2024.09.30
WEBデザインにおける「グラフィカルさ」とは
- デザイン
「Lottie」はAirbnbが開発したAndroid、iOS、Web、Windows用アニメーションライブラリです。
拡張プラグインを仕様することで、Adobe After EffectsやFigmaで作成したアニメーションを簡単にWeb上でレンダリングすることができます。
Webサイトにアニメーションを実装する場合は、できるだけファイルサイズが軽量で拡大縮小に耐えられる解像度のアニメーションを用意する必要があります。
LottieではFigmaでつくったベクター形式のアニメーションをレンダリングし、HTMLに貼るだけでアニメーションが完成するコードを生成してくれます。
今回はLottieとFigmaを使って動くアイコンを作ってみました!
目次
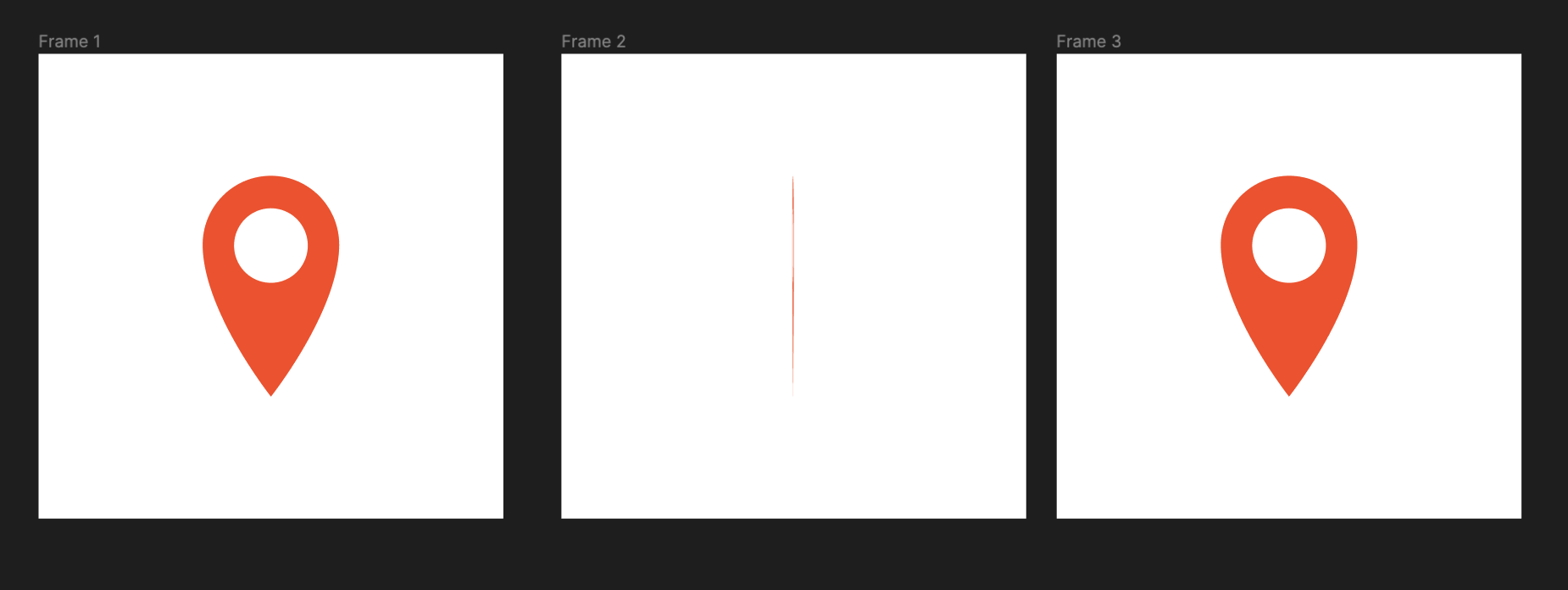
Figmaで1コマ1フレームのアニメを作ります。
