレてしまっているようです。
原因調査をしている中で、「Wordpressのタイムゾーンが9時間ズレる」という事象の記事をいくつか見かけ、どうやらそれと同じようでした。
WordPress設定や、Googleカレンダーの設定とズレていないか、プラグイン設定の間違いがないかなど…
諸々の設定を片っ端から変えていたのですが直らず。
思い当たるところがなかったので、テンプレートファイルの中の設定周りを確認したところ、header.phpに下記の記述がありました。
<?php date_default_timezone_set('Asia/Tokyo'); ?>タイムゾーンを東京に指定するための記述なのですが、こちらが原因でした。date_default_timezone_set()で設定をすると、タイムゾーン設定が9時間ズレてしまうようです。
消せば解決ではあるのですが、APIなどとの連携の都合上、どうしてもタイムゾーンの設定が必要になる場合もあると思います。
WordPressのコアファイルのwp-settings.phpの中のdate_default_timezone_set( ‘UTC’ );を修正するという手もありますが、あまり推奨されていません。
そのため、どうしてもタイムゾーンを取り扱う場合はWordpress側で用意されているdate_i18n関数を使用することをお勧めします!
<?php date_i18n('Y-n-j'); ?>数時間悩んだ結果、まさかの1行の記述だとわかったときは驚きでした…。
今回はSimple Calenderで起こりましたが、その他のプラグインや対応の中でも起こりかねない事象のため、参考になれば幸いです!

株式会社スピカデザイン
渋谷のWEB制作会社「スピカデザイン」の現役コーダー達が、WEB制作のヒントになるような情報をお届けします。
© 2020 spiqa design