「ピン」のアイコンがくるくる回転するイメージで3コマ作りました。

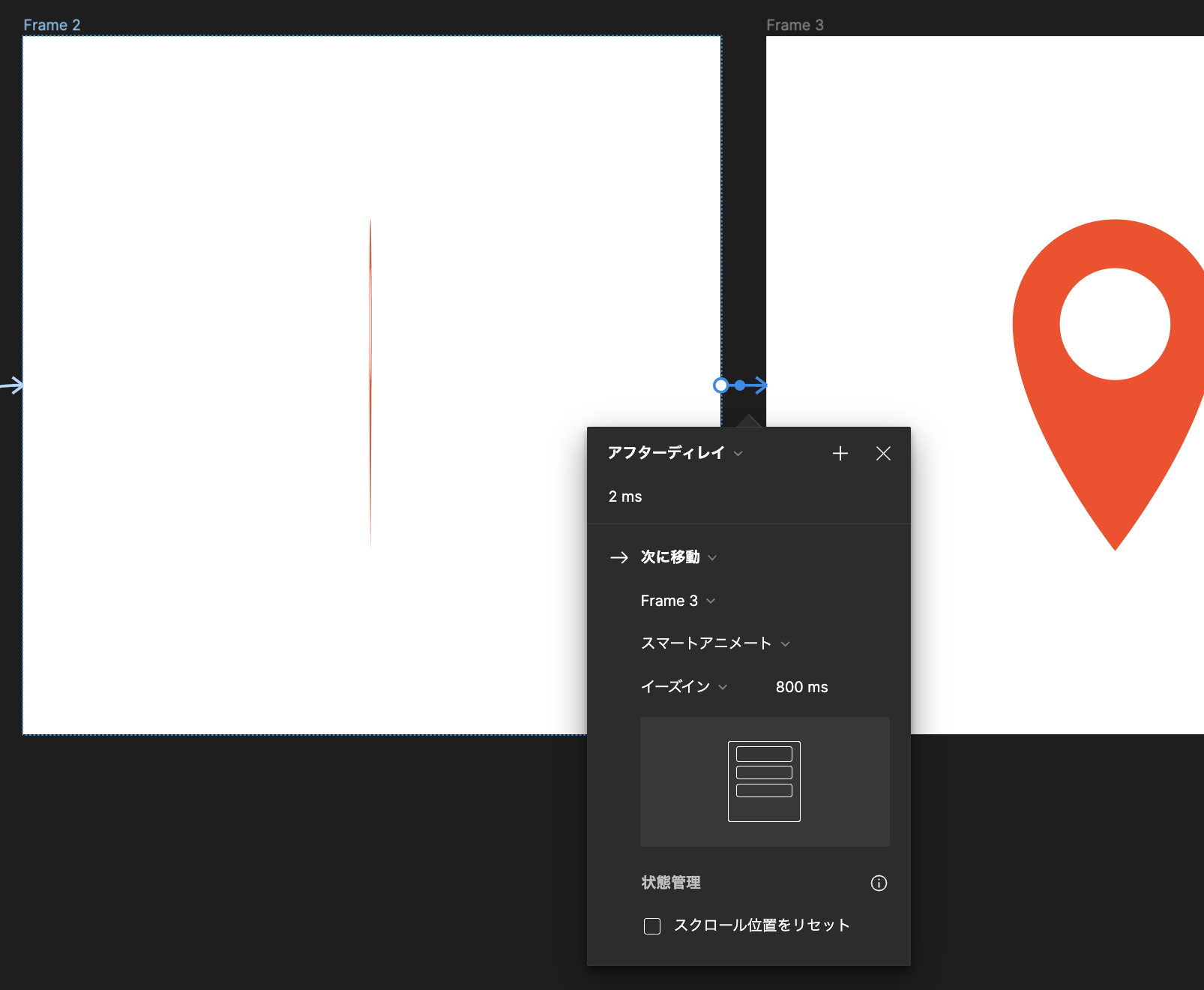
下記の設定で、すべてのコマを順番に繋げます。

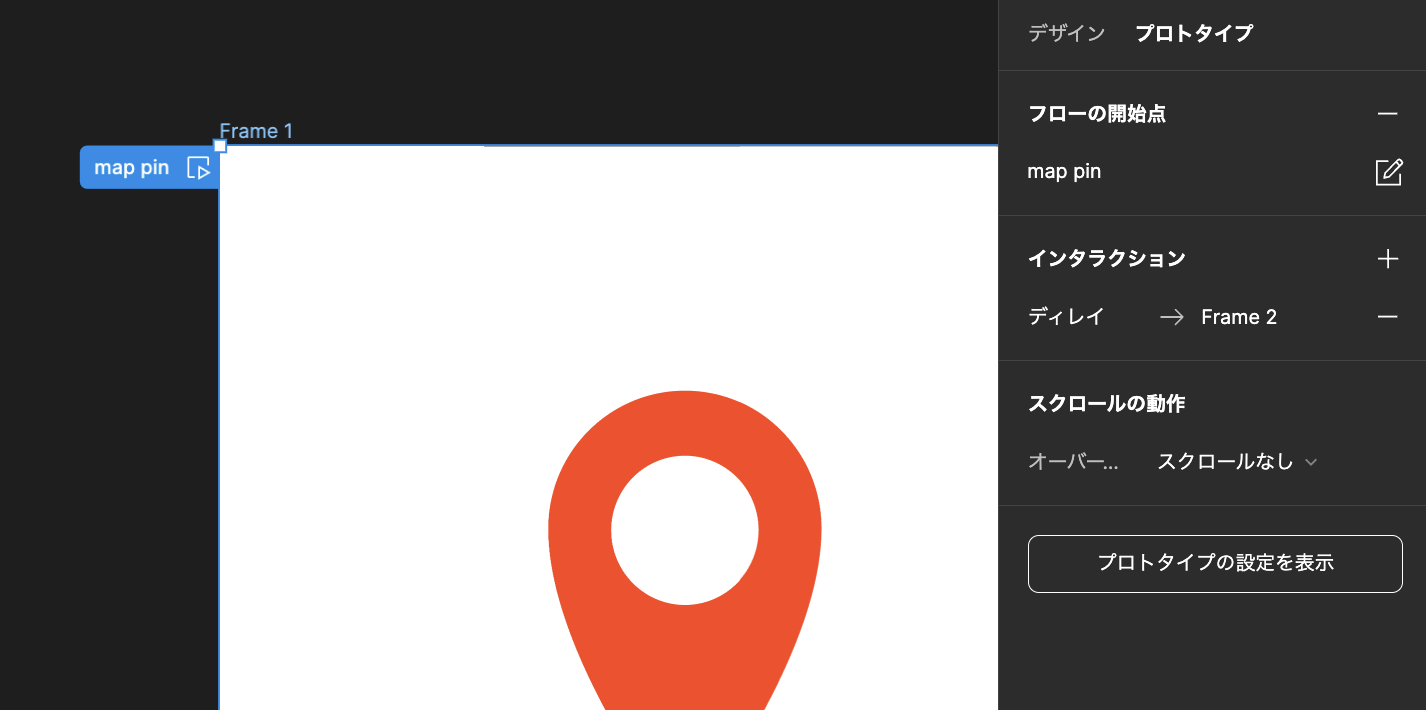
1つ目のフレームを選択し、プロトタイプモードでフローを発生させます。
名前は「map pin」にしました。

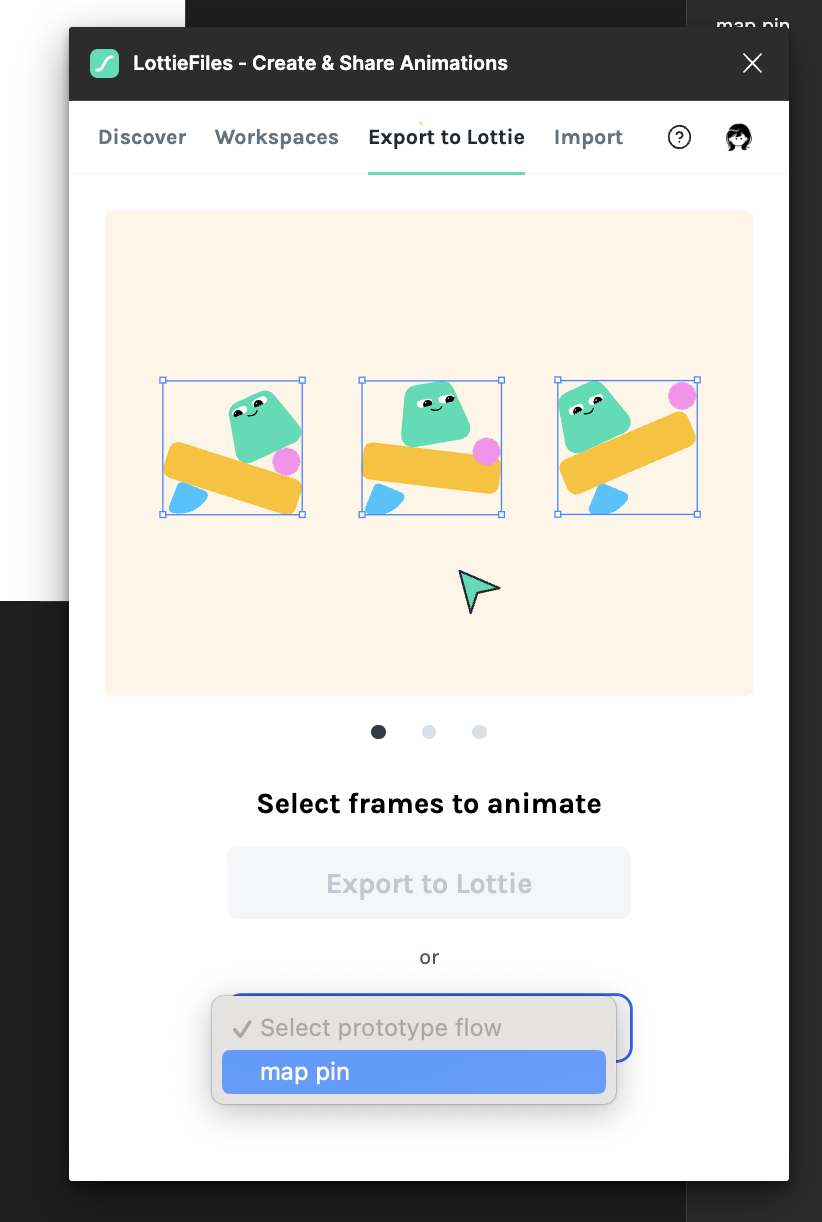
Figmaで「LottieFiles」と検索し、「実行」を押します。
ブラウザ上でアカウントを作成し、Figmaに戻ったら「Export Lottie」を押します。
「Select prototype flow」のボタンを押して、(3)で作成したフロー「map pin」を選択します。

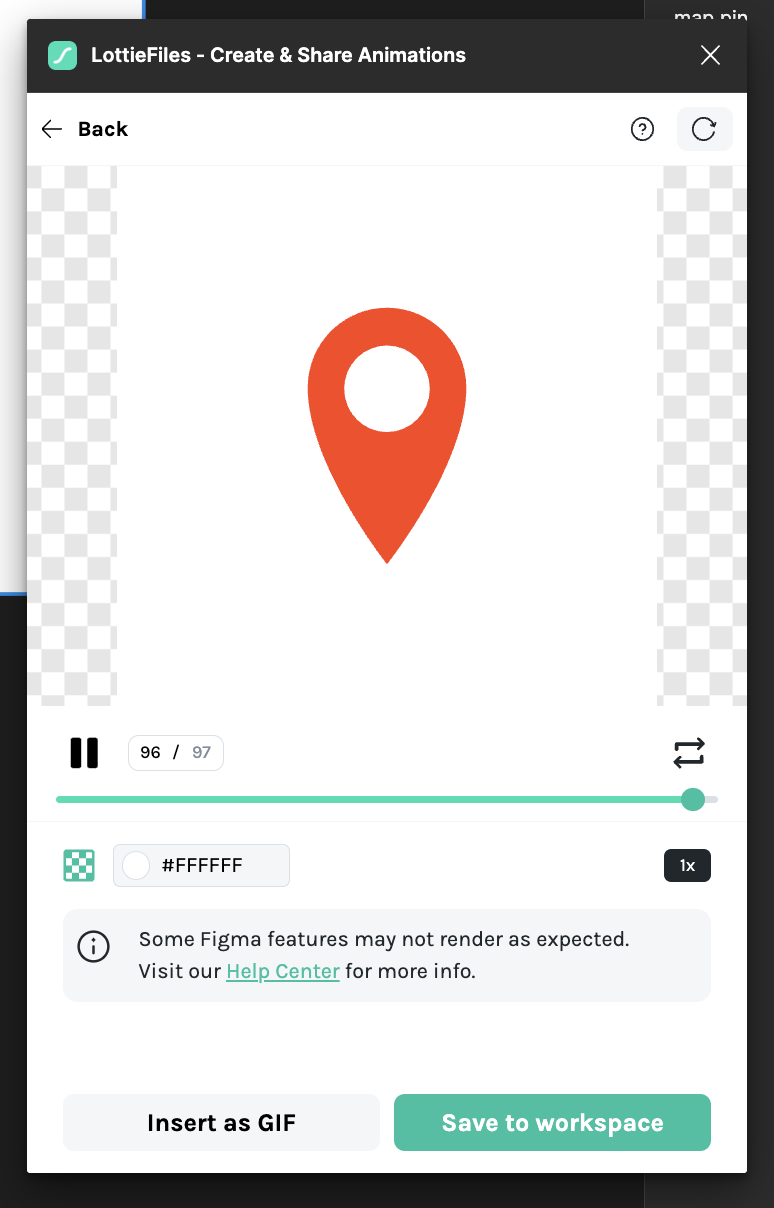
動きが問題なければ「Save to workspace」ボタンを押して、任意のフォルダへ保存します。

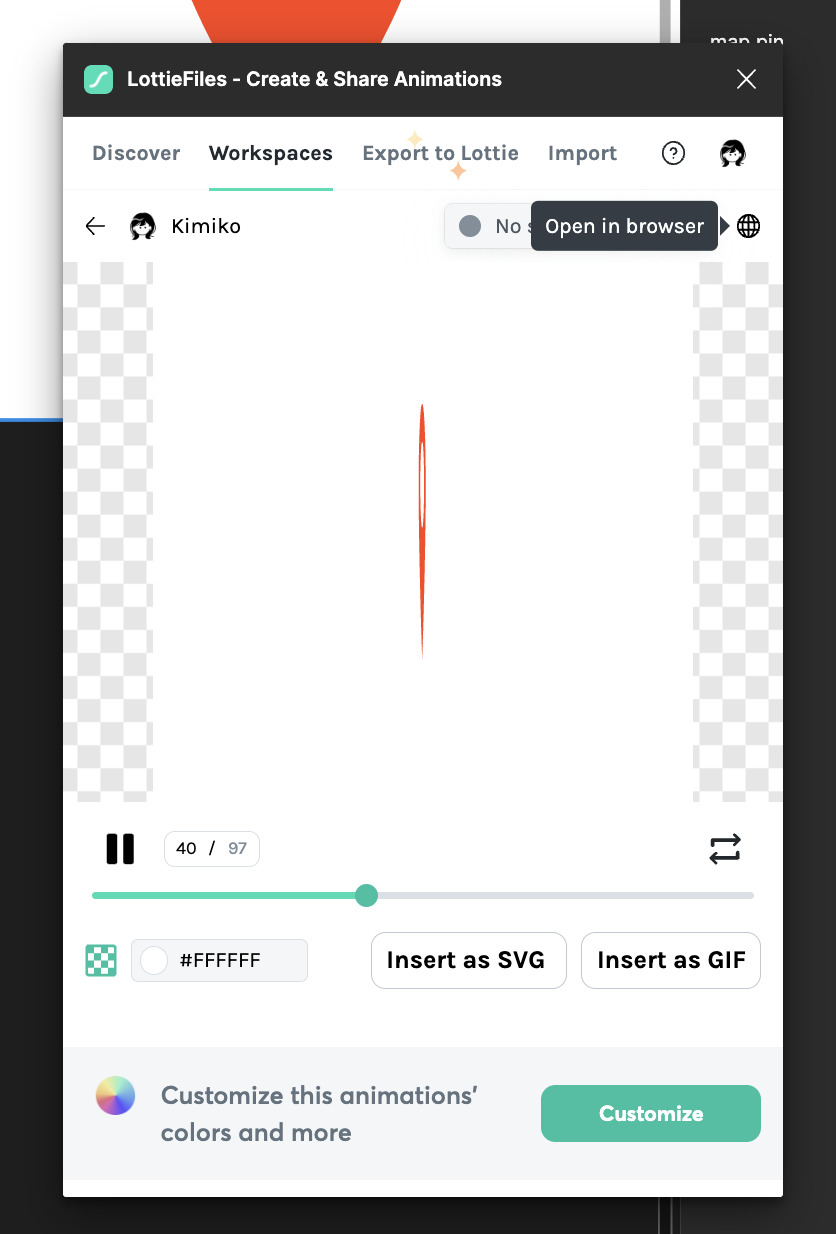
右上の地球アイコン(Open in browser)を押して、ブラウザで開きます。

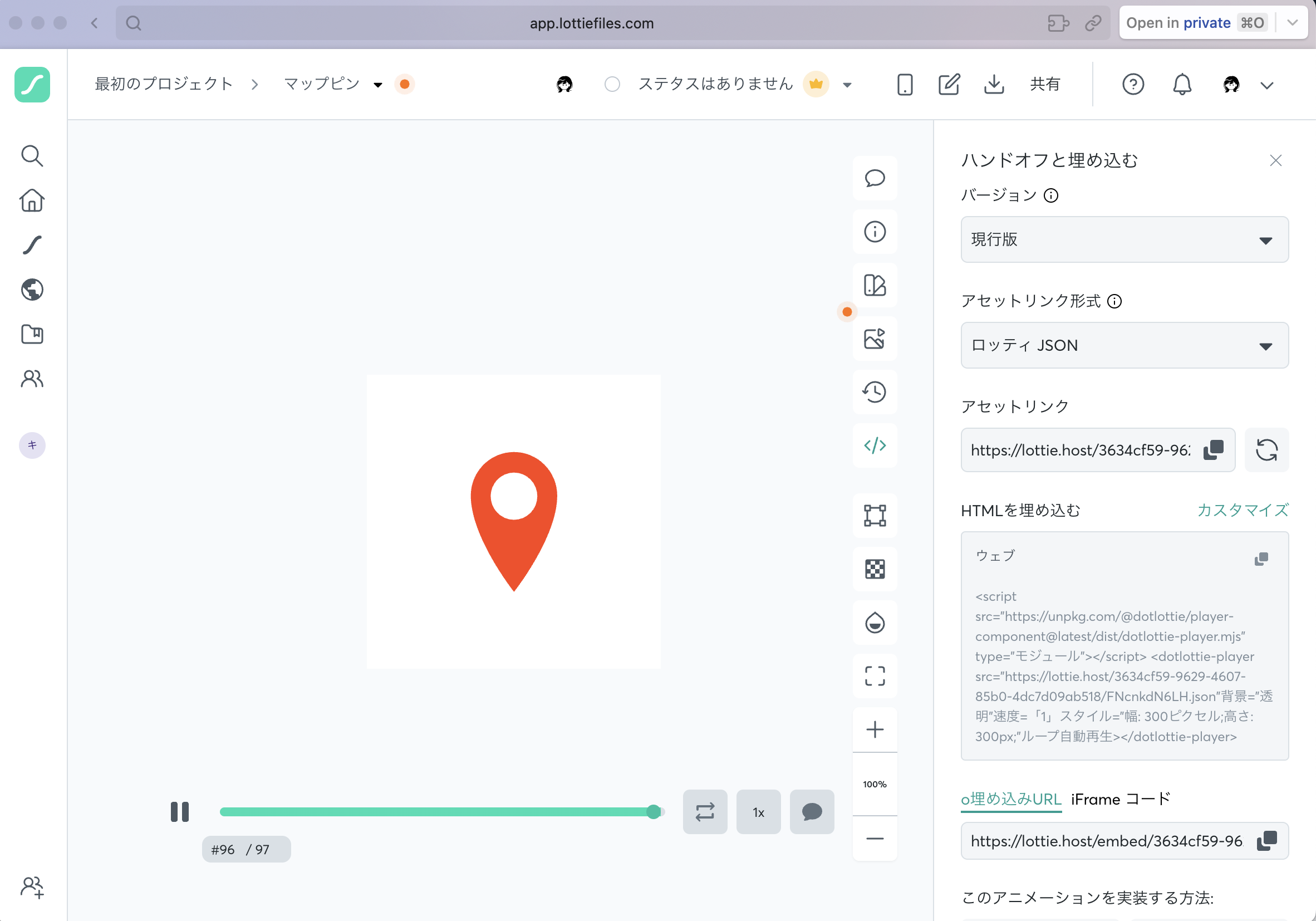
「アセットリンクを有効」にすると、埋め込み用のHTMLタグがコピーできるようになります。

レンダリングやGIFに変換する手間もなく、軽量で解像度を気にせず拡大縮小できるSVGアニメーションができました!
Figmaのプロトタイプを理解してアニメーションを作ることができれば、コーダーへの指示をより詳細におこなうことができそうです。
もっと凝った動きも作れるように、いろいろ試していこうと思います!

株式会社スピカデザイン
渋谷のWEB制作会社「スピカデザイン」の現役コーダー達が、WEB制作のヒントになるような情報をお届けします。
© 2020 spiqa design